介绍
Nginx在处理网页请求时表现优异,但即使网页看起来很快,默认的Nginx配置也会导致Google的“ PageSpeed Insights”工具在您的网站上显示出低效率,并对其进行分级。 Google使用您网站的速度来确定您网站的搜索位置。
在本教程中,您可以快速编辑您的域的配置文件,从而立即提高站点的响应速度和PageSpeed指标。 目标是达到80/100以上的分数,因为这是谷歌将应用绿色标记到您的分数,表示快速网站。
首先,您将为特定类型的文件启用Gzip压缩。 然后,您将配置浏览器缓存以获得额外的提升。 这些方法将提高任何在Nginx上运行的站点的速度,无论其内置的软件或CMS。 例如,一个缓慢而且表现不佳的Wordpress安装将会立即获得收益,而无需Touch一行内核或支付昂贵的性能插件。 即使站点运行在低功耗共享主机上,只要服务器是Nginx,并且您可以编辑配置文件,此方法仍然可行。
先决条件
要完成本教程,您将需要:
- 一个Ubuntu 16.04服务器设置了此初始服务器设置教程 ,包括sudo非root用户和防火墙。
- 通过遵循如何在Ubuntu 16.04教程中安装Nginx, Nginx安装在您的服务器上 。
第1步 - 获取初始页速度分数
在进行任何更改之前,让我们捕获现有的“PageSpeed”分数,以便我们有一个性能基准来与教程完成进行比较。 将网站网址粘贴到Google的PageSpeed Insights服务中 ,然后点击运行视图来执行此操作 。
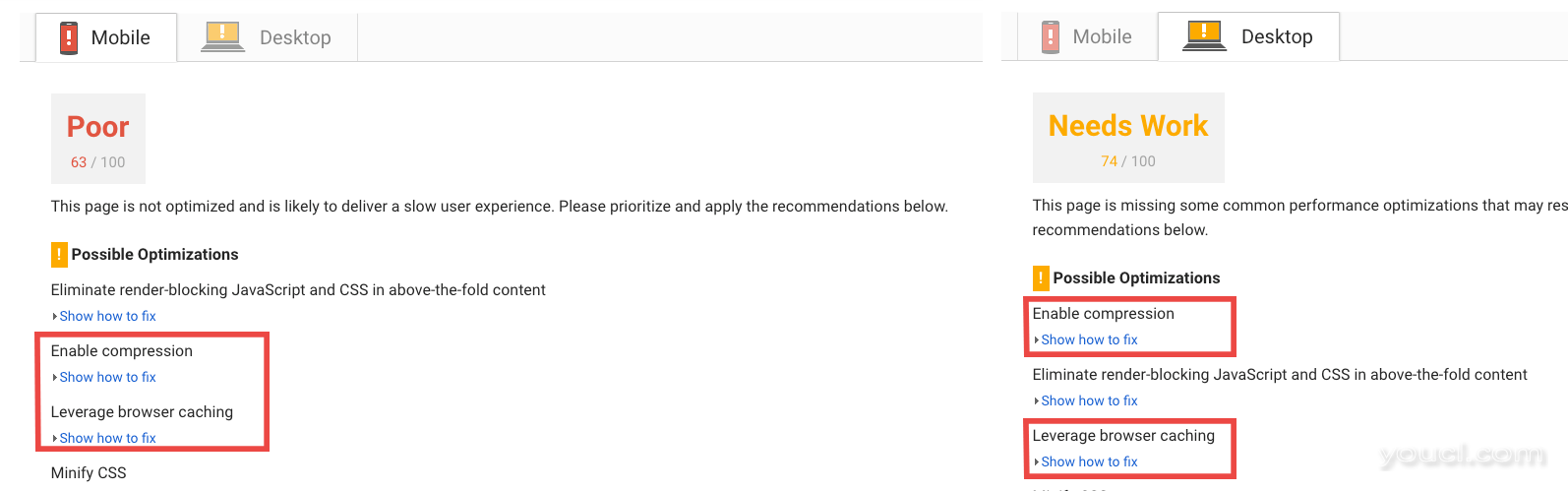
您会看到如下结果:

在这个例子中,我们在Mobile上看到的分数为63,而在桌面上则为74,因为压缩和浏览器缓存在服务器上配置不正确。 在本教程结尾,这两个项目将通过Nginx配置更改在所有设备类型上解决。
注意 :在某些情况下,默认的Nginx配置可能已经在全局配置文件中启用了Gzip压缩和缓存,从而产生了一个完美的PageSpeed分数。 如果是这样,请继续阅读,因为默认值对于真实世界的设置来说不够好。
我们先从配置Nginx来压缩一些响应。
第2步 - 启用压缩
CSS,JavaScript和图像文件可能很大,增加了用户必须下载的数据量。 压缩意味着这些资产的大小减小到更小的版本,但仍包含所有必需的数据。 Gzip是在Nginx上执行此压缩的一个选项。 它可用于所有主要的Linux发行版,只需要正确启用和配置。 启用Gzip压缩后,浏览器可以更快地下载静态资产,这就是为什么PageSpeed工具将其标记为需要解决的问题。
要启用压缩,请在nano或您最喜欢的文本编辑器中打开您网站的Nginx配置文件。 我们将使用此示例中的默认文件:
sudo nano /etc/nginx/sites-available/default
查找服务器配置块,如下所示:
server {
listen 80 default_server;
listen [::]:80 default_server;
. . .
}
我们添加一系列的片段来配置压缩。
首先,启用Gzip压缩并设置压缩级别:
server {
listen 80 default_server;
