介绍
Rocket.Chat是Meteor建立一个开源的消息应用程序。 它支持视频会议,文件共享,语音消息,具有全功能API等。 Rocket.Chat是那些谁喜欢完全控制他们的通信是伟大的。
在本教程中,我们将在一个新鲜的Ubuntu Droplet上安装和配置Rocket.Chat,以及通过Nginx设置一个反向代理,以提高安全性和访问Rocket.Chat更容易。 一旦我们完成,你将有一个美丽的,功能实例的Rocket.Chat从几乎任何地方可访问。
先决条件
- Ubuntu 14.04 Droplet,建议最小为1 GB的RAM
- 使用sudo特权的非root用户( 与Ubuntu 14.04初始服务器设置介绍了如何设置起来。)
- 完全注册域名。 你可以购买一个Namecheap或得到一个免费Freenom 。
- 确保您的域名配置为指向您的Droplet。 看看这个教程 ,如果你需要帮助。
- SSL证书。 生成自签名的证书 , 获得让我们加密一个自由的 ,或者买一个来自其他供应商。
可以了,好了? 太好了,让我们开始吧。
第1步 - 安装依赖关系
在本节中,我们将安装一些Rocket.Chat的依赖项,如MongoDB和NodeJS。
让我们开始让MongoDB启动并运行。 首先,我们需要添加一个keyserver,以便我们可以访问这些包:
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 7F0CEB10
然后我们需要设置repo使用:
echo "deb http://repo.mongodb.org/apt/ubuntu trusty/mongodb-org/3.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-3.0.list
现在,让我们更新我们的包列表:
sudo apt-get update
既然这样做了,我们可以继续安装npm , mongodb-org , curl和graphicsmagick ,这是Rocket.Chat所有依赖关系:
sudo apt-get install -y npm mongodb-org curl graphicsmagick
注 : -y参数允许容易自动确认安装,节省了我们一些时间。 酷,是吗?
现在我们需要使用NPM安装一个包,以允许我们更改节点版本:
sudo npm install -g n
现在让我们使用这个包到节点的版本改为0.10.40 :
sudo n 0.10.40
好的,这是为依赖。 接下来,我们将安装Rocket.Chat本身并做一点配置。
第2步 - 安装Rocket.Chat
在本节中,我们将下载,安装和配置Rocket.Chat。
要开始了,下载Rocket.Chat使用最新的稳定版本curl :
curl -L https://rocket.chat/releases/latest/download -o rocket.chat.tgz
现在,让我们扩大我们只使用下载的存档tar命令:
tar zxvf rocket.chat.tgz
这扩大了整个压缩到一个名为bundle 。
让我们移动的内容bundle目录到的东西更容易记住:
mv bundle Rocket.Chat
现在切换到我们将使用NPM安装Rocket.Chat的目录:
cd Rocket.Chat/programs/server
安装Rocket.Chat:
npm install
现在搬回到父母Rocket.Chat目录:
cd ../..
现在,我们需要设置一些环境变量来帮助Rocket.Chat跟踪URL,端口等内容。
首先,设置ROOT_URL变量您的网址(这必须是一个URL的形式):
export ROOT_URL=https://example.com/
接下来,将在MongoDB的URL MONGO_URL变量:
export MONGO_URL=mongodb://localhost:27017/rocketchat
最后,端口设置为3000 :
export PORT=3000
可以了,好了! 使用以下命令运行Rocket.Chat:
node main.js
如果没有任何错误,它的工作原理! 现在,虽然,停止Rocket.Chat使用CTRL-C
第3步 - 使用Nginx设置反向代理
好的,现在Rocket.Chat已经安装,我们需要设置Nginx来代理所有的流量使用反向代理,使访问Rocket.Chat更容易,并加密您的SSL证书的所有通信。
首先,我们需要Nginx:
sudo apt-get install -y nginx
移动证书的私钥/etc/nginx/certificate.key :
sudo cp /path/to/your/key /etc/nginx/certificate.key
例如,如果您创建了一个Let's Encrypt证书:
sudo cp /etc/letsencrypt/live/your_domain_name/privkey.pem /etc/nginx/certificate.key
修改密钥的权限,使未经授权的盗贼无法访问:
sudo chmod 400 /etc/nginx/certificate.key
复制证书本身/etc/nginx/certificate.crt
sudo cp /path/to/your/cert /etc/nginx/certificate.crt
如果您创建了一个Let's Encrypt证书,该命令将类似于:
sudo cp /etc/letsencrypt/live/your_domain_name/cert.pem /etc/nginx/certificate.crt
我们将为Rocket.Chat创建一个全新的配置,所以你可以继续并删除默认值,使它更容易一点:
sudo rm /etc/nginx/sites-enabled/default
如果你需要的文件回以任何理由在未来,它仍然提供/etc/nginx/sites-available/default
创建/etc/nginx/sites-enabled/default与nano :
sudo nano /etc/nginx/sites-enabled/default
首先,我们将添加一个upstream块:
# Upstreams
upstream backend {
server 127.0.0.1:3000;
}
下面,让我们创建一个server模块。 第一部分告诉Nginx的监听哪个端口上的连接,在这种情况下:443 。 它也让我们知道我们的主机名。
server {
listen 443;
server_name example.com;
