介绍
Jekyll是一个静态站点生成器,它提供了内容管理系统(CMS)的一些优点,同时避免了这些数据库驱动站点引入的性能和安全问题。 它是“博客感知”,具有处理日期组织的内容的特殊功能,尽管其有用性不限于博客网站。 Jekyll非常适合需要脱机工作的人,他们更愿意使用轻量级编辑器而不是网络表单来维护内容,以及希望使用版本控制来跟踪网站更改。
在本教程中,我们将在Ubuntu 16.04上安装一个Jekyll 3.2.1开发网站。 在后面的教程中,我们将探讨此处生成的内容,将静态网站发布到同一服务器,最终部署到生产位置。
先决条件
要遵循本教程,您需要:
- 一个Ubuntu 16.04服务器与非root用户
sudo权限 :您可以了解更多关于如何建立一个用户利用这些权限在我们与Ubuntu 16.04的初始服务器安装指南。
一旦你完成了这个先决条件,你就可以安装Jekyll及其依赖项。
第1步 - 安装Jekyll
我们将从更新我们的包列表开始,以确保我们有关于最新版本的包及其依赖的最新信息。
sudo apt-get update
然后,我们将安装Ruby和开发库以及make和gcc ,以便一旦我们安装JekyllJekyll的库将编译:
sudo apt-get install ruby ruby-dev make gcc
当这是完整的,我们将使用Ruby的gem包管理器安装Jekyll本身以及捆扎机管理Gem依赖:
sudo gem install jekyll bundler
接下来,我们将确保我们的防火墙设置允许来自Jekyll的开发Web服务器的流量。
第2步 - 打开防火墙
我们将首先检查防火墙状态,看看是否已启用。 如果是这样,我们将确保允许访问我们网站的流量,以便我们能够在网络浏览器中查看我们的开发网站。
sudo ufw status
在这种情况下,只允许SSH通过:
OutputStatus: active
To Action From
-- ------ ----
OpenSSH ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
您可能有其他规则或没有防火墙规则。 由于在这种情况下只允许SSH流量,我们需要打开4000端口,Jekyll开发服务器的默认端口:
sudo ufw allow 4000
让我们仔细检查一下状态:
sudo ufw status
现在我们的防火墙规则看起来像:
OutputTo Action From
-- ------ ----
OpenSSH ALLOW Anywhere
4000 ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
4000 (v6) ALLOW Anywhere (v6)
随着软件安装和必要的端口打开,我们准备创建开发网站。
第3步 - 创建新的开发网站
从我们的主目录中,我们将使用Jekyll的new命令,为名为的子目录网站创建脚手架www 。
cd ~
jekyll new www
OutputNew jekyll site installed in /home/sammy/www.
Jekyll在其Gemfile中指定其默认主题,最小值。 我们需要运行Bundler来安装主题:
cd ~/www
bundle install
注意:如果你跳过bundle一步,你会当您尝试为你的网站得到一个错误:
. . .
Could not find gem 'minima' in any of the gem sources listed in
your Gemfile or available on this machine. (Bundler::GemNotFound)
. . .
Jekyll的new命令将创建下列目录和文件:
.
├── about.md
├── _config.yml
├── css
│ └── main.scss
├── feed.xml
├── Gemfile
├── Gemfile.lock
├── index.html
└── _posts
└── 2016-09-03-welcome-to-jekyll.markdown
这些不是实际的网站文件。 它们是Jekyll将用于创建静态网站的源文件。 Jekyll依赖于特定的名称,命名模式和目录结构来解析不同的内容源,并将它们组合成一个静态站点。 在添加新帖子和页面时,使用现有结构并遵循Jekyll的命名约定很重要。
提示: tree是从命令行看到的文件和目录结构的有用的命令。 您可以使用以下命令安装它:
sudo apt-get install tree
要使用它, cd到你想要的目录,输入tree或提供与起点的路径tree /home/ sammy /www
在继续下一步之前,我们需要进行一项配置更改。 在写这篇文章的时候,对Jekyll的默认主题的更新导致了一个没有花样的网站。 一个修复程序的作品,但在此期间,我们可以做出改变的_config.yml将解决这个问题。 打开文件:
nano ~/www/_config.yml
找到说:
url: "http://example.com" # the base hostname & protocol for your site
虽然我们在开发服务器的工作,我们将不再需要设置这个值,所以我们将通过把一个注释掉#符号在前面:
#url: "http://example.com" # the base hostname & protocol for your site
一旦我们保存并退出,我们就可以继续。
第3步 - 启动Jekyll的Web服务器
Jekyll的内置轻量级Web服务器通过监视目录中的文件来定制支持站点开发,并在任何时候保存更改时自动重新生成静态站点。 因为我们在远程服务器上工作,我们将指定主机地址,以便从本地计算机浏览网站。 如果您在本地机器上工作,你可以运行jekyll serve无主的背景以及连接http://localhost:4000
cd ~/www
jekyll serve --host=203.0.113.0
Outputsammy@jekyll-apt:~/www$ jekyll serve /home/sammy/www --host=203.0.113.0
Configuration file: /home/sammy/www/_config.yml
Source: /home/sammy/www
Destination: /home/sammy/www/_site
Incremental build: disabled. Enable with --incremental
Generating...
done in 0.32 seconds.
