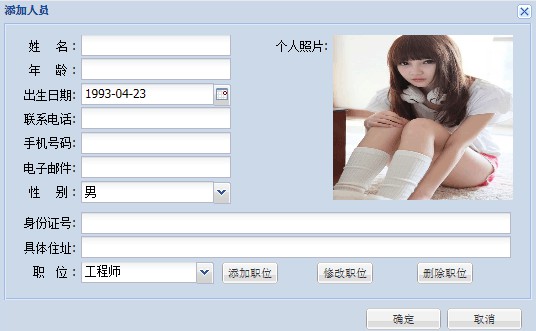
早年学编程时候,写了一个人员添加的面板布局代码示例,现在分享一下代码,效果图如下

代码分析
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ext.Window</title>
<script type="text/javascript" src="extjs/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="extjs/ext-all.js"></script>
<link href="extjs/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
// 解决对象不支持"createContextualFragment"属性或方法的问题
if ((typeof Range !== "undefined") && !Range.prototype.createContextualFragment){
Range.prototype.createContextualFragment = function(html)
{
var frag = document.createDocumentFragment(),
div = document.createElement("div");
frag.appendChild(div);
div.outerHTML = html;
return frag;
};
}
/* 2011-03-04 cx
* 修正日期控件在IE显示不完全的问题
*/
Ext.override(Ext.menu.Menu, {
autoWidth: function () {
this.width += "px";
}
});
Ext.onReady(function(){
var JOB=Ext.data.Record.create([{name:'job'}]); //创建一个行对象,便于全局调用
new Ext.Window({
title:"添加人员", //标题
width:560,
height:360,
plain:true, //强制背景样式转换
resizable:false, //禁止拉动
layout:'form',
defaultType:"textfield",
labelWidth:60,
bodyStyle:'padding:10px',
style:'padding:10px',
labelAlign:'right', //对齐方式
// Start layout:"column"
items:[{
xtype:'panel',
layout:"column", //列布局
baseCls:"x-plain", //强制背景样式转换
// 定义两个form布局块儿 Start layout:"form"
items:[{
baseCls:"x-plain", //强制背景样式转换
columnWidth:.5, //列宽
layout:"form",
defaultType:"textfield", //默认值为panel,但是对于Ext.form.FormPanel 和 Ext.form.FieldSet来说默认值'textfield'
defaults:{width:150},
labelWidth:60,
items:[{
fieldLabel:"姓 名 "
},{
fieldLabel:"年 龄 ",
readOnly:true //只读属性
},{
editable: false, //禁止用户输入,鼠标点击文本框触发日期控件
xtype:'datefield', //日期类型
format:'Y-m-d', //格式化输出
//value:new Date(), //设定初始值
value:'4/23/1993', //如果是字符串类型,必须输入正确格式,否则不显示
fieldLabel:"出生日期",
listeners:{
'blur':function(_df){
var _age=_df.ownerCt.findByType("textfield")[1];
_age.setValue(new Date().getFullYear()-_df.getValue().getFullYear());
}
}
},{
fieldLabel:"联系电话"
},{
fieldLabel:"手机号码"
},{
fieldLabel:"电子邮件"
},{
xtype:'combo', //下拉框
editable:false, //禁止编辑,单击触发
fieldLabel:"性 别 ",
mode:'local', //本地加载数据,默认是'remote',服务器远程加载
displayField:'sex', //绑定到当前BomboBox的底层数据项的名称
triggerAction:'all', //为'all'将执行allQuery配置项中指定的所有查询操作 (默认值为 'query',唯一的)。
//绑定到当前combo的数据源(默认值为 undefined)
store:new Ext.data.SimpleStore({
fields:['sex'], // 字段定义对象数组,或者字段名称字符串。
data:[["男"],["女"]], //多维数据数组
})
}]
},{
columnWidth:.5,
layout:"form",
baseCls:"x-plain", //强制背景样式转换
labelWidth:60,
items:[{
xtype:"textfield",
fieldLabel:"个人照片",
width:180,
height:165,
inputType:"image", //照片类型
}]
}]// Start layout:"form"
},{
style:'margin-top:6px;',
labelStyle:'margin-top:6px',
fieldLabel:"身份证号",
width:430
},{
fieldLabel:"具体住址",
width:430
},{
xtype:'panel',
layout:'column',
baseCls:'x-plain',
defaults:{baseCls:'x-plain'},
