Nginx [引擎x]是一个免费的开源,跨平台,功能强大的Web服务器和用C编写的逆向代理软件。它也是一个标准的IMAP / POP3和TCP / UDP代理服务器,可以用作负载平衡器。
Nginx是众所周知的HTTP服务器(与Apache HTTP服务器相当),为网络上的众多站点提供支持; 它的高性能和稳定性受到欢迎。
当您希望改善网站上的用户体验时,包括网站速度和网页速度(也称为网页载入时间)),您可以考虑各种重要因素。 如果您的网站由Nginx提供支持,那么您可以使用ngx_pagespeed进行此操作。
建议阅读: 安装Mod_Pagespeed以提高Apache服务器性能
Ngx_pagespeed是一个免费的开源Nginx模块,用于提高网站的速度以及缩小页面加载时间。 它显着减少了用户查看和与您的网站内容交互所需的时间。
Ngx_pagespeed特点:
- 支持HTTPS和URL控制。
- 图像优化:剥离元数据,动态调整大小,重新压缩。
- CSS和JavaScript的缩小,连接,内联和大纲。
- 小资源内联。
- 延迟图像和JavaScript加载。
- HTML重写
- 缓存生存期延长。
- 允许配置多个服务器和许多其他服务器。
在本教程中,我们将展示如何使用ngx_pagespeed安装Nginx并在RHEL / CentOS 7上测试整个安装。
第1步:从源安装Nginx
1.使用ngx_pagespeed安装Nginx需要从源代码编译它。 首先安装从源代码编译Nginx所需的所有软件包。
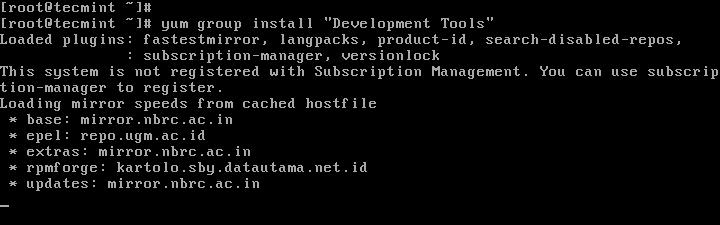
# yum install wget gcc cmake unzip gcc-c++ pcre-devel zlib-devel OR # yum group install "Development Tools"

在CentOS 7上安装开发工具
2.接下来,使用wget命令获取最新版本的Nginx的源文件(在本文撰写时为1.13.2 ),并提取下载的tar球,如下所示。
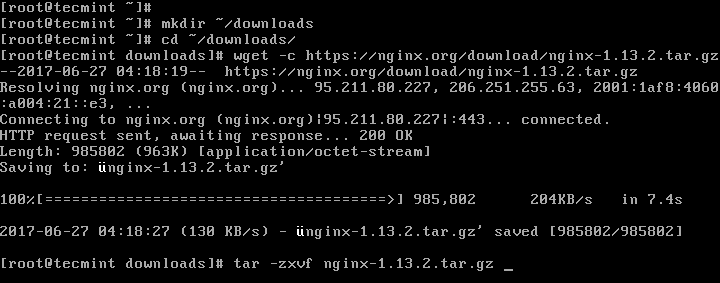
# mkdir ~/downloads # cd ~/downloads # wget -c https://nginx.org/download/nginx-1.13.2.tar.gz # tar -xzvf nginx-1.13.2.tar.gz

下载Nginx源文件
3.接下来,下载ngx_pagespeed源文件并解压缩压缩文件。
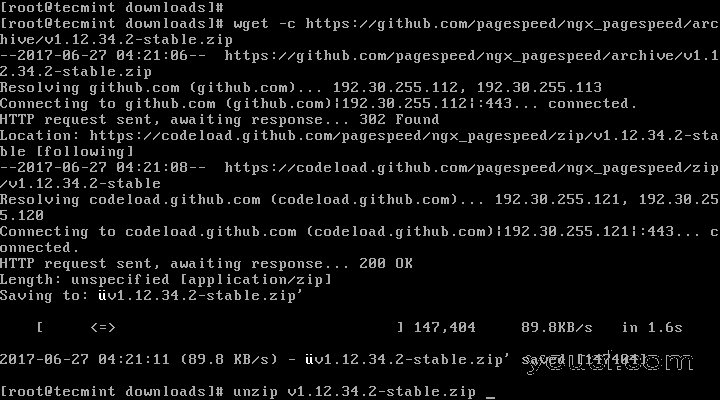
# wget -c https://github.com/pagespeed/ngx_pagespeed/archive/v1.12.34.2-stable.zip # unzip v1.12.34.2-stable.zip