注意 :不要忘了你的域名替换example.com。
在我们告诉Nginx的在哪里存储Rocket.Chat的访问日志,并将其指向我们放置在SSL证书和密钥/etc/nginx/certificate.key和/etc/nginx/certificate.crt分别。
error_log /var/log/nginx/rocketchat.access.log;
ssl on;
ssl_certificate /etc/nginx/certificate.crt;
ssl_certificate_key /etc/nginx/certificate.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # don’t use SSLv3 ref: POODLE
而现在我们完成配置了一个location块:
location / {
proxy_pass http://example.com:3000/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forward-Proto http;
proxy_set_header X-Nginx-Proxy true;
proxy_redirect off;
}
}
这里是完整的文件供参考:
server {
listen 443;
server_name example.com;
error_log /var/log/nginx/rocketchat.access.log;
ssl on;
ssl_certificate /etc/nginx/certificate.crt;
ssl_certificate_key /etc/nginx/certificate.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # don’t use SSLv3 ref: POODLE
location / {
proxy_pass http://example.com:3000/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forward-Proto http;
proxy_set_header X-Nginx-Proxy true;
proxy_redirect off;
}
}
保存并退出文件。
几乎完成! 只是重新启动Nginx完成工作:
sudo service nginx restart
您可以通过运行此命令检查Nginx是否正在运行:
sudo service nginx status
如果看到以下消息,Nginx启动并运行:
* nginx is running
如果您看到错误消息,如:
* nginx is not running
在检查日志/var/log/nginx/rocketchat.access.log和/var/log/nginx/access.log或错误日志在/var/log/nginx/error.log 。 或者,您可以运行以下命令验证Nginx配置文件,这是大多数错误显示:
nginx -t
请确保你仍然在Rocket.Chat文件夹:
cd ~/Rocket.Chat
然后运行以下命令启动Rocket.Chat再次备份:
node main.js
看起来不错! Rocket.Chat现在应该是在现场https:// example.com 。 去看看吧!
在下一节中,我们将配置Rocket.Chat使用forever-service在启动时自动运行。
第4步 - 配置Rocket.Chat作为服务
在本节中,我们将配置Rocket.Chat使用那叫一个爽一点节点模块在系统启动运行forever-service 。 forever-service节点的应用程序,如Rocket.Chat自动生成初始化脚本。
要开始,我们需要安装forever本身,它forever-service取决于:
sudo npm install -g forever
接下来,让我们安装forever-service :
sudo npm install -g forever-service
现在,让我们确保我们仍然在Rocket.Chat目录:
cd ~/Rocket.Chat
好了,现在该是整理出来,让我们创建使用服务forever-service :
sudo forever-service install -s main.js -e "ROOT_URL=https://example.com/ MONGO_URL=mongodb://localhost:27017/rocketchat PORT=3000" rocketchat
- 该
-s标志后面main.js告诉永远服务我们的脚本名为main.js,不app.js,这是默认的。 - 该
-e标志其次是"ROOT_URL=https:// example.com / MONGO_URL=mongodb://localhost:27017/rocketchat PORT=3000"通过我们的环境变量永远服务。 - 最后,
rocketchat告诉永远服务如何命名的服务。
注 :有关永远服务语法的更多详细信息,请运行forever-service --help 。
好吧,现在做了,我们终于可以开始Rocket.Chat! 跑:
sudo start rocketchat
这将初始化rocketchat被永远服务创建的服务。
Rocket.Chat现在应该在您在第2步中设置的URL(psst - 确保您使用https)。
这里是一些更永远的服务语法启动和停止Rocket.Chat:
- 开始Rocket.Chat:
sudo start rocketchat - 停止Rocket.Chat:
sudo stop rocketchat - 检查Rocket.Chat的状态:
sudo status rocketchat - 重新启动Rocket.Chat:
sudo restart rocketchat
这就是它的所有! Rocket.Chat应该是准备去。 让我们给服务器一个重新启动好的措施:
sudo reboot
如果一切顺利,Rocket.Chat应该在服务器引导时启动。
注:退房/var/log/rocketchat.log日志文件,了解有关启动过程和错误消息的详细信息。
在下一节中,我们将添加我们的第一个管理员用户到Rocket.Chat,并在界面上浏览。
第5步 - 配置和使用Rocket.Chat
在本节中,我们将添加我们的第一个管理员用户,并熟悉一些Rocket.Chat的功能。
访问我们之前设置的Rocket.Chat。 你应该看到这样的:

