介绍
如果您已经遵循我们的Django Development系列,您已经成功创建了一个Django应用程序,该应用程序允许具有管理员权限的用户通过Django的管理UI仪表板添加评论和发布内容 。 您还通过利用MySQL和Django的对象关系映射解决方案来设置数据持久性。
在本教程中,我们将创建Django 视图 ,使我们的Web应用程序能够正确处理Web请求并返回所需的Web响应。 正如Django文档中所定义的,Web响应可以是Web页面的HTML内容,重定向或HTTP错误(例如404 )。 视图函数的代码可以在技术上位于项目中的任何位置,只要它位于Python路径中即可。 然而,有一些流行的约定用于命名和放置这些视图函数存在的文件,我们将遵循这些实践。
完成本教程的步骤后,您的Django博客网站会将最近发布的内容放入your-IP-or-domain/post网址中。
先决条件
本教程是Django Development系列的一部分。 为了完成本教程中的确切技术设置,您应该完成以下工作:
但是,如果你有一个现有的Django设置,你可以按照以更好地理解如何实现Django视图。
第1步 - 创建视图功能
在您的Ubuntu服务器终端中,您首先需要进入相关目录并激活您的Python虚拟环境:
cd ~/my_blog_app
. env/bin/activate
现在你的虚拟环境被激活了,让我们导航到blogsite目录,我们将在这里打开一个Python文件并创建我们的第一个视图函数 。
cd ~/my_blog_app/blog/blogsite
使用nano或您选择的文本编辑器打开视图文件进行编辑。
nano views.py
打开文件后,您应该看到如下所示的代码:
from django.shortcuts import render
# Create your views here.
我们将保留从django.shortcuts库中导入render()函数的导入语句 。 render()函数允许我们结合模板和上下文,以便我们可以返回合适的HttpResponse对象。 记住这一点,因为在我们编写的每一个视图中,我们都负责实例化,填充和返回一个HttpResponse 。
接下来我们将添加我们的第一个视图,该视图将欢迎用户访问索引页面。 我们将从Django http库中导入HttpResponse()函数。 使用该功能,我们将传递文本以在请求网页时显示。
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse('Hello, welcome to the index page.')
接下来,我们将添加一个更多的函数来显示将在本教程后面创建的单个帖子。
...
def individual_post(request):
return HttpResponse('Hi, this is where an individual post will be.')
我们的最终views.py文件将如下所示。
from django.http import HttpResponse
from django.shortcuts import render
def index(request):
return HttpResponse('Hello, welcome to the index page.')
def individual_post(request):
return HttpResponse('Hi, this is where an individual post will be.')
当你完成编辑文件时,一定要保存并退出。
现在,没有指定这些函数指向的URL,所以我们必须将其添加到我们的URL配置文件中的urlpatterns块。 添加视图后,让我们继续通过此配置文件将URL映射到它们,以便我们可以查看我们创建的页面。
第2步 - 将URL映射到视图
Django使人们设计自己的URL以便与他们的应用程序一起使用相对方便。 这是通过使用通常称为URLconf或“URL配置”文件的文件在纯Python中完成的。
为了显示网页,Django首先必须确定要使用的根URLconf模块,然后继续查找urlpatterns ,这是一个包含所有URL模式的列表数据结构 。 然后Django浏览每个URL模式,直到找到匹配的第一个。 一旦找到匹配项,Django就会找到相关的视图,并且该视图函数将接收有关URL模式和HttpRequest对象的数据。 如果在整个过程中的任何时候出现故障,则会显示错误处理视图 。
在~/my_blog_app/blog/blogsite目录中,打开urls.py文件(也称为URLconf文件)进行编辑。 我们将在这里使用nano编辑文件。
nano urls.py
更改文件,使其看起来完全像这样,使用urlpatterns列表,如下所示。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('post/', views.individual_post, name='individual_post')
]
当你完成添加上面的行时,保存并关闭文件。
一旦我们更新了blogsite目录的URLconf文件,我们现在必须将其包含在blog目录的URLconf中,否则它将不会被识别。 我们需要这样做,因为它在我们的设置文件中被设置为ROOT_URLCONF 。 这意味着Django正在为urlpatterns查看blog目录的URLconf。
要将我们的blogsite URLconf包含在我们的blog URLconf中,我们需要导航到该目录。
cd ~/my_blog_app/blog/blog
一旦你在那里,你可以用你选择的nano或其他文本编辑器打开URLconf文件。
nano urls.py
在这个文件中,我们将添加以下行以包含我们刚处理过的/blogsite/urls.py文件,该文件在第二行中指出。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blogsite.urls'))
]
保存并关闭文件。
现在让我们打开一个Web浏览器,以导航到我们创建的网址,并验证它们是否显示了我们添加到视图中的文本。 我们需要进入父目录来访问服务于Django应用程序的manage.py文件。
cd ..