items:[{
columnWidth:.4,
layout:'form',
labelWidth:60,
items:{
xtype:'combo', //下拉框类型
editable:false,
fieldLabel:"职 位 ",
anchor:'100%', //使用锚定布局宽度设置类属于width
mode:'local', //本地加载数据,默认是'remote',服务器远程加载
displayField:'job', //绑定到当前BomboBox的底层数据项的名称
triggerAction:'all', //为'all'将执行allQuery配置项中指定的所有查询操作 (默认值为 'query',唯一的)。
listeners:{
select:function(_combo,_record,_index){
_combo['selectItem']=_record; //如果存在就引用,如果不存在就创建
}
},
//绑定到当前combo的数据源(默认值为 undefined)
store:new Ext.data.SimpleStore({
fields:['job'], // 字段定义对象数组,或者字段名称字符串。
data:[["工程师"],["程序员"],["总管"],["经理"]], //多维数据数组
})
}
},{
columnWidth:0.2,
items:{
style:"margin-left:5px;",
xtype:'button',
text:'添加职位',
handler:function(){
var _window=this.ownerCt.ownerCt.ownerCt;
var _job=_window.findByType('combo')[1]; //获得第二个combox对象,在这里用于作用域
Ext.MessageBox.prompt("请输入职位名称","职位名称",function(_btn, _text){
if(_btn=="ok"){
var _store=this.store;
_store.insert(0,new JOB({
job:_text
})); // 在给定的序号出插入Records并触发 add 事件
this['selectItem']=this.store.getAt(0); //重新为combo绑定数据源
this.setValue(_text);
}
},_job);
}
}
},{
columnWidth:.2,
items:{
xtype:'button',
text:'修改职位',
handler:function(){
var _window=this.ownerCt.ownerCt.ownerCt;
var _job=_window.findByType('combo')[1]; //获得第二个combox对象,在这里用于作用域
// 获得缓存的记录数目是否大于0
if(_job.store.getCount()==0){
alert('没有任何对象');
return;
}
Ext.MessageBox.prompt("请输修改后的职位名称","职位名称",function(_btn,_text){
if(_btn=="ok"){
this['selectItem'].set('job',_text); //修改这个集合的所选项内容
this.setValue(_text);
}
},_job,false,_job.getValue());
}
}
},{
columnWidth:.2,
items:{
xtype:'button',
text:'删除职位',
handler:function(){
var _window=this.ownerCt.ownerCt.ownerCt;
var _job=_window.findByType('combo')[1]; //获得第二个combox对象,在这里用于作用域
// 获得缓存的记录数目是否大于0
if(_job.store.getCount()==0){
alert('没有任何对象');
return;
}
Ext.MessageBox.confirm('系统提示','你确定删除当前职位吗?',function(_btn){
if(_btn=='yes'){
this.store.remove(this['selectItem']); //删除当前选中的文本对象
if(this.store.getCount()!=0){
this.setValue(this.store.getAt(0).get('job')); //重新赋值
this['selectItem']=this.store.getAt(0); //重新为combo绑定数据源
}else{
this.setValue('');
}
}
},_job);
}
}
}]
}], // End layout:"column"
showLock:false,
listeners:{
//加图片
"show":function(_window){
if(!_window["showLock"]){
_window.findByType('textfield')[7].getEl().dom.src='mm.jpg';
_window["showLock"]=true;
}
var _sex=_window.findByType('combo')[0]; //获得第一个combox对象
_sex.setValue(_sex.store.getAt(0).get('sex')); //获得初始值
var _job=_window.findByType('combo')[1]; //获得第二个combox对象
var _store=_job.store; //获得数据对象
_job.setValue(_store.getAt(0).get("job")); //设置第一个对象值初始化
_job['selectItem']=_store.getAt(0); //如果有就获得第一个对象
}
},
buttons:[{
text:'确定',
handler:function(){
alert(this.text);
}
},{
text:'取消'
}]
}).show();
});
</script>
</head>
<body>
</body>
</html>








