“本文是修订和更新与最新版本的Django - 2016年5月”
在本系列的第1部分 ,您学习如何安装和在虚拟环境中配置Django和您创建第一个项目的骨架。
然后在第2部分 ,我们创建的应用程序和对象后 ,我们后来迁移到数据库的模型。 最后,我们向您展示了如何将新创建的应用程序集成到Django管理用户界面。
这些文章是Django系列的一部分:
使用虚拟环境安装和配置Django Web Framework - 第1部分
评论Python基础和使用Django创建第一个Web应用程序 - 第2部分

使用Django创建移动友好的Web应用程序 - 第3部分
在本最终指南中,我们将讨论如何使用UI访问应用程序,以及如何使其适合所有类型的设备移动设备。 也就是说,让我们开始吧。
通过Django管理界面创建对象
要创建Post类型的对象(记住,是我们在本系列的第2部分定义的模型),我们将使用Django的管理界面。
确保Django的内置Web服务器上运行从外myfirstdjangoproject目录下面的命令端口8000(或您选择的另一个)运行:
# cd ~/myfirstdjangoenv/myfirstdjangoproject # python manage.py runserver 0.0.0.0:8000
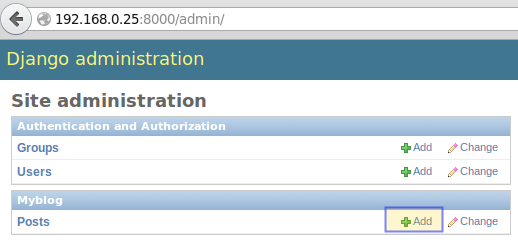
现在打开你的网页浏览器,并指向http://ip-address:8000/admin ,然后登录使用您在之前的文章中设置的凭据,并开始写帖子(其中,再次,将创建Post类型的对象并将相关数据插入底层数据库):

Django管理
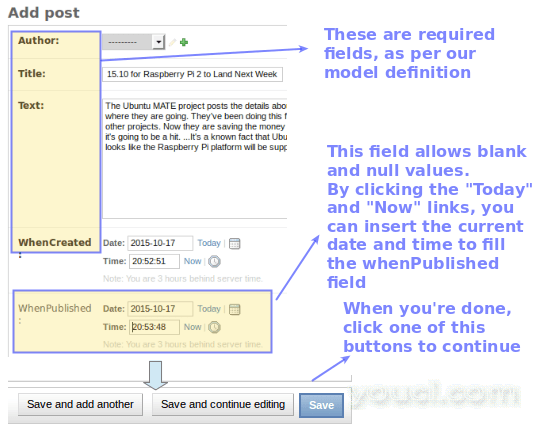
重复该过程2或3次:

