Extjs是怎样的技术?它的主要功能是什么?
Extjs是一种用于开发富客户端Web应用程序的javascript技术,它不需要为客户端安装任何插件就可以实现丰富多彩的界面效果,是进行富客户端开发的理想选择之一。Extjs的主要功能包括:对标准信息提示框的扩展、对标准表单组件的扩展、支持面板及各种布局方式、提供了大量的工具类和工具方法、提供了增强的事件机制、提供了对Ajax功能的支持、具有结构完整的数据模型、提供了灵活易用的模板功能、提供了美观实用的各种组件(其中的代表是表格组件Grid和树型自己Tree)。
(1)ExtJS4.1自带API打不开的问题解决
在官网上下载的ExtJS4.1开发包中DOC文件包中带有ExtJS的API,但是直接打开index.html是打不开的,这时你可以用firebug调试一下,实际上是报错的,在哪里报的错呢?因为index.html引用的是ext.js文件,这个文件里面是有错误的,所以把它改成ext-all.js,就可以打开且不报错了。
Please try again!You can Do it!
(2)ExtJS4.1页面报错对象不支持"createContextualFragment"属性或方法的问题 IE9经常报错
在<script type="text/javascript">里面写上
if ((typeof Range !== "undefined") && !Range.prototype.createContextualFragment){
Range.prototype.createContextualFragment = function(html) {
var frag = document.createDocumentFragment(),
div = document.createElement("div");
frag.appendChild(div);
div.outerHTML = html;
return frag;
};
}
运行发现,问题解决。
(3)ext groupRenderer为空或不是对象!!!
有可能是<script type="text/javascript" src="../ext-3.3.1/adapter/ext/ext-base.js">必须放在</script>
<script type="text/javascript" src="../ext-3.3.1/ext-all.js"></script>上面
(4)ext-base拒绝访问错误
项目访问ext的时候,用localhost可以成功访问,换成ip就报错。说是ext-base.js
拒绝访问。
原因:IE安全级别过高
(1)工具--internet选项--安全--自定义级别--其它-
(2)工具--internet选项--安全--自定义级别--其它--通过域访问数据源,设置为可用就可以了。
(5)例外被抛出且未被接住
原因就是使用了layout:border布局 但是items里面没有一个region中间的界面 所有才会报错的 也就是没有加region:'center'。 我们东南西北的都可以不用要 但是中间的一定要的
(6)Ext.Tabpanel组件不能正常显示
tabpanel组件 本地显示,以及测试服务器上显示都是正常的,但是本地访问测试服务器上tabpanel的时候,点击切换tab,发现组件无法显示。
解决方法:
tabpanel添加如下事件
listeners: {
tabchange: function(tab, p){
p.doLayout();
}
}
(7)浏览器报 this.config[] is undefined
原因是在使用了autoExpandColumn : 'id',而在column中并未定义id属性
(8)ExtJs常见控件错位的问题
在用ExtJS做前端界面开发,你容易发现很多控件离奇错位,同时没有任何运行时错误,你会摸不着头脑。
其实这是由state引起的。ExtJS中的state机制,会使Component保存当前的一些state信息(包括布局、大小),很多state信息的保存都是自动的。当调用了Ext.state.Manager.setProvider函数后,内建的自动保存state信息的功能将会被启动。
当这些控件再次render的时候会读取之前保存的state信息,最终导致布局的错位。
解决这个问题的方法是,屏蔽掉Component自动保存state信息的功能。其中一种做法是设置Component的stateful默认值为false,即
Js代码
Ext.Component.prototype.stateful = false
这样既可以调用Ext.state.Manager.setProvider函数来保存特定的控件的state信息,同时不打乱其它控件的布局。
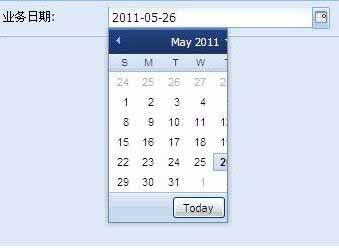
(9)ExtJs版本问题导致日历控件在IE上显示不全的解决办法.........

重写一下DateField控件
/* 2011-03-04 cx
* 修正日期控件在IE显示不完全的问题
*/
Ext.override(Ext.menu.Menu, {
autoWidth: function () {
this.width += "px";
}
});
(10)表单布局文本中,如combo、dateField等控件只读属性时失去理想效果
如果想要设置只读属性,而还是想要combo、dateField等效果时,
可以将readOnly=true;删除掉,修改为editable: false;
具体细节请查看API文档
(11).........