发出以下命令,替换下面的IP地址。
python manage.py runserver your-server-ip:8000
在您的网络浏览器中,导航至以下URL:
your-server-ip:8000
你会看到一个如下所示的网页:

接下来,导航到以下URL:
your-server-ip:8000/post/
从这里,你应该看到以下内容:

我们现在已经验证了这两个urls.py文件的工作原理,数据显示了我们所期望的。 有了这个工作,让我们在我们的博客中添加一些真实的数据。
第3步 - 创建一个Blogpost
现在您已了解了URL模式和视图的基本知识,接下来我们添加一篇博文,并将其显示在网页上,而不是我们已经硬编码到Python文件中的文本。
我们将通过我们创建的管理页面创建一篇文章。 使用您的服务器为Django应用程序提供服务,请使用Web浏览器导航到以下位置的管理Blogsite页面:
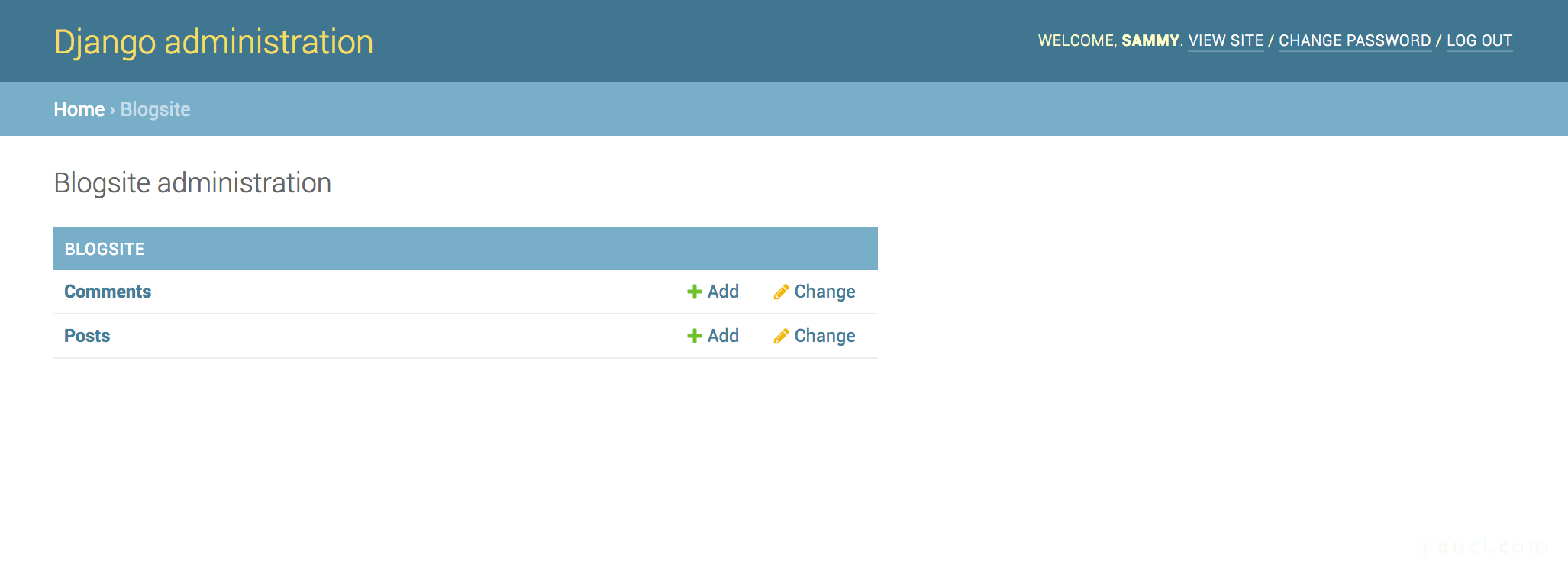
your-server-ip:8000/admin/blogsite/
在界面中,点击Posts行中的+ Add链接,开始使用示例博客文章填充数据库。

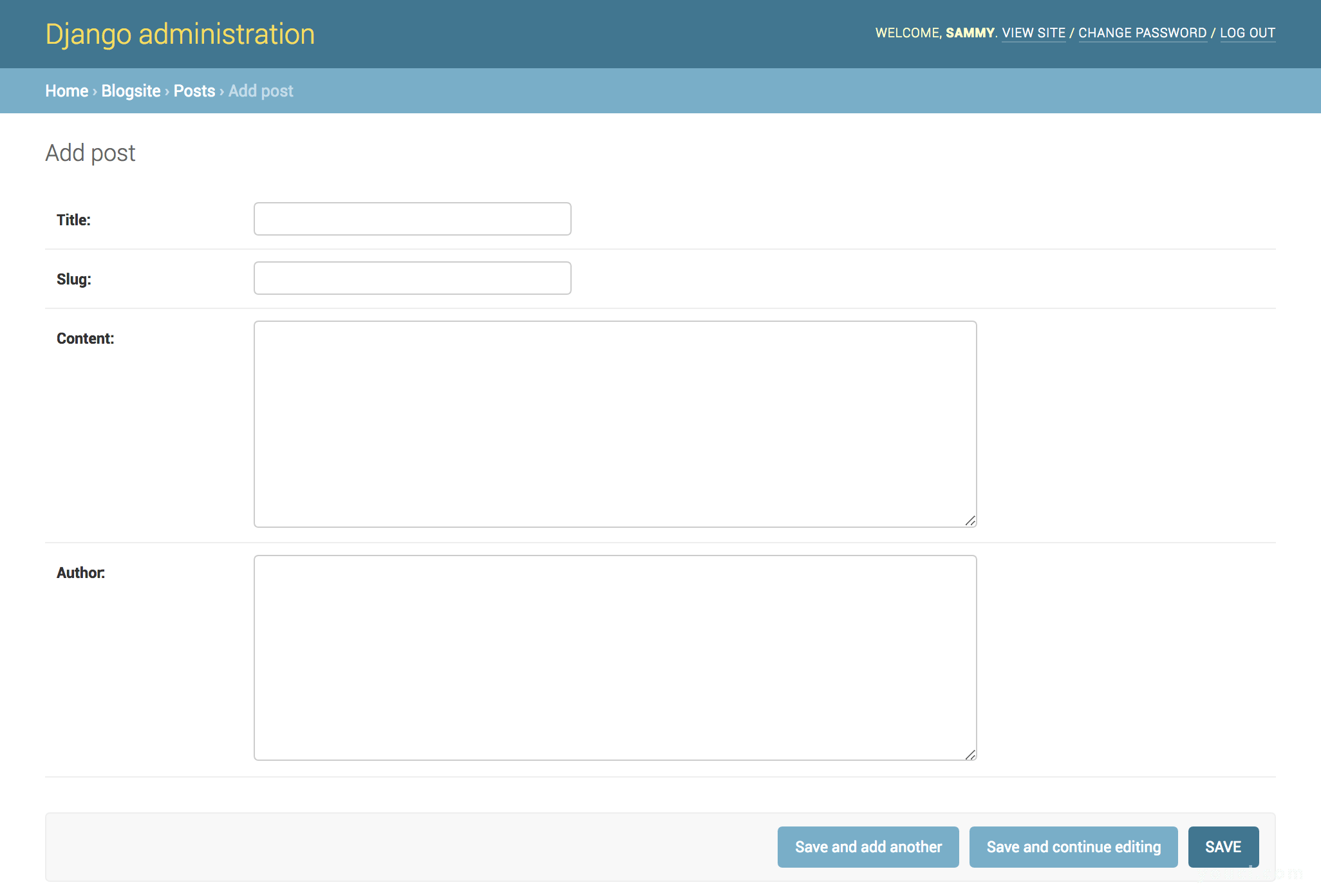
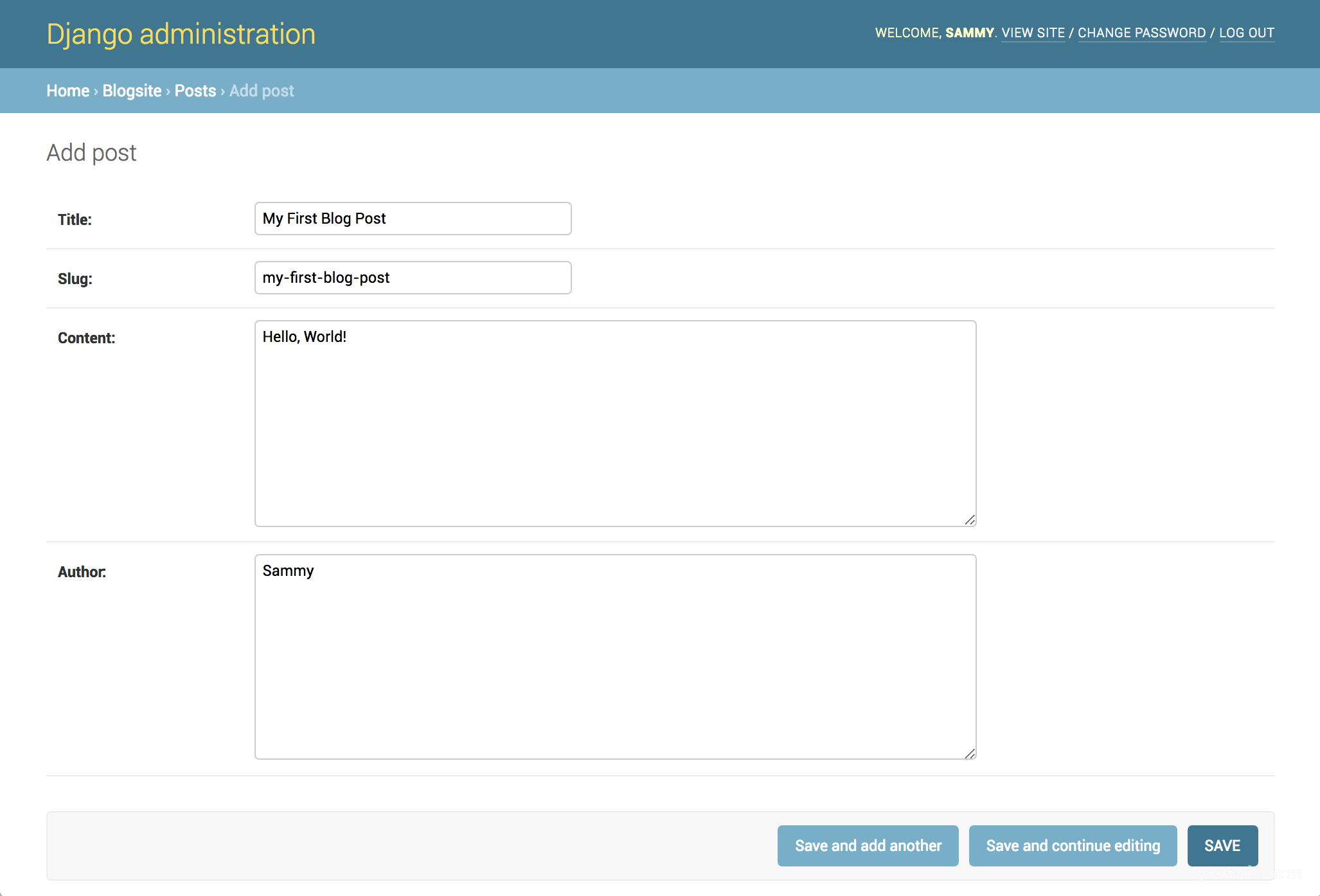
点击链接后,您将看到一个如下所示的输入表单:

无论何时你想添加一篇文章,你都会去这个页面来完成。 或者,您可以使用Change链接编辑帖子。
在表单中,您会看到以下字段:
| 领域 | 内容 |
|---|---|
Title |
在这里添加你想要的博客文章标题,例如My First Blog Post 。 |
Slug |
这是指URL的一部分,它标识具有人类可读关键字的有效Web地址元素。 这通常来自页面的标题,所以在这种情况下,我们可以使用my-first-blog-post 。 |
Content |
这是您的博客帖子的主体。 我们只会添加Hello, World! 例如目的,但这是你可以详细说明的地方。 |
Author |
在此字段中,添加您的相关名称或用户名。 我们将使用Sammy 。 |
如果您认为适合您的测试目的,请填写博客文章表单。

将示例数据添加到页面后,单击SAVE按钮。 您会收到以下确认页面:

恭喜! 你已经创建了你的第一篇博文!
