Rocket.Chat是一个免费的开源在线聊天解决方案,用于团队沟通,它允许您建立自己的松弛,如在线聊天。 Rocket.Chat是基于Javascript,使用Meteor全栈架构开发的。 Rocket.Chat是一个很好的解决方案,为希望建立自己的私人聊天平台的公司。
在本教程中,我将向您展示如何使用Rocket.Chat构建自己的聊天服务器。 我将使用最新的Ubuntu LTS 16.04服务器进行安装,Nginx作为Rocket.Chat应用程序的反向代理。
前提条件
- Ubuntu 16.04
- 根特权
第1步 - 安装Rocket.Chat依赖关系
使用ssh(或终端)登录服务器,并键入“sudo su”以获得root访问权限:
ssh vagrant@192.168.1.110
sudo su
更新Ubuntu存储库:
apt-get update
接下来,安装Rocket.Chat所需的新软件包:
apt-get install curl graphicsmagick build-essential
第2步 - 安装MongoDB
Rocket.Chat需要MongoDB进行安装。 在这一步中,我们将从MongoDB存储库安装MongoDB 3.2。
添加MongoDB键盘服务器,以便我们可以访问这些软件包:
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv EA312927
然后使用以下命令添加MongoDB存储库:
echo "deb http://repo.mongodb.org/apt/ubuntu "$(lsb_release -sc)"/mongodb-org/3.2 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-3.2.list
更新存储库并使用apt命令安装MongoDB:
apt-get update
apt-get install mongodb-org
添加MongoDB在启动时运行并启动它:
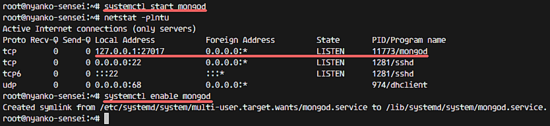
systemctl enable mongod
systemctl start mongod
MongoDB已在27017端口启动。

第3步 - 配置MongoDB ReplicaSet
为了提高性能,Rocket.Chat使用MongoDB ReplicaSet。 在这一步中,我们将通过编辑MongoDB配置文件来配置一个简单的MongoDB ReplicaSet。
使用vim编辑mongod.conf文件:
vim /etc/mongod.conf
在第24行的开头添加一个“#”,以禁止仅在本地主机IP上运行的MongoDB。
net:
port: 27017
#bindIp: 127.0.0.1
在第34行添加下面的ReplicaSet配置。
#replication:
replication:
oplogSizeMB: 1
replSetName: rs0
保存并退出。
重新启动MongoDB服务:
systemctl restart mongod
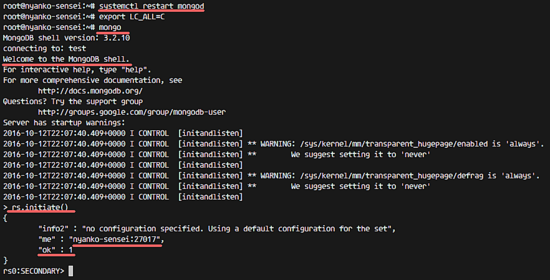
接下来,启动MongoDB shell并启动ReplicaSet:
export LC_ALL=C
mongo
rs.initiate()
启动结果:
{
"info2" : "no configuration specified. Using a default configuration for the set",
"me" : "nyanko-sensei:27017",
"ok" : 1
}
确保“ ok ”值为1 。 如果结果是另一个数字,那就意味着有些事情是错误的。

第4步 - 安装npm和nodejs
在这一步中,我们将从Ubuntu存储库安装nodejs和npm。 然后我们将使用npm命令安装n包,以获取特定的nodejs版本。 最新Rocket.Chat版本需要nodejs 4.5。
从Ubuntu版本库安装nodejs和npm:
apt-get install nodejs npm
接下来使用npm命令将n包全局安装到系统:
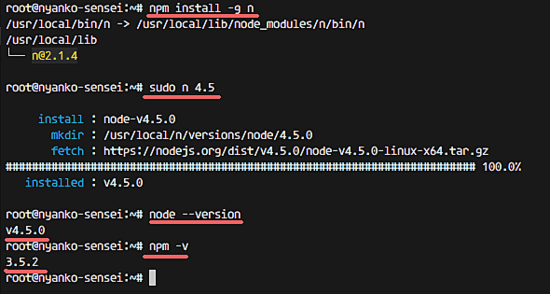
npm install -g n
使用n命令下载并设置nodejs版本4.5。
sudo n 4.5
最后,检查nodejs版本:
node --version
npm -v