listen [::]:80 default_server;
gzip on;
gzip_comp_level 5;
您可以为此值选择1到9之间的数字。 5是大小和CPU使用率之间的完美折中,大多数ASCII文件减少了75%(几乎与9级相同)。
接下来,告诉Nginx不要压缩任何已经很小,不太可能缩小的东西。 默认是20个字节,这是坏的,因为它通常导致压缩后较大的文件。 将其设置为256 :
...
gzip_comp_level 5;
gzip_min_length 256;
接下来,告诉Nginx即使对于通过像CloudFront这样的代理连接到我们的客户来压缩数据:
...
gzip_min_length 256;
gzip_proxied any;
然后,当客户端的Accept-Encoding功能头变化时,这些代理可以缓存资源的压缩和普通版本。 这避免了一个非Gzip能力的客户端,如果它们的代理给他们压缩版本,这将非常罕见,将会显示乱码的问题。
...
gzip_proxied any;
gzip_vary on;
最后,指定要压缩的输出的MIME类型。 我们将压缩图像,JSON数据,字体和其他常见文件类型:
...
gzip_vary on;
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
# text/html is always compressed by gzip module
完成后,整个部分应如下例所示:
server {
listen 80 default_server;
listen [::]:80 default_server;
gzip on;
gzip_comp_level 5;
gzip_min_length 256;
gzip_proxied any;
gzip_vary on;
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
# text/html is always compressed by gzip module
}
保存并关闭文件。
您已经在配置文件中添加了许多行,并且总是有一个缺少字符或分号可能会破坏事件的机会。 为确保您的文件在这一点上没有错误,请测试Nginx配置:
sudo nginx -t
如果您完成了本教程中所述的更改,您将看不到任何错误消息。
这种变化将提供您网站速度的最大加速,但您也可以配置Nginx来利用浏览器缓存,这将从服务器中挤出更多的性能。
第3步 - 配置浏览器缓存
首次访问域时,这些文件将被下载并存储在浏览器的缓存中。 在随后的访问中,浏览器可以提供本地版本,而不是再次下载文件。 这使得网页加载速度更快,因为它只需要检索自上次访问以来发生变化的数据。 它为用户提供了更好的体验,是Google的PageSpeed Insights建议实施的原因。
再次,在编辑器中打开默认的Nginx配置文件:
sudo nano /etc/nginx/sites-available/default
您将添加一小段代码,它将告诉浏览器将CSS,JavaScript,图像和PDF文件存储在缓存中为期七天。
在以前的Gzip压缩代码中,直接在服务器块中插入以下代码段:
...