下载Ngx_Pagespeed
4.现在进入解压缩的ngx_pagespeed目录,并获得PageSpeed优化库来编译Nginx,如下所示。
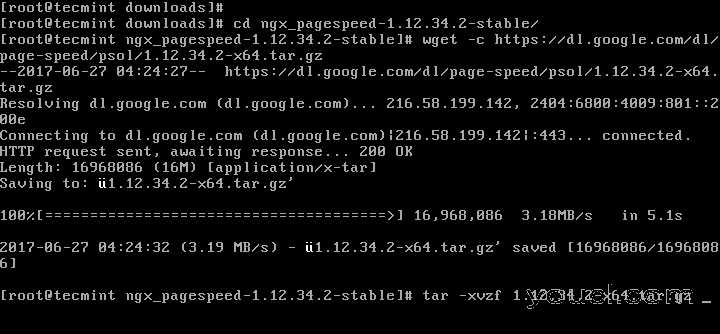
# cd ngx_pagespeed-1.12.34.2-stable/ # wget -c https://dl.google.com/dl/page-speed/psol/1.12.34.2-x64.tar.gz # tar -xvzf 1.12.34.2-x64.tar.gz

下载PageSpeed优化库
第2步:使用Ngx_Pagespeed配置和编译Nginx
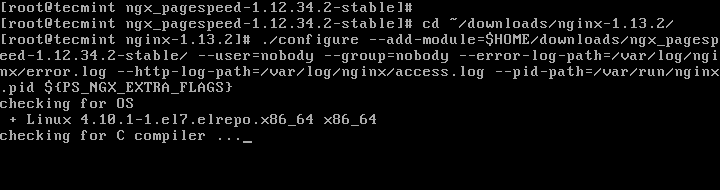
5.现在进入nginx-1.13.2目录,并通过运行以下命令配置Nginx源代码。
# cd ~/downloads/nginx-1.13.2
# ./configure --add-module=$HOME/downloads/ngx_pagespeed-1.12.34.2-stable/ --user=nobody --group=nobody --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --pid-path=/var/run/nginx.pid ${PS_NGX_EXTRA_FLAGS}

用Ngx_Pagespeed配置Nginx
接下来,编译并安装Nginx如下。
# make # make install

用Ngx_Pagespeed编译Nginx
7.安装过程完成后,为Nginx创建必要的符号链接。
# ln -s /usr/local/nginx/conf/ /etc/nginx/ # ln -s /usr/local/nginx/sbin/nginx /usr/sbin/nginx

创建Nginx Symlinks
第3步:为SystemD创建Nginx单元文件
8.接下来,由于systemd是CentOS 7中的init系统,因此需要手动创建Nginx单元文件。
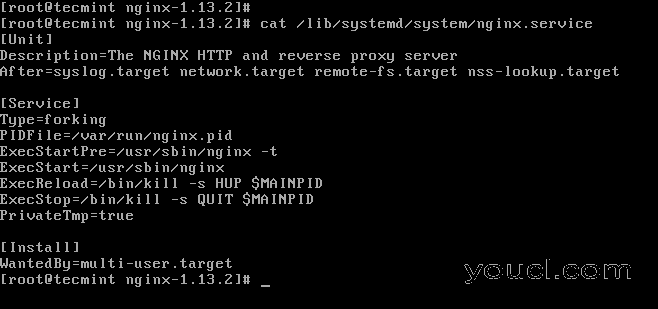
Fisrt,创建文件/lib/systemd/system/nginx.service ,然后抓住NGINX systemd服务文件将单元文件配置粘贴到下面的文件中。
# vi /lib/systemd/system/nginx.service
注意在配置和编译Nginx时设置的PIDFile和NGINX二进制文件的位置,您将将它们设置在单元文件中的相应变量中,如下所示:
[Unit] Description=The NGINX HTTP and reverse proxy server After=syslog.target network.target remote-fs.target nss-lookup.target [Service] Type=forking PIDFile=/var/run/nginx.pid ExecStartPre=/usr/sbin/nginx -t ExecStart=/usr/sbin/nginx ExecReload=/bin/kill -s HUP $MAINPID ExecStop=/bin/kill -s QUIT $MAINPID PrivateTmp=true [Install] WantedBy=multi-user.target

Nginx Systemd服务单元文件
保存文件并关闭它。
9.在这一点上,启动nginx服务的同时,并通过运行以下命令使其能够在系统启动时启动。
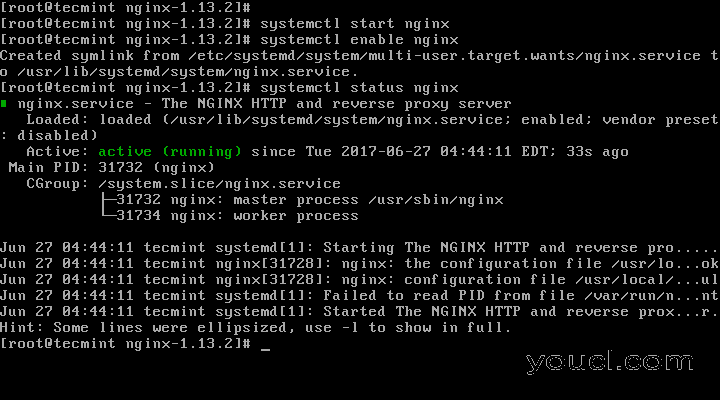
# systemctl start nginx # systemctl enable nginx # systemctl status nginx

启动并启用Nginx
第4步:使用Pagespeed模块配置Nginx
10.安装Nginx之后,您需要启用Ngx_pagespeed模块。 首先创建一个目录,模块将缓存您网站的文件,并使用以下命令设置此目录的相应权限。
# mkdir -p /var/ngx_pagespeed_cache # chown -R nobody:nobody /var/ngx_pagespeed_cache

创建Nginx缓存目录
11.现在是时候启用Ngx_pagespeed模块,打开Nginx配置文件并添加下面的行。
重要提示 :如果在服务器上配置了任何nginx虚拟主机 ,请将以上pagespeed指令添加到每个服务器块,以便在每个站点上启用Ngx_pagespeed。
# vi /etc/nginx/nginx.conf
在服务器块中添加以下Ngx_pagespeed配置行。
# Pagespeed main settings
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed
# handler and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon" { }
以下是在默认虚拟主机中启用了Ngx_pagespeed的Nginx配置文件的工作示例。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# Pagespeed main settings
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed
# handler and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon" { }
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
12.然后,通过运行下面的命令,确保Nginx配置文件是无错误的,如果一切顺利,您将看到下面的输出。
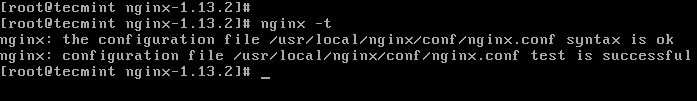
# nginx -t

检查Nginx配置错误
13.最后,重新启动Nginx服务器,使更改生效。
# systemctl restart nginx
第5步:用Ngx_pagespeed测试Nginx
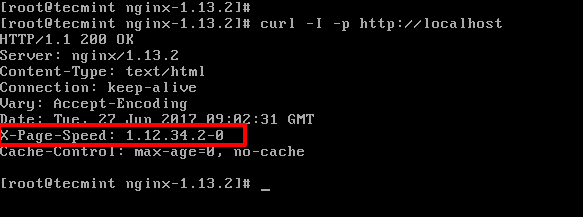
要知道Ngx_pagespeed是否与Nginx一起工作,它必须出现在X-Page-Speed标题中。
# curl -I -p http://localhost

用Ngx_Pagespeed测试Nginx
如果您未能看到上述标题,请返回第1步1,并仔细按照说明启用Ngx-pagepeed以及后续步骤。
Ngx-pagespeed Github仓库 : https : //github.com/pagespeed/ngx_pagespeed
就这些! 在本教程中,我们展示了如何使用Ngx_pagespeed模块安装和配置Nginx,以优化和提高站点性能,并减少页面加载时间。
要保护Nginx Web服务器,请阅读本文 - “ Nginx Web服务器的安全,改进和改进性能的终极指南” 。
和往常一样,不要犹豫,让我们知道有关本教程的任何疑问或想法。