来吧,在点击注册新账号 。 输入您的第一个管理员的用户信息,如:

点击提交 ,然后选择新用户的用户名:

点击使用该用户名后,您将被带到主页:

成功 - 你在! 你会看到在右边,一个#general频道已经为您创建。 如果你点击它,你会被带到聊天室。 随意玩一下。

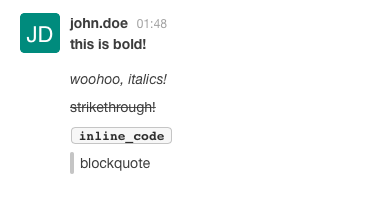
Rocket.Chat提供了许多整洁的格式化选项,如斜体,粗体和删除线。 这里有一些提示:
- 为了使文字加粗 ,用星号包围它,就像这样:
*this is bold!*。 - 要使用斜体 ,环绕你的文字下划线,就像这样:
_woohoo, italics!_。 - 要使用删除线,波浪线把周围的文字:
~strikethrough!~ - 要使用内联代码块,将文本放在后面的ticks中:`inline_code。
- 要创建一个块引用,把一个大于号文本之前:
> blockquote。
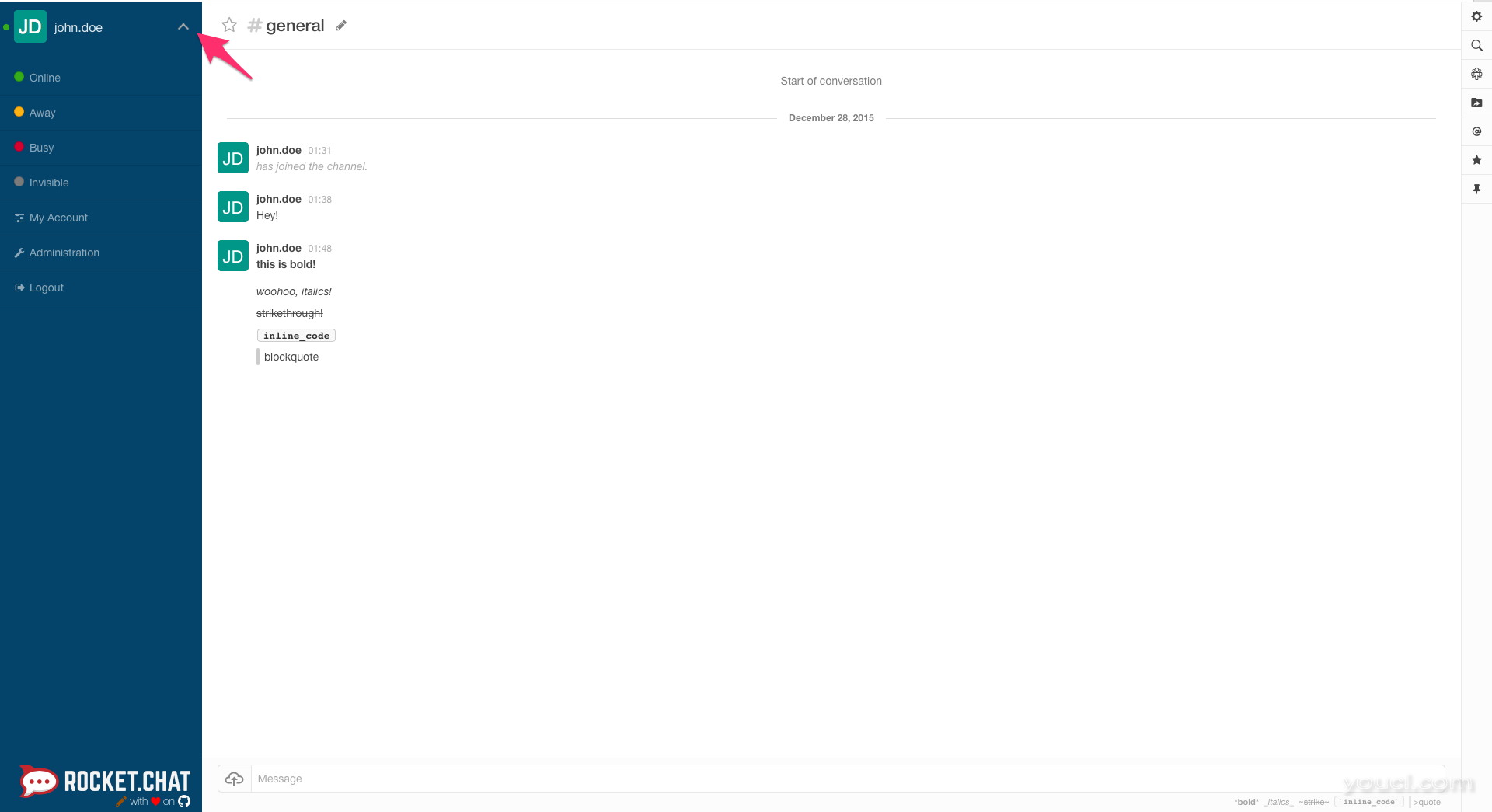
以下是这些格式化功能在Rocket.Chat中的样子:

