关于正则表达式,我也是最近才开始学,以前虽然也用到一些正则,不过大多是关于验证,比如验证手机号,邮箱,身份证等等。这些正则网上随便一搜都能搜索到,这几天稍微看了下js正则的用法,在此做一个简单的分享。
我知道不写案例你们是不会进来的,好吧,就来个案例 ^_^ :
这是一个空页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> </body> </html>
拷贝一段文字,弄个简单的布局:
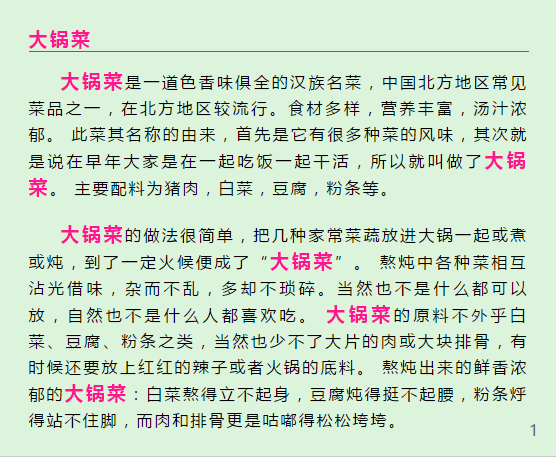
<div id='wrap' class='wrap'> <h4> 大锅菜 </h4> <p>大锅菜是一道色香味俱全的汉族名菜,中国北方地区常见菜品之一,在北方地区较流行。食材多样,营养丰富,汤汁浓郁。 此菜其名称的由来,首先是它有很多种菜的风味,其次就是说在早年大家是在一起吃饭一起干活,所以就叫做了大锅菜。 主要配料为猪肉,白菜,豆腐,粉条等。</p> <p>大锅菜的做法很简单,把几种家常菜蔬放进大锅一起或煮或炖,到了一定火候便成了“大锅菜”。 熬炖中各种菜相互沾光借味,杂而不乱,多却不琐碎。当然也不是什么都可以放,自然也不是什么人都喜欢吃。 大锅菜的原料不外乎白菜、豆腐、粉条之类,当然也少不了大片的肉或大块排骨,有时候还要放上红红的辣子或者火锅的底料。 熬炖出来的鲜香浓郁的大锅菜:白菜熬得立不起身,豆腐炖得挺不起腰,粉条烀得站不住脚,而肉和排骨更是咕嘟得松松垮垮。</p> <span class='tab'>1</span> </div>
效果:

接下来是添加样式:
* {padding: 0;margin: 0;}
.fl {float: left}
.wrap {
width:500px;
height:400px;
position: absolute;
top:50px;
left:50%;
margin-left: -250px;
border: 1px #ccc solid;
padding: 30px;
font-family: "微软雅黑";
background: #dcf3dc;
}
稍微好一点了。

再美化一下:
.wrap h4 {
text-indent: 0;
margin-bottom: 1em;
color:#736357;
border-bottom:1px solid #736357;
letter-spacing: 2px;
}
.wrap p {
text-indent: 2em;
text-align: justify;
line-height: 26px;
letter-spacing: 2px;
margin-bottom: 20px;
}
.tab {
position: absolute;
right:20px;
bottom: 16px;
display: inline-block;
color: #666;
}
先就这样吧... ...

现在,假如我有这样一个需求,需要将文章里所有的“大锅菜”关键词变得醒目起来,如何做呢?
这个思路是很明确的,大概可以分为以下几步:
通过dom元素获取文本内容
给文本内容的“大锅菜”关键词加上样式,有个突出效果。替换文本。
将文本内容重新赋值给dom元素
实现代码:
var wrapDom = document.getElementById('wrap');
var text = wrapDom.innerHTML;
text = text.replace('大锅菜','<span style=\'font-size: larger;color: deeppink;font-weight: 600;\'>大锅菜</span>');
wrapDom.innerHTML = text;

这样就有一个问题,它只替换了第一个关键词。原来js里面字符串的replace方法不会替换所有的,只会替换第一个匹配的字符。我们希望它进行全局匹配,这个时候,就要用到正则对象了。
var reg = new RegExp('大锅菜','g');
g代表全局匹配。
接着,我们还是调用字符串的replace方法,不过这样一来,就可以进行全局匹配了。
var reg = new RegExp('大锅菜','g');
text = text.replace(reg,'<span style=\'font-size: larger;color: deeppink;font-weight: 600;\'>大锅菜</span>');

实现了,我们可以通过这种方式来实现全局替换,你看到这里,可能回想,要是有一个replaceAll方法就好了。
很遗憾,原生js没有提供这一个方法。
不过,我们可以通过正则来模拟出这个方法。
String.prototype.replaceAll = function(oldStr , newStr){
var reg = new RegExp(oldStr,'g');
return this.replace(reg,newStr);
}
var wrapDom = document.getElementById('wrap');
var text = wrapDom.innerHTML;
text = text.replaceAll('大锅菜','<span style=\'font-size: larger;color: deeppink;font-weight: 600;\'>大锅菜</span>');
wrapDom.innerHTML = text;
像这样,通过prototype来扩展原生js的字符串,就可以达到这个目的了。
via:http://www.jianshu.com/p/50faa41fe75e








