安装WiKID HTML5令牌客户端
WiKID强认证系统是一种双重来源的双因素认证系统。 它使用公共密钥加密来保护企业防火墙(或云端)后面的服务器的PIN传递。 如果PIN正确,则帐号激活和加密有效,则在服务器上生成一次性密码,加密并返回给令牌客户端。 WiKID具有适用于Windows,Mac和Linux以及iPhone,Android,J2ME等的令牌客户端。随着对基于云的服务和SSL-VPN的关注越来越多,浏览器中对HTML5的支持越来越多,我们在GPL下发布了HTML5浏览器执照。
WiKID HTML5标记使用HTML5 API使浏览器能够包含嵌入式令牌客户端。 令牌使用与标准WiKID令牌相同的公钥+ PIN验证,但在浏览器中使用JavaScript实现。 使用HTML5提供跨浏览器支持(Firefox和Chrome,而不是IE),一个非常简单的安装过程和光滑的用户体验。 本教程将介绍如何安装WiKID HTML5令牌客户端。 请注意,此令牌仍处于测试阶段,目前尚未完全完成功能。
组件
HTML5令牌有三个主要组件:
- JavaScript令牌客户端 - 这是令牌系统的大部分。 它由编译成Web存档(.war文件)的GWT应用程序组成。 HTML5Token.war文件部署在servlet容器(tomcat,jboss等)中,然后通过引用嵌入到网页中。
- 中继服务器 - 这是一个小型GWT servlet,部署在服务器上,作为HTML5Token.war的一部分。 继电器允许浏览器令牌通过网络与WiKID认证服务器进行通信。 浏览器对JavaScript通信的限制可防止嵌入式令牌直接联系。
- 主机网页 - 此组件是包含HTML5令牌的任何网页。 通常,令牌将嵌入在网站的登录或帐户创建页面中。
安装
令牌安装主要包括将HTML5Token.war文件部署到servlet容器。 用于部署的上下文路径对于托管页面的配置很重要,请记下它。 一旦部署了令牌,您可以通过访问http(s):// {server} / {context} /verify.jsp来验证它
如果令牌正确部署,您应该看到类似于以下内容:
The context path is: [ /HTML5Token ] Include this token using:
注意:在大多数容器中部署令牌时,上下文路径是没有.war扩展名的归档文件的名称。
使用令牌部署,您现在可以将其嵌入到您的网页中。 网页安装有三个部分。
- 在部分中添加配置变量(请参阅下面的配置):
<script>
var WiKIDConfiguration = {
domainCode: "127000000001",
serverIP: "127.0.0.1",
showRegCode: "true",
registrationPage: "http://127.0.0.1:8888/register.html"
};
</script> - 插
<div id="WiKID_TOKEN"></div>
在您希望令牌出现在页面的位置。 - 添加脚本以包括令牌JavaScript:
<script type="text/javascript" language="javascript" src="HTML5Token/HTML5Token.nocache.js">
注意:第三部分中使用的值在verify.jsp的输出中提供
组态
令牌通过网页顶部的WiKIDConfiguration变量进行配置。
- domainCode - 加载时该令牌将注册的域标识符。 这必须与分配给WiKID服务器上的域的12位代码相匹配。
- serverIp - WiKID服务器的IP地址或DNS名称。
- showRegCode - 'true'或'false'。 确定注册码是否显示给用户或立即传递到注册页面。
- registrationPage - 用户应转发用于用户标识关联的注册页面的URL。
把它拉在一起
这是一个完整的网页,用于展示WiKID HTML5软件令牌:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html>
<html>
<head>
<title>WiKID Token</title>
<script>
var WiKIDConfiguration = {
domainCode: "888888888888",
serverIP: "127.0.0.1",
showRegCode: "true",
registrationPage: "http://www.wikidsystems.com/simple_reg_form"
};
</script>
</head>
<body>
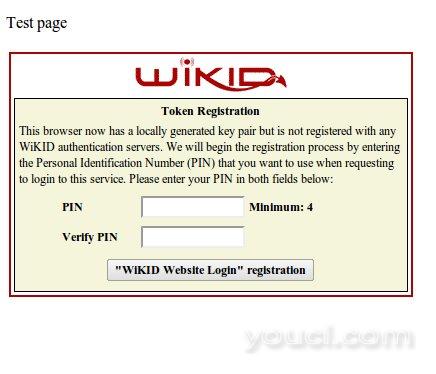
<p>Test page</p>
<div id="WiKID_TOKEN"></div>
<script type="text/javascript" language="javascript" src="HTML5Token/HTML5Token.nocache.js"></script>
</body>
</html>
此页面将如下所示:

HTML5令牌提供与目标网站的紧密集成,流畅的注册和超简单的用户体验。 要查看令牌的现场演示,包括注册和登录, 请访问我们的网站 。 要下载HTML5 .war文件,请访问我们的Sourceforge页面 。








