如何在CentOS 7上安装MediaWiki的VisualEditor
VisualEditor是一个用于MediaWiki的富文本编辑器。 它可以作为扩展使用,并依赖于Parsoid解析器服务启动并运行以编辑MediaWiki页面。
来到Parsoid,它是一个基于Nodejs的解析器服务。 它被许多MediaWiki扩展使用,包括VisualEditor,Flow,内容翻译和其他应用程序。
在本教程中,我将向您介绍如何逐步安装和配置最新的MediaWiki 1.30版本的VisualEditor。 值得分享的是,我们的MediaWiki安装在CentOS 7操作系统下,我们将添加和安装Nodejs,Parsoid服务,并为MediaWiki Editor配置VisualEditor。
先决条件
- 安装了MediaWiki的 CentOS 7
- 根特权
我们将要做什么
- 检查MediaWiki安装
- 安装依赖关系
- 安装并配置Parsoid服务
- 安装并配置MediaWiki的VisualEditor
- 测试设置
第1步 - 检查MediaWiki安装
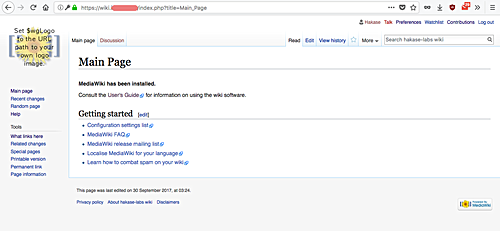
在这一步中,我们将检查我们的MediaWiki安装。 MediaWiki安装在域名“http://wiki.hakase-labs.me”下。 打开Web浏览器并访问以下MediaWiki URL地址,我的地址是: http : //wiki.hakase-labs.me/
您将被重定向到HTTPS连接,然后您将进入MediaWiki页面,其“Vector”外观类似于下图所示。

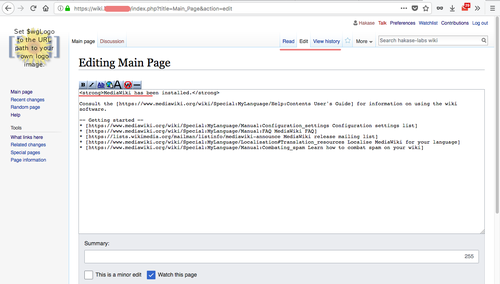
接下来,以管理员用户身份登录并尝试编辑页面。 点击“编辑”选项卡,您将获得如下的默认MediaWiki编辑器。

MediaWiki正常运行,没有任何错误。
第2步 - 安装依赖关系
要安装Parsoid服务并配置VisualEditor,我们需要在系统上安装一些CentOS软件包。 具体来说,我们将安装Nodejs,npm,vim和git。
使用下面的yum命令安装所有需要的软件包。
yum -y install nodejs npm vim-enhanced git
所有的软件包和依赖项已经安装。
第3步 - 安装并配置Parsoid
Parsoid可以安装在单独的MediaWiki服务器上。 但是对于本教程,我们将仅为MediaWiki和Parsoid使用1个CentOS 7服务器。
现在,由于我们使用的是CentOS 7服务器,因此我们需要手动安装Parsoid服务,因为官方软件包仅适用于基于Ubuntu / Debian的操作系统。
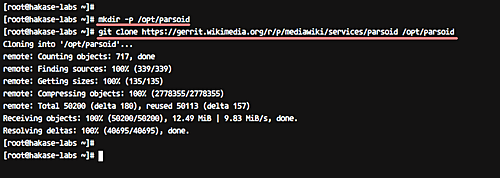
因此,首先创建一个新的/ opt / parsoid目录,并使用git命令克隆最新的parsoid,如下所示。
mkdir -p /opt/parsoid
git clone https://gerrit.wikimedia.org/r/p/mediawiki/services/parsoid /opt/parsoid

现在进入“/ opt / parsoid”目录,使用下面的npm命令安装Parsoid服务。
cd /opt/parsoid
npm install
安装完成后,您将得到如下结果。

接下来,通过编辑相应的配置文件来配置Parsoid服务。
将示例配置“localsettings.example.js”复制到“localsettings.js”,然后使用vim编辑该文件。
cp localsettings.example.js localsettings.js
vim localsettings.js
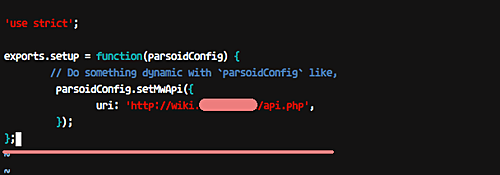
取消注释“parsoidConfig.setMwApi”行,并使用MediaWiki API URL更改“uri”值,如下所示。
exports.setup = function(parsoidConfig) {
// Do something dynamic with `parsoidConfig` like,
parsoidConfig.setMwApi({
uri: 'http://wiki.hakase-labs.me/api.php',
});
};