Auto-regeneration: enabled for '/home/sammy/www'
Configuration file: /home/sammy/www/_config.yml
Server address: http://203.0.113.0:4000/
Server running... press ctrl-c to stop.
当我们调用jekyll serve ,Jekyll解析的配置和内容文件到一个新的目录, _site并开始服务于该内容_site文件夹。
.
├── about.md
├── _config.yml
├── css
│ └── main.scss
├── feed.xml
├── Gemfile
├── Gemfile.lock
├── index.html
├── _posts
│ └── 2016-09-06-welcome-to-jekyll.markdown
└── _site
├── about
│ └── index.html
├── css
│ └── main.css
├── feed.xml
├── Gemfile
├── Gemfile.lock
├── index.html
└── jekyll
└── update
└── 2016
└── 09
└── 08
└── welcome-to-jekyll.html
它也开始看当前目录, www ,更改。 一旦更改了文章或页面保存,静态网站会自动重建,所以不能直接修改的文件中是很重要的_site文件夹。
如果我们在我们的网站上工作时,使开发服务器在前台运行,我们将立即收到反馈,因为我们添加页面和帖子并更改内容。
注意:如果你使用一个大型网站工作,使--incremental建设可以加快你每次只再生被修改过的文件做出改变的时间重建,但我们并不需要它的这个小网站。 您可以了解更多关于此实验性功能的Jekyll网站上 。
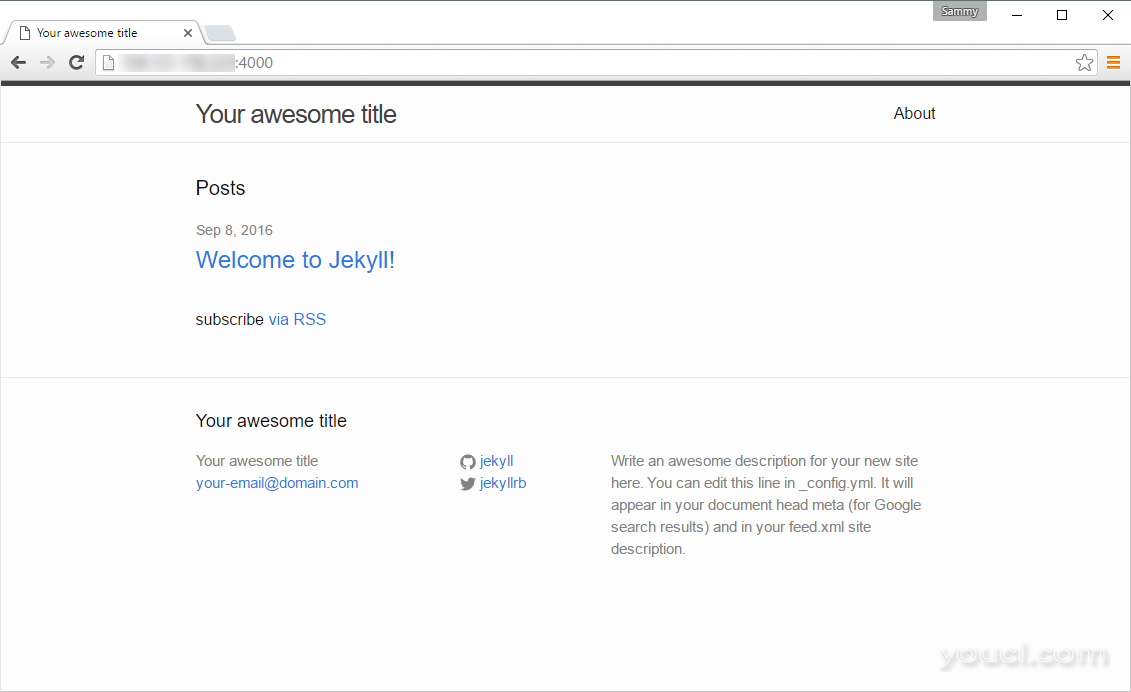
该网站现已推出。 在网络浏览器,就可以在从输出所述示出的服务器的地址和端口访问它jekyll serve :

结论
在本教程中,我们安装了Jekyll并创建了一个包含一些自动生成的内容的开发网站。 在我们接下来的指南中,我们将探讨这些内容来说明如何Jekyll转换的源文件为静态网站,并告知我们的配置设置的决定。