第5步 - 安装Rocket.Chat服务器
我们将在/ var / www /目录中安装Rocket.Chat(最新版本)。
下载最新版本的Rocket.Chat并解压缩:
curl -L https://rocket.chat/releases/latest/download -o rocket.chat.tgz
tar -xzvf rocket.chat.tgz
创建一个新的/ var / www /目录,并将bundle目录重命名为“Rocket.Chat”,然后移动它:
mkdir -p /var/www/
mv bundle Rocket.Chat
mv Rocket.Chat /var/www/
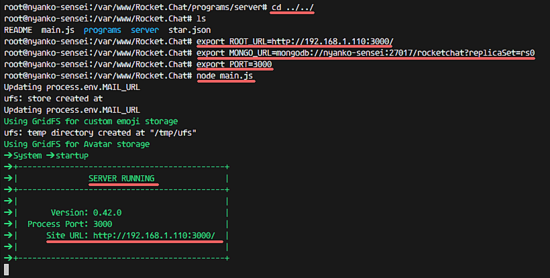
转到Rocket.Chat目录,设置一些必需的环境变量并启动Rocket.Chat服务器。
cd /var/www/Rocket.Chat/
cd programs/server/
npm install
cd ../../
export ROOT_URL=http://192.168.1.110:3000/
export MONGO_URL=mongodb://nyanko-sensei:27017/rocketchat?replicaSet=rs0
export PORT=3000
node main.js

Rocket.Chat已安装,打开您的Web浏览器并访问端口3000上的服务器IP地址。 - 192.168.1.110:3000 。

第6步 - 安装和配置Nginx作为Rocket.Chat的反向代理
在第5步中,我们将Rocket.Chat作为独立应用程序安装。 在本教程中,我们将在https连接上的Nginx Web服务器后面运行Rocket.Chat,以获得安全快速的设置。
使用apt命令安装Nginx:
apt-get install nginx
创建一个新的SSL目录:
mkdir -p /etc/nginx/ssl/
cd /etc/nginx/ssl/
生成SSL证书文件并更改密钥文件的权限:
openssl req -new -x509 -days 365 -nodes -out /etc/nginx/ssl/rocket-chat.crt -keyout /etc/nginx/ssl/rocket-chat.key
chmod 400 rocket-chat.key
接下来,在sites-available目录中创建一个新的火箭聊天虚拟主机文件。
cd /etc/nginx/sites-available/
vim rocket-chat
粘贴新的虚拟主机配置如下:
# Upstreams
upstream backend {
server 127.0.0.1:3000;
}
# Redirect Options
server {
listen 80;
server_name rocket-chat.co;
# enforce https
return 301 https://$server_name$request_uri;
}
# HTTPS Server
server {
listen 443;
server_name rocket-chat.co;
error_log /var/log/nginx/rocketchat.access.log;
ssl on;
ssl_certificate /etc/nginx/ssl/rocket-chat.crt;
ssl_certificate_key /etc/nginx/ssl/rocket-chat.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # dont use SSLv3 ref: POODLE
location / {
proxy_pass http://192.168.1.110:3000/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forward-Proto http;
proxy_set_header X-Nginx-Proxy true;
proxy_redirect off;
}
}
保存并退出。
我将用新的域名“ rocket-chat.co ”运行Rocket.Chat。 请使用您自己的域名,并在配置文件中将其替换出来。
激活Rocket.Chat虚拟主机并测试配置文件:
ln -s /etc/nginx/sites-available/rocket-chat /etc/nginx/sites-enabled/rocket-chat
nginx -t
确保没有错误消息。
重新启动Nginx Web服务器:
systemctl restart nginx
第7步 - 测试Rocket.Chat
Nginx已经配置为Rocket.Chat服务器的反向代理,我们需要更新环境变量来运行Rocket.Chat。
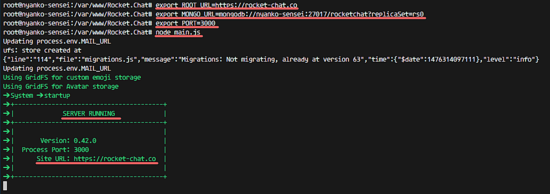
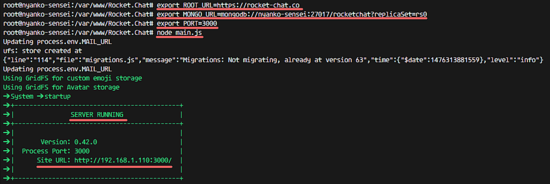
运行Rocket.Chat与下面的新变量:
cd /var/www/Rocket.Chat/
export ROOT_URL=https://rocket-chat.co
export MONGO_URL=mongodb://nyanko-sensei:27017/rocketchat?replicaSet=rs0
export PORT=3000
node main.js