在Django中创建对象
在我们创建了几个帖子后,让我们看看我们需要做什么,以便使用我们的网络浏览器显示它们。
我们的初步看法
我们的第一个视图(〜/ myfirstdjangoenv / myfirstdjangoproject / myblog / views.py)将负责过滤所有帖子对象,并返回那些whenPublished的值小于或等于当前日期和时间(whenPublished__lte = timezone.now ())由降whenPublished,这是一样的说:“ 第一次最新的 ”命令。
这些对象被保存到方便名为讯息变量,并且返回(标识为allposts)被嵌入在HTML,因为我们将在下一部分中看到:
from django.shortcuts import render
from .models import Post
from django.utils import timezone
def posts(request):
posts = Post.objects.filter(whenPublished__lte=timezone.now()).order_by('-whenPublished')
return render(request, 'myblog/posts.html', {'allposts': posts})
最后,在双下划线whenPublished__lte以上用于数据库字段(whenPublished)从过滤器或操作(LTE =小于或等于)分开。
一旦我们定义了初始视图,让我们处理相关的模板。
为我们的第一个项目创建模板
以下的指示和上一节中给出的路径,我们将存储我们myblog /模板/ myblog内部初始模板。 这意味着你将需要创建一个名为模板和一个子目录名为myblog:
# cd ~/myfirstdjangoenv/myfirstdjangoproject/myblog # mkdir -p templates/myblog
我们将调用模板posts.html并在其中插入下面的代码。 你会注意到,我们加入到jQuery的 ,网上参考引导 ,FontAwesome,和谷歌的字体。
此外,我们将Python代码封装在HTML中的大括号内。 请注意,对于Post类型的每个对象,我们将显示它的标题,它的发布日期和作者,最后它的文本。 最后,在红色你会看到,我们对这些对象的引用通过myblog / views.py返回:
好吧,这里的posts.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link href='https://fonts.googleapis.com/css?family=Indie+Flower' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type='text/css'">
<script src="https://code.jquery.com/jquery-2.1.4.min.js">
</script>
<style>
.title {
font-family: 'Indie Flower', serif;
font-size: 30px;
color: #1E90FF;
}
h1 {
font-family: 'Pacifico', serif;
font-size: 45px;
color: #1E90FF;
}
</style>
</head>
<body>
<div class="container"><h1>My blog</h1><br>
{% for post in allposts %}
<div>
<div class="title">{{ post.title }}</div>
<strong>Published on {{ post.whenPublished }} by {{ post.author }}.</strong>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
</div>
</body>
</html>
在上面的模板中 , 换行符过滤器是用来与相应的HTML相当于取代换行符纯文本( <br />或</p>以每个职位段分离格式正确。
接下来,我们需要在应用程序中的URL和返回数据的相应视图之间设置一个映射。 要做到这一点,创建一个名为urls.py里面包含以下内容myblog文件:
from django.conf.urls import url from . import views urlpatterns = [ url(r'^$', views.posts, name='posts'), ]
在r'^$'值得多一点的解释。 领先r指示Django的治疗单引号中的字符串作为一个正则表达式。
特别是, r'^$'代表一个空字符串,这样,当我们指出我们的浏览器以http://ip-address:8000 (没有别的),通过该变量的帖子里面返回的数据views.py (参见上一节)将在我们的主页上显示:
最后,但并非最不重要,我们将包括我们的博客应用(〜/ myfirstdjangoenv / myfirstdjangoproject / myblog / urls.py)到我们的主营项目的urls.py的urls.py文件(〜/ myfirstdjangoenv / myfirstdjangoproject / myfirstdjangoproject /网址的.py):
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'', include('myblog.urls')),
]
然后让我们启动Web服务器:
# cd ~/myfirstdjangoenv/myfirstdjangoproject # python manage.py runserver 0.0.0.0:8000
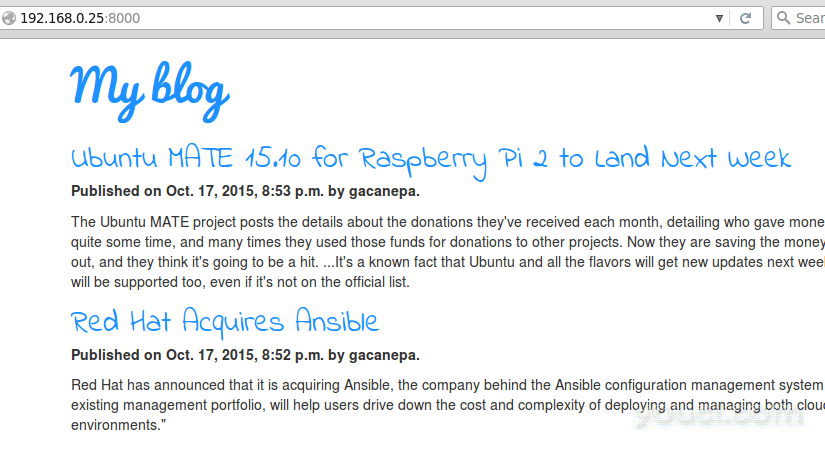
我们现在应该可以看到我们之前创建的帖子列表:

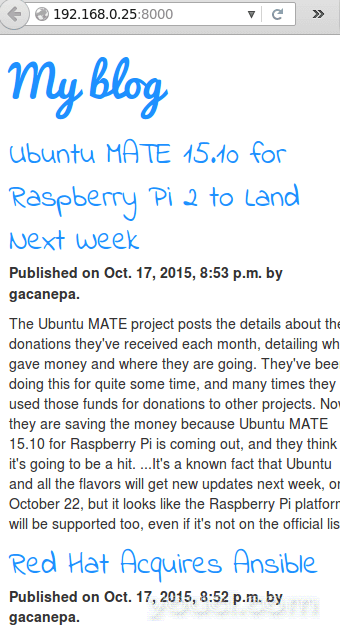
检查我的Django Web项目
由于来引导 ,你仍然可以在更小的设备中的优秀的可视化:

我的项目的移动响应外观
加起来
让我们回顾一下我们在本文和整个系列中所介绍的概念:
1.每个模型定义了一个对象,并映射到数据库表中,其又映射到该对象的属性的字段。 另一方面, 模板定义了用户界面,在通过该视图返回的数据将被显示。
比方说,我们希望通过添加一个字段命名汇总到Post对象,在那里我们将存储每个岗位的可选简要说明来修改我们的模型。 让我们添加下面的行myblog / models.py:
summary = models.CharField(max_length=350, blank=True, null=True)
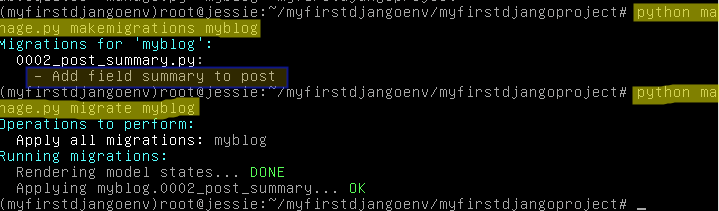
正如我们在上一篇文章中所学到的,我们需要将更改迁移到数据库:
# python manage.py makemigrations myblog # python manage.py migrate myblog