接下来,让我们验证它是否添加了一行,其中包含我们添加到MySQL数据库的数据。
第4步 - 显示数据库数据
在这一点上,我们需要进入MySQL,所以通过键入CTRL + C来停止当前的服务器进程,然后打开你的MySQL解释器:
mysql -u root
进入MySQL提示后,进入blog_data数据库:
use blog_data;
然后显示blogsite_post表的内容。
select * from blogsite_post;
您将收到与以下内容类似的输出,其中应显示您添加到管理员用户界面中的信息。
Output+----+--------------------+--------------------+---------------+----------------------------+--------+
| id | title | slug | content | created_on | author |
+----+--------------------+--------------------+---------------+----------------------------+--------+
| 1 | My First Blog Post | my-first-blog-post | Hello, World! | 2018-04-24 17:10:00.139735 | Sammy |
+----+--------------------+--------------------+---------------+----------------------------+--------+
1 row in set (0.00 sec)
如输出所示,我们添加的帖子中有一行数据。 现在让我们将这些数据引用到帖子的视图函数中。 使用CTRL + D退出MySQL解释器。
导航到blogsite应用程序内的views.py文件的位置。
cd ~/my_blog_app/blog/blogsite
现在打开文件,以便我们可以包含我们的新数据。
nano views.py
编辑文件使其看起来完全如下所示。
from django.shortcuts import render
from django.http import HttpResponse
from .models import Post
def index(request):
return HttpResponse('Hello, welcome to the index page.')
def individual_post(request):
recent_post = Post.objects.get(id__exact=1)
return HttpResponse(recent_post.title + ': ' + recent_post.content)
在上面的代码中,我们为Post添加了一个额外的import语句。 我们还从HttpResponse删除了引用的字符串,并将其替换为我们博客文章中的数据。 为了引用特定对象的数据,我们使用与我们想要显示的对象关联的博客帖子ID,并且将该ID存储在名为recent_post的变量中。 然后,我们可以通过在字段中添加句点分隔符来获取该对象的特定字段。
保存并关闭文件后,导航到manage.py文件的位置以运行Django应用程序。
cd ~/my_blog_app/blog
python manage.py runserver your-server-ip:8000/post/
从网络浏览器中,导航到以下地址:
your-server-ip:8000/post/
在这里,我们将看到我们所做的更改; 该页面看起来与此类似,显示您添加到帖子中的文字。

完成检查页面后,请在终端中按CTRL + C以停止运行该进程。
要停用编程环境,可以键入deactivate命令,然后退出服务器。
结论
在本教程中,我们创建了视图,映射了URL模式,并在我们的博客文章数据库的网页上显示了文本。
下一篇教程将介绍如何通过使用HTML创建Django 模板来实现更美观的效果。 到目前为止,这个系列已经涵盖了Django模型和Django视图。 模板是Django应用程序基础的最后关键部分。








