介绍
Jekyll是一个静态站点生成器,它提供了内容管理系统(CMS)的一些优点,同时避免了这些数据库驱动站点引入的性能和安全问题。 它是“博客感知”,具有处理日期组织内容的特殊功能。 Jekyll非常适合需要脱机工作的人,他们更愿意使用轻量级编辑器而不是网络表单来维护内容,以及希望使用版本控制来跟踪网站更改。
在第一部分,这个系列的,我们安装Jekyll及其依赖一个Ubuntu 16.04服务器上,在我们的主目录中创建一个开发网站,并确保网站的流量会被防火墙允许的。
在本教程中,我们将使用上一指南中自动生成的内容来探索Jekyll如何将源文件转换为静态内容,从而更容易创建和维护内容。
先决条件
要学习本教程,您需要完成前面引导, 如何设置一个Jekyll发展网站上的Ubuntu 16.04 ,我们建立在我们在教程中所做的工作,并没有走完,这些示例将不匹配。
当您完成第1部分后,就可以开始。
首页
让我们从首页开始我们的探索,这是从四个不同的源文件。 我们将分别浏览每个文件,看看它们如何协同工作以产生静态首页。
如果在完成第一个教程后退出开发Web服务器,现在重新启动它:
cd ~/www
jekyll serve --host=203.0.113.0
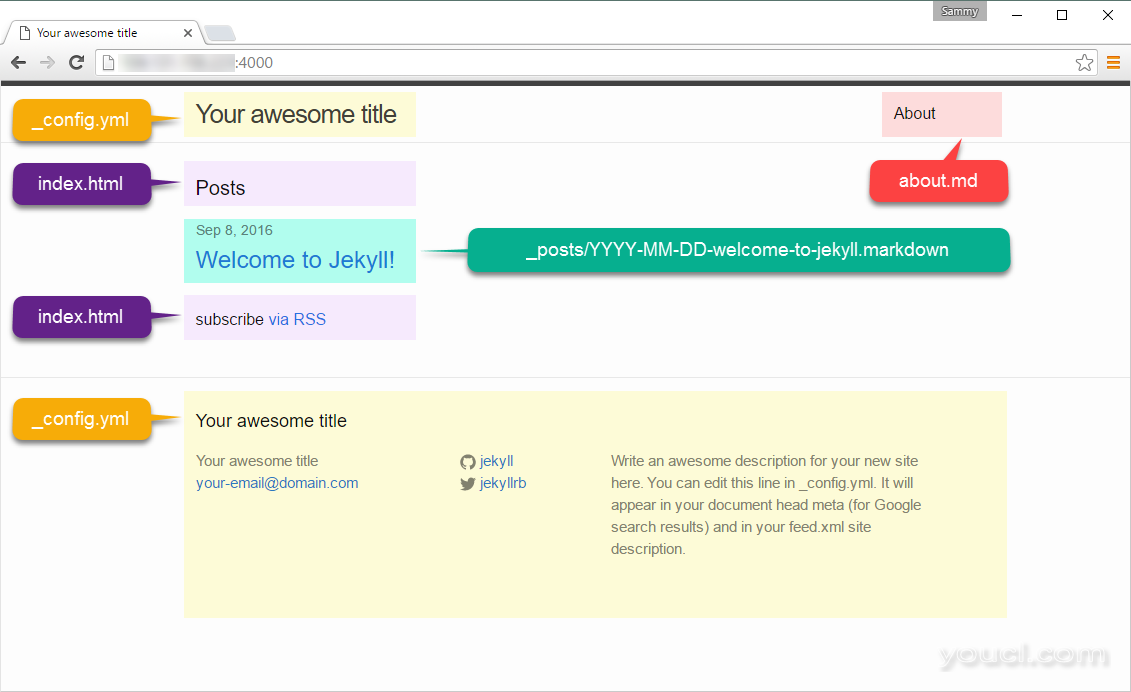
然后,在网络浏览器中访问您的网站。 以下主页的屏幕截图已修改,以突出显示配置和信息来源。

配置设置:_config.yml
Jekyll大部分的权力来自于建立信息,这将在很多地方在一个单一的源文件中重复的静态网站的能力, _config.yml
默认_config.yml通过运行创造jekyll new ,包含五个设置是在主页上看到:
标题:你真棒称号
电子邮件: your-e-mail@domain.com
说明:写在这里您的新网站一个真棒描述...