而已。 保存并退出。
现在将'config.example.yaml'配置复制到'config.yaml'并用vim编辑器进行编辑。
cp config.example.yaml config.yaml
vim config.yaml
在“mwApis”行(第34行)上,使用MediaWiki API URL和“域”值更改“uri”值,并使用您自己的域名。
mwApis:
- # This is the only required parameter,
# the URL of you MediaWiki API endpoint.
uri: 'http://wiki.hakase-labs.me/api.php'
# The "domain" is used for communication with Visual Editor
# and RESTBase. It defaults to the hostname portion of
# the `uri` property above, but you can manually set it
# to an arbitrary string. It must match the "domain" set
# in $wgVirtualRestConfig.
domain: 'wiki.hakase-labs.me'
#optional
保存并退出。
接下来,我们将Parsoid配置为一项服务。 为此,转至“/ etc / systemd / system”目录并创建一个名为“parsoid.service”的新服务文件。
cd /etc/systemd/system/
vim parsoid.service
粘贴下面的Parsoid服务配置。
[Unit]
Description=Mediawiki Parsoid web service on node.js
Documentation=http://www.mediawiki.org/wiki/Parsoid
Wants=local-fs.target network.target
After=local-fs.target network.target
[Install]
WantedBy=multi-user.target
[Service]
Type=simple
User=root
Group=root
WorkingDirectory=/opt/parsoid
ExecStart=/usr/bin/node /opt/parsoid/bin/server.js
KillMode=process
Restart=on-success
PrivateTmp=true
StandardOutput=syslog
保存并退出。 然后执行以下reload命令。
systemctl daemon-reload
现在,启动Parsoid服务,并使其在系统启动时每次执行。
systemctl start parsoid
systemctl enable parsoid
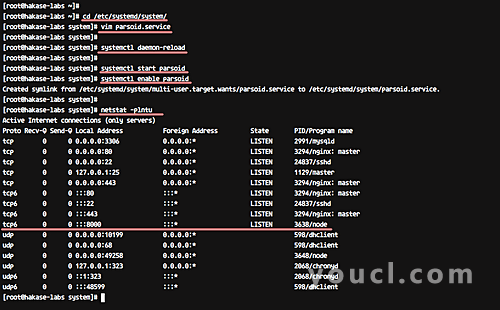
Parsoid现在应该在CentOS 7上作为一项服务运行,使用8000端口。您可以通过以下方式使用netstat命令进行检查。
netstat -plntu
你应该得到类似于以下的结果:

语法安装和配置已经完成。
注意:
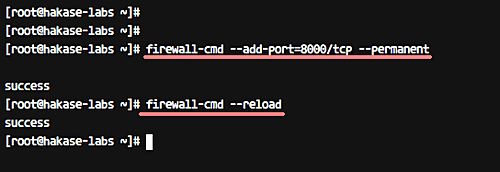
如果您的服务器上运行了Firewalld,则使用以下命令将parsoid端口8000添加到firewalld配置中。
firewall-cmd --add-port=8000/tcp --permanent
firewall-cmd --reload

第4步 - 安装和配置VisualEditor
在这一步中,我们将为MediaWiki安装和配置VisualEditor扩展。
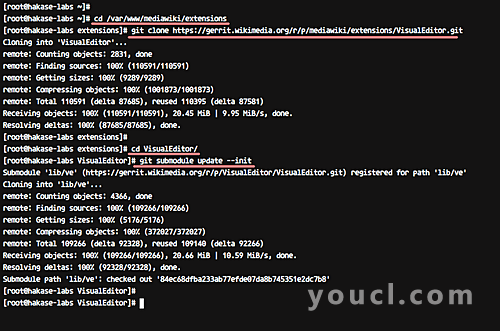
进入MediaWiki安装目录'/ var / www / mediawiki / extensions'并使用git下载最新的VisualEditor版本。
cd /var/www/mediawiki/extensions
git clone https://gerrit.wikimedia.org/r/p/mediawiki/extensions/VisualEditor.git
现在进入VisualEditor目录,初始化并更新其中的所有子模块。
cd VisualEditor/
git submodule update --init

接下来,我们需要编辑Mediawiki配置文件“LocalSettings.php”来启用VisualEditor。 为此,请前往mediawiki目录并使用vim编辑“LocalSettings.php”文件。
cd /var/www/mediawiki
vim LocalSettings.php
将下面的配置粘贴到文件末尾。
wfLoadExtension( 'VisualEditor' );
// Enable by default for everybody
$wgDefaultUserOptions['visualeditor-enable'] = 1;
// Optional: Set VisualEditor as the default for anonymous users
// otherwise they will have to switch to VE
// $wgDefaultUserOptions['visualeditor-editor'] = "visualeditor";
// Don't allow users to disable it
$wgHiddenPrefs[] = 'visualeditor-enable';
// OPTIONAL: Enable VisualEditor's experimental code features
#$wgDefaultUserOptions['visualeditor-enable-experimental'] = 1;
$wgVirtualRestConfig['modules']['parsoid'] = array(
// URL to the Parsoid instance
// Use port 8142 if you use the Debian package
'url' => 'http://wiki.hakase-labs.me:8000',
// Parsoid "domain", see below (optional)
'domain' => 'wiki.hakase-labs.me',
// Parsoid "prefix", see below (optional)
'prefix' => 'wiki.hakase-labs.me'
);
而已。 保存并退出。
注意:
请使用您自己的域名更改网址。
接下来,将mediawiki目录的所有权权限更改为'nginx'用户和组。
chown -R nginx:nginx /var/www/mediawiki
VisualEditor扩展安装已经完成。
第5步 - 测试
打开您的网页浏览器并访问以下MediaWiki网址,我的网址是: http : //wiki.hakase-labs.me
现在,以管理员身份登录。

登录后,点击“编辑”标签编辑主页。 你应该得到如下所示的VisualEditor。

MediaWiki在CentOS 7上的VisualEditor安装和配置已成功完成。