# text/html is always compressed by gzip module
location ~* \.(jpg|jpeg|png|gif|ico|css|js|pdf)$ {
expires 7d;
}
注意 :这是经常更改的内容的配置。 如果您正在运行一个简单的博客,其中最少的开发活动,每周都不会强制新的下载。 相反,您可以告诉浏览器更长时间地缓存资产,如30天或更长时间。
最后的Nginx配置文件应如下所示:
server {
listen 80 default_server;
listen [::]:80 default_server;
gzip on;
gzip_comp_level 5;
gzip_min_length 256;
gzip_proxied any;
gzip_vary on;
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
# text/html is always compressed by gzip module
location ~* \.(jpg|jpeg|png|gif|ico|css|js|pdf)$ {
expires 7d;
}
}
保存并关闭文件退出。 确保配置没有错误:
sudo nginx -t
然后重新启动Nginx以对传入的请求应用这些新的指令。
sudo systemctl restart nginx
您已经量身定制Nginx,以提供更好的PageSpeed分数。 我们来看看这些变化如何影响我们的PageSpeed。
第4步 - 测量结果
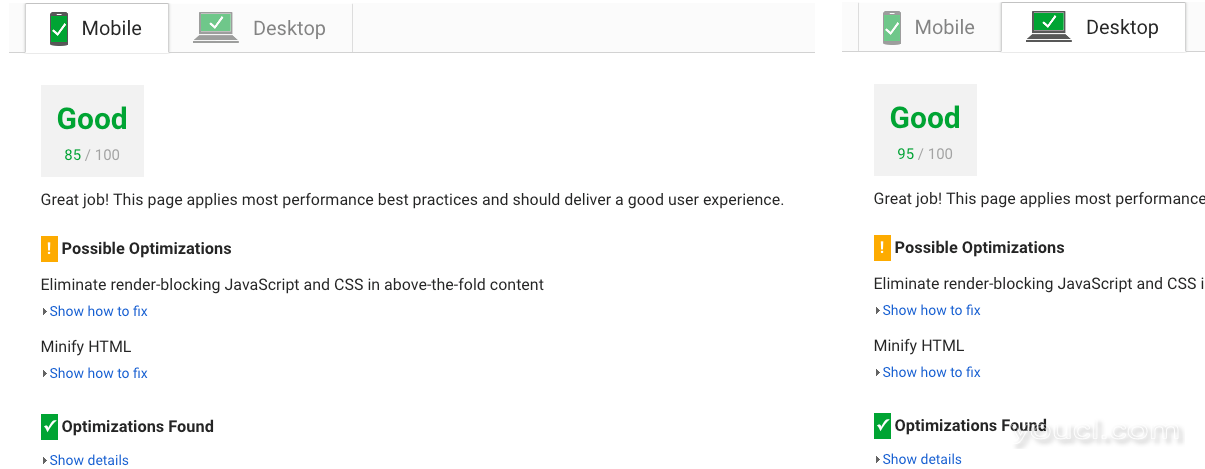
要检查这些配置更改的点数是否提高了您的PageSpeed分数,请通过粘贴URL并单击运行视图,再次通过PageSpeed Insights工具运行您的站点。 您会看到压缩和浏览器缓存警告消失了:

将新分数与初始基准指标进行比较。 完成本教程后,您应该有一个比以前至少高出10分的成绩。
我们的目标是要达到80以上的分数。如果您的网站仍然低于此门槛,您还需要注意其他事项。 PageSpeed Insights将详细说明这些内容,并显示如何修复它们,如果您单击显示如何修复每个问题的链接。 每个站点的具体步骤各不相同,不在本教程的范围之内。
结论
您可以通过简单更改Nginx配置来加速您的网站。 您的PageSpeed分数现在好多了,网站加载速度更快。 这将使用户更加快乐,并在Google眼中提高您的网站的质量。 PageSpeed是一个非常重要的排名信号,您现在正在展示您的域名为访客提供愉快的体验。
更改Nginx配置只是改进PageSpeed的一种方法,可能还不够。 您仍然需要编写执行代码,适当地缓存资料,通过内容交付网络(CDN)提供资产,并在可能的情况下尽可能地缩小维护速度。