现在让我们来看看界面。 首先,让我们继续前进,并通过点击旁边的小加号按钮渠道做一个新的渠道:

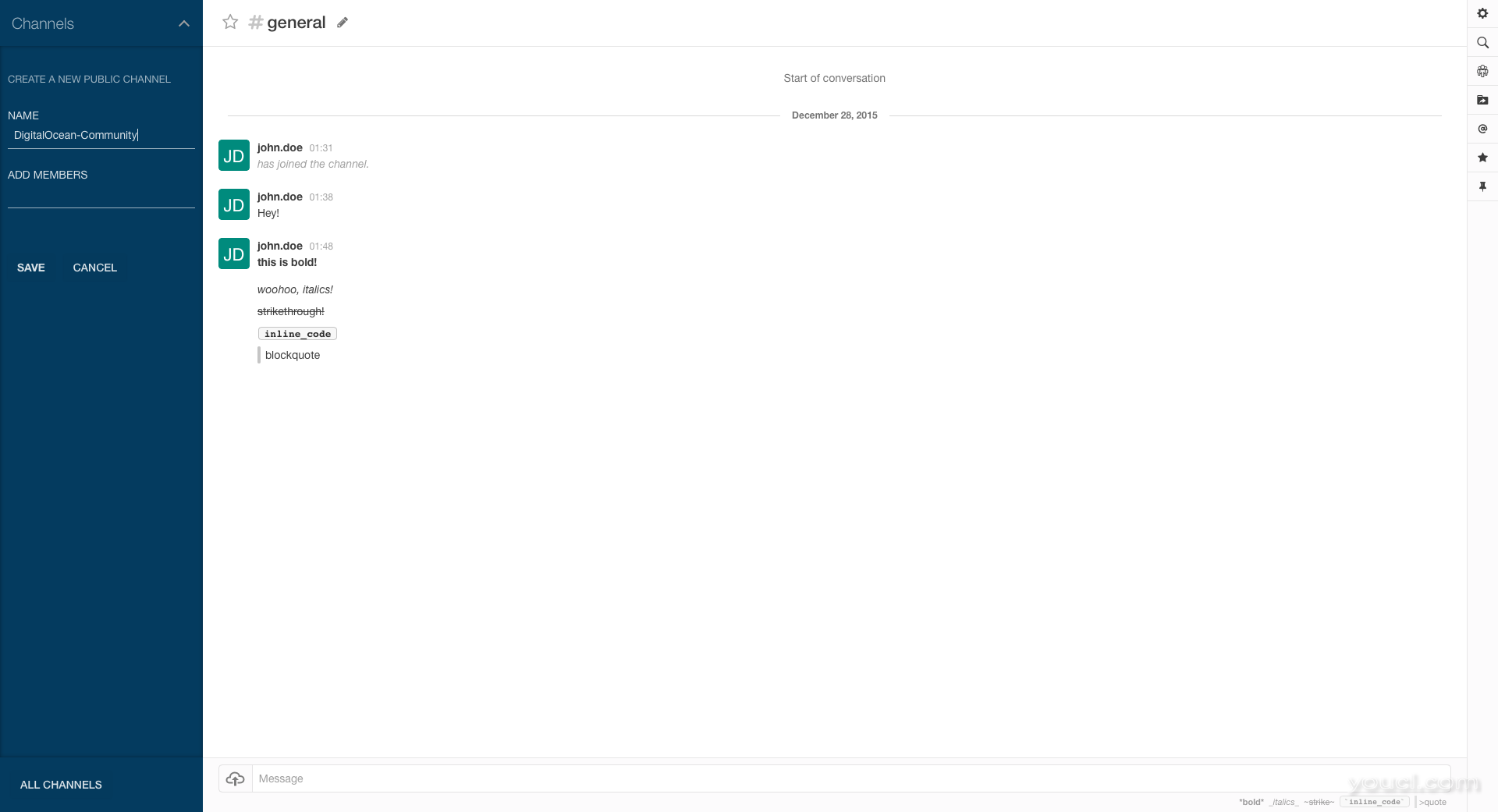
将其命名为任何您想要的:

现在单击保存 ,你会被带到您的全新渠道。 容易,是吗?
接下来,让我们看看管理界面。 要访问它,请点击用户名旁边的小箭头。 它会下拉一个很酷的菜单:

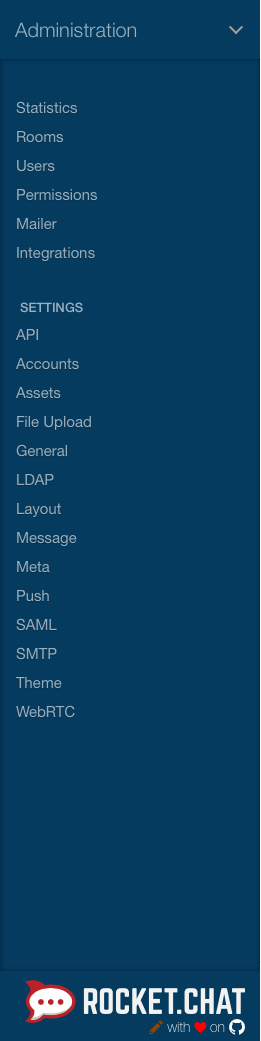
点击管理 。 它会带来另一个很酷的菜单:

使用这个菜单,我们可以配置和管理我们的Rocket.Chat安装的每一个方面。 在用户部分,我们可以管理个人用户的权限,甚至邀请新的。 我们还可以添加更多的功能,使用集成视图我们的安装。
结论
恭喜! 你现在有你自己的聊天解决方案为你和你的团队 - Rocket.Chat,运行在Ubuntu 14.04 Droplet。 它被设置在开机自动启动使用forever-service ,并配备了使用Nginx的反向代理SSL。 您现在可能需要添加更多成员,创建更多渠道,或者可以查看管理菜单的集成部分。 玩的开心!