Django:将更改迁移到数据库
然后使用管理界面编辑帖子并向每个帖子添加简要摘要。 最后,替换模板(posts.html)以下行:
<p>{{ post.text|linebreaks }}</p>
与
<p>{{ post.summary }}</p>
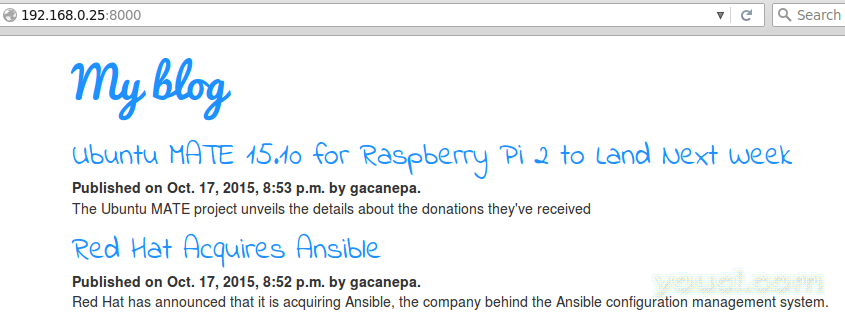
刷新主页以查看更改:

Django:验证对Web项目的更改
2. 视图功能需要一个HTTP请求,并返回一个HTTP响应。 在这篇文章中views.py 高清职位(要求),使底层数据库的调用来检索所有的职位。 如果我们要与检索词的所有帖子ansible的称号,我们应该更换。
posts = Post.objects.filter(whenPublished__lte=timezone.now()).order_by('-whenPublished')
与
posts = Post.objects.filter(title__icontains="ansible").order_by('-whenPublished')
通过将用户界面与Web应用程序中的应用程序逻辑分开,Django便于维护和升级应用程序的任务。
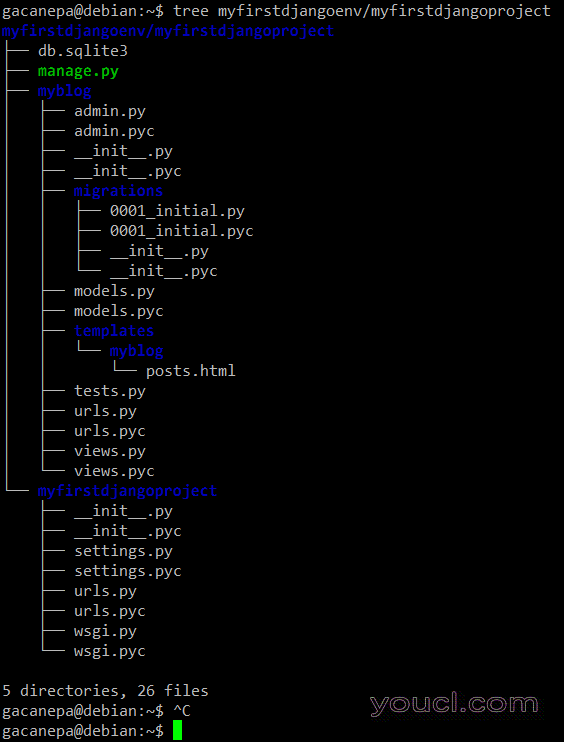
3.如果按照本系列提供的说明,项目的结构应如下:
myfirstdjangoenv/myfirstdjangoproject ├── db.sqlite3 ├── manage.py ├── myblog │ ├── admin.py │ ├── admin.pyc │ ├── __init__.py │ ├── __init__.pyc │ ├── migrations │ │ ├── 0001_initial.py │ │ ├── 0001_initial.pyc │ │ ├── __init__.py │ │ └── __init__.pyc │ ├── models.py │ ├── models.pyc │ ├── templates │ │ └── myblog │ │ └── posts.html │ ├── tests.py │ ├── urls.py │ ├── urls.pyc │ ├── views.py │ └── views.pyc └── myfirstdjangoproject ├── __init__.py ├── __init__.pyc ├── settings.py ├── settings.pyc ├── urls.py ├── urls.pyc ├── wsgi.py └── wsgi.pyc
如果上面的列表在浏览器中无法正确显示,下面是以下命令的输出的屏幕截图:
# tree myfirstdjangoenv/myfirstdjangoproject

我的Django保护树
概要
虽然所有这些概念似乎有点吓人,但我可以保证,Django是值得所有的努力,熟悉它
我希望我们在本系列中使用的示例向您介绍这个优秀的Web框架将激励您了解更多。 如果是这样,官方的Django文档 (这是不断保持更新)是最好的地方开始。
我可以向你保证,有一个更多的Django比我们可以充分涵盖一系列的文章,所以随时探索它,并通过做!
请随时使用下面的表格,向我们提出问题或建议的笔记。