在您的网络浏览器中,打开URL:rocket-chat.co(或您的自定义域名nam) - 您将被重定向到https连接。
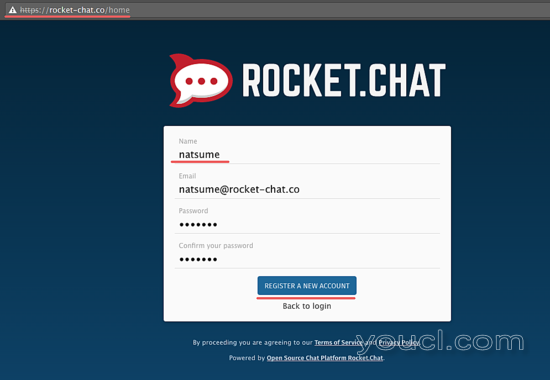
点击“ 注册新帐户”链接创建您的第一个管理员帐户。

输入您的姓名,电子邮件和密码,然后点击“ 注册新账户 ”。

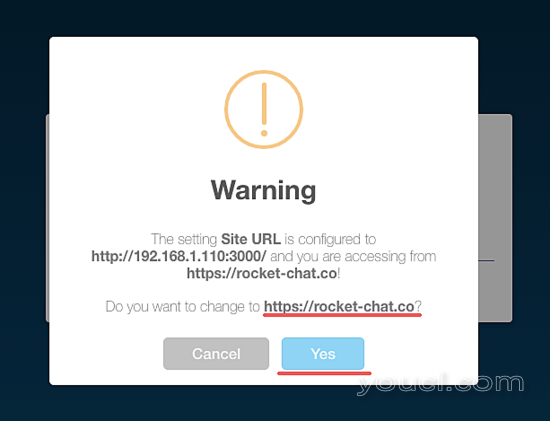
确认使用域名的新“站点URL”。 点击“ 是 ”。

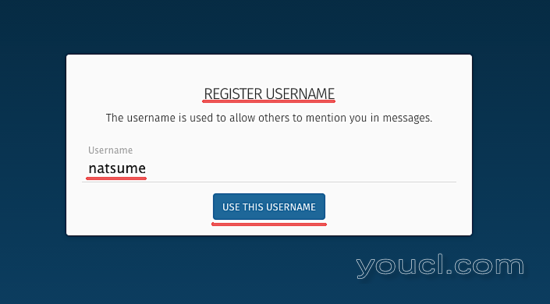
注册用户名,点击“ 使用此用户名 ”。

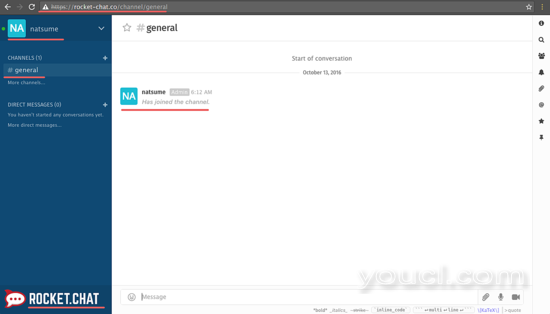
管理员用户已创建,这里是Rocket.Chat仪表板。 您可以开始聊天并为您的团队创建自己的频道。
Rocket.Chat已经在Ubuntu 16.04上安装了Nginx Web服务器。

我们使用新的环境变量后的结果: