CodeMirror 是一个基于JavaScript的代码编辑器,你可以将其嵌入到任何支持JavaScript的页面中。
CodeMirror 是一款“Online Source Editor”,基于Javascript,短小精悍,实时在线代码高亮显示,他不是某个富文本编辑器的附属产品,他是许多大名鼎鼎的在线代码编辑器的基础库。

CodeMirror支持大量语言的语法高亮,包括C、C++、C#、Java、Perl、PHP、JavaScript、Python、Lua、Go、Groovy、Ruby等,以及diff、LaTeX、SQL、wiki、Markdown等文件格式。此外,CodeMirror还支持代码自动完成、搜索/替换、HTML预览、行号、选择/搜索结果高亮、可视化tab、Emacs/VIM键绑定、代码自动格式等。 基于此,许多CodeMirror插件已经出现,例如JavaScript的代码补全插件、搜索插件、代码折叠插件、XML标签自动闭合插件等等。
CodeMirror采用MIT开源许可协议,目前已经被集成到各种应用程序中,如Adobe Brackets、CoDev、Light Table等开发环境,还被作为各种SQL、Haxe、JavaScript在线编辑器的基础库来使用。
CodeMirror开发者近日发布了3.0版本。该版本进行了一些改进,如果你使用之前的版本,则需要注意,3.0中的API与2.0存在一些不兼容的问题,详细信息见升级向导。此外,重要的是,3.0放弃了对IE7的支持。
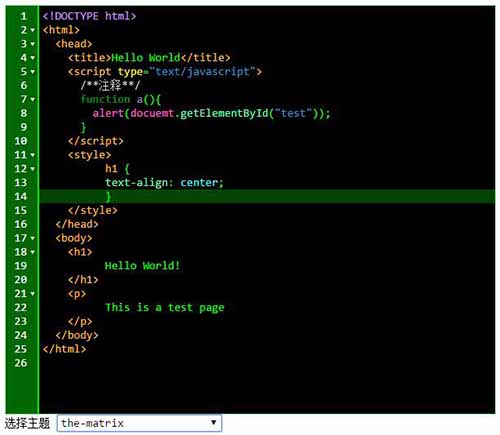
CodeMirror的作者是一个十分向往自由的人。但他的CodeMirror绝对不简单,看看下面这份清单:
上述的这些在线代码编辑器都是基于CodeMirror的,是不是感到惊讶,里面有你熟悉的JS Library。
CodeMirror本身的定位也很明确,短小精悍,但代码质量很高,在Google Group的群里面,人们热烈的进行着用CodeMirror做各式各样改造的讨论,可见对他的欢迎。以下有各种不同语言的Demo演示:
HTML+PHP mixed-mode (courtesy of Yahoo!)
Python (by Timothy Farrell)
Lua (by Franciszek Wawrzak)
Ruby (by Michal Hantl, unfinished)
SQL (by John Benediktsson)
PLSQL (by Peter Raganitsch)
diff (courtesy of Liran Nuna)
Groovy (by eXo Platform)
OmetaJS (by Eric KEDJI)
假如你有项目需要在线代码编辑,还等什么?CodeMirror,绝对是你最好的选择。
项目官网/下载:http://codemirror.net/
Github地址:https://github.com/marijnh/CodeMirror
示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CodeMirror Demo</title>
<link href="lib/codemirror.css" rel="stylesheet" type="text/css" >
<link href="addon/scroll/simplescrollbars.css" rel="stylesheet" type="text/css" >
<link href="addon/display/fullscreen.css" rel="stylesheet" type="text/css" >
<link href="addon/fold/foldgutter.css" rel="stylesheet" type="text/css" >
<link rel="stylesheet" href="theme/cobalt.css">
<link rel="stylesheet" href="theme/dracula.css">
<link rel="stylesheet" href="theme/eclipse.css">
<link rel="stylesheet" href="theme/erlang-dark.css">
<link rel="stylesheet" href="theme/mbo.css">
<link rel="stylesheet" href="theme/rubyblue.css">
<link rel="stylesheet" href="theme/the-matrix.css">
<link rel="stylesheet" href="theme/tomorrow-night-eighties.css">
<link rel="stylesheet" href="theme/vibrant-ink.css">
<link rel="stylesheet" href="theme/xq-dark.css">
<script src="lib/codemirror.js"></script>
<script src="addon/selection/active-line.js" type="text/javascript"></script>
<script src="addon/fold/xml-fold.js" type="text/javascript"></script>
<script src="addon/edit/closebrackets.js" type="text/javascript"></script>
<script src="addon/edit/closetag.js" type="text/javascript"></script>
<script src="addon/edit/matchtags.js" type="text/javascript"></script>
<script src="addon/edit/matchbrackets.js" type="text/javascript"></script>
<script src="mode/xml/xml.js" type="text/javascript"></script>
<script src="mode/css/css.js" type="text/javascript"></script>
<script src="mode/htmlmixed/htmlmixed.js" type="text/javascript"></script>
<script src="mode/javascript/javascript.js" type="text/javascript"></script>
<script src="addon/scroll/simplescrollbars.js" type="text/javascript"></script>
<script src="addon/display/fullscreen.js" type="text/javascript"></script>
<script src="addon/display/placeholder.js" type="text/javascript"></script>
<script src="addon/comment/continuecomment.js" type="text/javascript"></script>
<script src="addon/comment/comment.js" type="text/javascript"></script>
<!--代码折叠-->
<script src="addon/fold/foldcode.js" type="text/javascript"></script>
<script src="addon/fold/foldgutter.js" type="text/javascript"></script>
<script src="addon/fold/brace-fold.js" type="text/javascript"></script>
<style type="text/css">
/** .cm-matchhighlight {background-color: grey} lightgreen grey **/
.CodeMirror{height: 500px;}
.CodeMirror pre.CodeMirror-placeholder { color: #999; }
*{
font-family: consolas,"courier new",monospace;
font-size:14px;
}
#content{
border:1px solid lightgreen;
width: 600px;
}
</style>
</head>
<body style="padding: 30px;">
<div id="content">
<form>
<textarea id="code" name="code" placeholder="在这里编写代码">
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<script type="text/javascript">
/**注释**/
function a(){
alert(docuemt.getElementById("test"));
}
</script>
<style>
h1 {
text-align: center;
}
</style>
</head>
<body>
<h1>
Hello World!
</h1>
<p>
This is a test page
</p>
</body>
</html>
</textarea>
</form>
</div>
选择主题
<select onchange="selectTheme()" id=select>
<option selected>default</option>
<option>cobalt</option>
<option>dracula</option>
<option>eclipse</option>
<option>erlang-dark</option>
<option>mbo</option>
<option>rubyblue</option>
<option>the-matrix</option>
<option>tomorrow-night-eighties</option>
<option>vibrant-ink</option>
<option>xq-dark</option>
</select>
</body>
<script>
var editor = CodeMirror.fromTextArea(document.getElementById("code"), {
//value: "function myScript(){return 100;}\n",
//value : "http://www.cnblogs.com/oldphper", // 文本域默认显示的文本
lineNumbers: true, // 是否显示行号
mode: 'text/html', // 模式
smartIndent : true, // 是否智能缩进
styleActiveLine: true, // 激活当前行样式
indentUnit : 2, // 缩进单位,默认2
tabSize : 4, // Tab缩进,默认4
readOnly : false, // 是否只读,默认false
matchBrackets: true, // 匹配符号
matchTags: {bothTags: true}, // 匹配标签 按住Ctrl+J 可以定位标签位置
autoCloseTags: true, // 自动关闭标签 addon/edit/
autoCloseBrackets: true, // 自动输入括弧 addon/edit/
scrollbarStyle: "simple", // 简易滚动条 addon/scroll
continueComments: "Enter", // 注释代码 快捷键 Ctrl-Q
// lineWrapping: true,
foldGutter: true, // 允许在行号位置折叠
gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter"],
// 代码全屏按键,addon/dispaly/ 可以使用组合键
extraKeys: {
"Ctrl-J": "toMatchingTag",
"Ctrl-Q": "toggleComment",
"F11": function(cm) {
cm.setOption("fullScreen", !cm.getOption("fullScreen"));
},
"Esc": function(cm) {
if (cm.getOption("fullScreen")) cm.setOption("fullScreen", false);
}
/*,"Ctrl-Q": function(cm){
cm.foldCode(cm.getCursor()); // 快捷键折叠代码
}*/
}
});
/** 切换主题 S **/
var s_theme = document.getElementById("select");
function selectTheme() {
var theme = s_theme.options[s_theme.selectedIndex].textContent;
editor.setOption("theme", theme);
location.hash = "#" + theme;
}
var choice = (location.hash && location.hash.slice(1)) ||
(document.location.search && decodeURIComponent(document.location.search.slice(1)));
if (choice) {
s_theme.value = choice;
editor.setOption("theme", choice);
}
CodeMirror.on(window, "hashchange", function() {
var theme = location.hash.slice(1);
if (theme) { s_theme.value = theme; selectTheme(); }
});
/** 切换主题 E **/
</script>
</html>

由于该插件功能强大很多功能不能一一讲述,大家可以下载下来,多看几下doc文档,demo示例,很多东西一看便会
API 部分信息。一个一个测试出来的
function fun() {
ob = "";
//alert(editor.getValue()); // 得到所有内容
//editor.setValue("abc"); // 将编辑器内容改为"abc"
// 0为起点,2行第3个字母到2行第5个字母
//alert(editor.getRange({line:1,ch:2},{line:1,ch:5})); //得到
//editor.replaceRange("shashasha",{line:1,ch:2},{line:2,ch:5});
//alert(editor.getLine(2)); // 第三行数据
//alert(editor.lineCount()); // 总共几行
//alert(editor.firstLine()); // 首行数0
//alert(editor.lastLine()); // 末行数19,共20行
//ob = editor.getLineHandle(1); // 第二行数据句柄
//alert(editor.getLineNumber(ob)); // 行句柄在哪行
//editor.eachLine(0,2,alert(ob));
//ob = editor.changeGeneration(); // 编辑动作次数,1次起
//editor.markClean(); // 清除动作
//editor.isClearn(); // 是否清除
//ob = editor.getSelection(); // 获得选中的数据一条
//ob = editor.getSelections(); // 获得选中数据多条
editor.replaceSelection("ttttttt"); // 选中替换,一条根多条都替换,不选中则在光标处插入
//editor.replaceSelections(["aaa","bbb"]); // 选中替换,多条对多选
//editor.setSelection(); //设置选中
//editor.setSelections(); //设置选中
//ob = editor.listSelections(); //boj
//ob = editor.somethingSelected(); // 是否有选中
//editor.addSelection({line:2,ch:6}, {line:1,ch:2}); // 选中此段
//ob = editor.getCursor(); // ob['line']、['ch']
//editor.setCursor(2); // 设置光标位置
//ob = editor.hasFocus(); // focus?全false
//editor.addOverlay("aaaaa"); //..
//editor.removeOverlay("aaaaa"); //..
//ob = editor.getDoc(); // 文档对象,很多
//ob = editor.getEditor(); //..
//ob = editor.setBookmark({line:1,ch:3}); // 书签对象
//editor.addWidget({line:1,ch:2},"<if></if>",true); //添加部件
//editor.setSize(1100,1100); //设置宽高
//editor.scrollTo(800,300); // 设置滚动条位置
//editor.cursorCoords({line:1,ch:2},"aaaaaa"); //..
//for (var i in ob)
// alert(i);
//alert(ob);
}








