
HTML5移动Web开发 - 第1部分
第1部分 :
在Ubuntu 14.04安装NetBeans和Java JDK和设置基本的HTML5项目
第4部分 :
使用开源工具调整动态HTML5的Web应用程序
我们认为,一个良好的工作环境(我们将在后面看到),支持语言的自动完成以及与Web浏览器的无缝集成是Netbeans中最具特色的功能。 让我们也记住
,HTML 5规范带来了许多优势,为开发人员-仅举几个例子:更清晰的代码由于很多新的元素),内置视频和音频播放功能(它取代了闪存的需要),交叉兼容性主要浏览器和移动设备的优化。 虽然我们将首先测试我们的本地开发机器上我们的应用程序,我们将最终将我们的网站到一个
LAMP服务器,并把它变成一个动态的工具。 一路上,我们将使用
jQuery(一个著名的跨平台的JavaScript库,它大大简化了客户端脚本),以及
引导的(流行的HTML,CSS和开发网站的响应JavaScript框架)。您将在后续文章中看到使用这些HTML 5工具设置适合移动设备的应用程序是多么容易。 在你完成这个简短的系列之后,你将能够:
- 使用本文所述的工具来创建基本的HTML5动态应用程序,以及
- 继续学习更高级的Web开发技能。
安装Java JDK和NetBeans
本教程假设你已经在地方一个 Ubuntu 14.04.2 LTS可信赖的塔尔羊桌面安装。 如果不这样做,请参考 的Ubuntu 14.04桌面安装的文章。 由于 NetBeans版本,可以从Ubuntu的官方仓库 (7.0.1)下载的是一个有点过时,我们会从Oracle网站下载包获得更新的版本 (8.0.2)。 为此,您有两个选择:- 选择1:下载包包括Netbeans的JDK +,或
- 选择2:分别安装这两种工具。

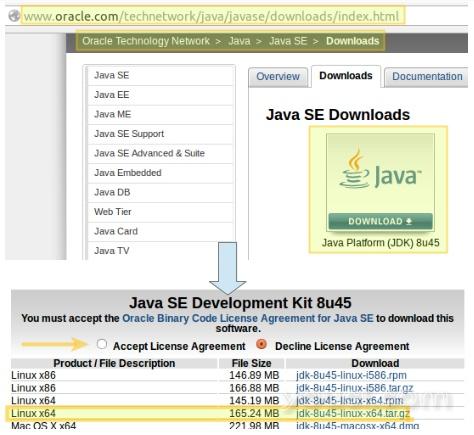
下载Java JDK
/usr/local/bin :
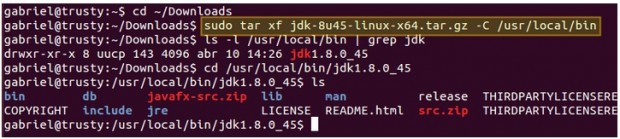
$ sudo tar xf jdk-8u45-linux-x64.tar.gz -C /usr/local/bin

提取Java

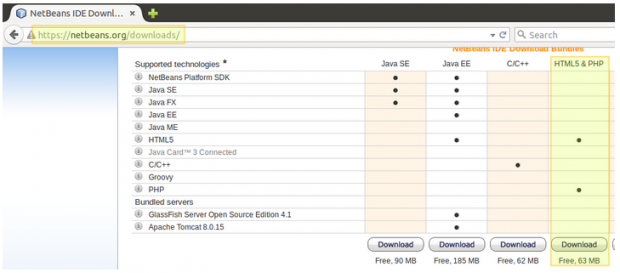
下载NetBeans

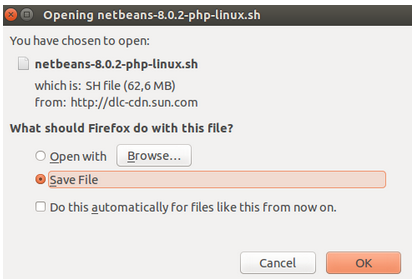
保存NetBeans Shell脚本
.sh成一个可执行文件,然后运行具有管理权限的shell脚本:
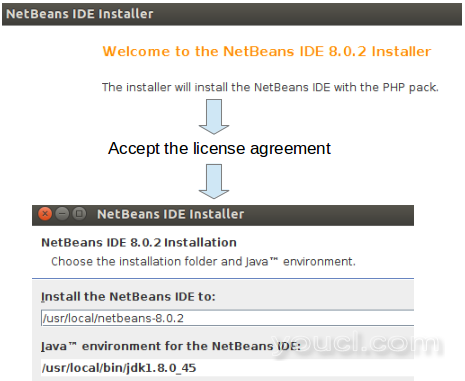
$ cd ~/Downloads $ chmod 755 netbeans-8.0.2-php-linux.sh $ sudo ./netbeans-8.0.2-php-linux.sh --javahome /usr/local/bin/jdk1.8.0_45从那时起,按照屏幕上的说明完成安装,保留默认值:

NetBeans IDE安装