TWITTER_USERNAME:Jekyll
github_username:jekyllrb

此信息会自动包含在我们创建的所有其他网页和信息中。 当我们需要更新其中一个设置时,我们可以对此文件进行更改,并随时更新。 要观察此操作,我们将更改这些值。
在新终端中打开文件:
nano ~/www/_config.yml
我们会将设置更改为以下值:
title: Sammy's Blog
email: sammy@digitalocean.com
description: >
Welcome to my blog!
github_username: DigitalOcean
twitter_username: DigitalOcean
我们将离开url和baseurl孤独,而我们正在开发,并进行调整时,它的时间来部署我们的网站。
要查看配置文件中所做的更改,我们需要停止与Web服务器CTRL-C然后重新启动它:
jekyll serve --host=203.0.113.0
注意:请务必在每一行description缩进至少一个空格,否则你会碰到的错误:“找不到预期”:“而在第19行列1`扫描一个简单的键。
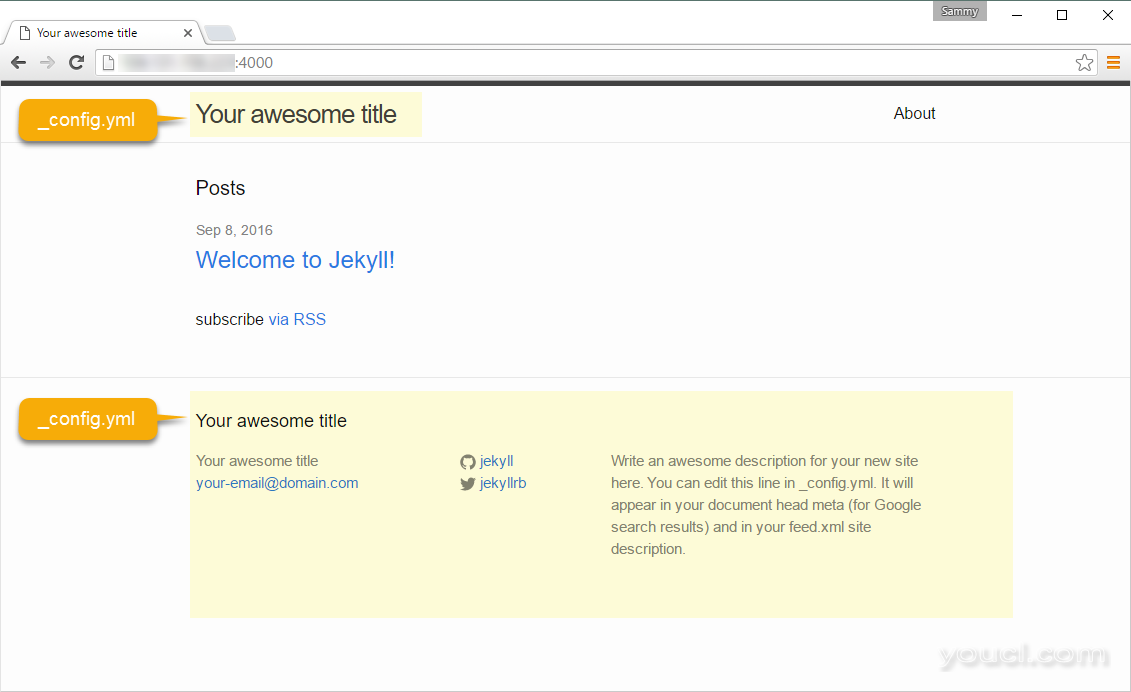
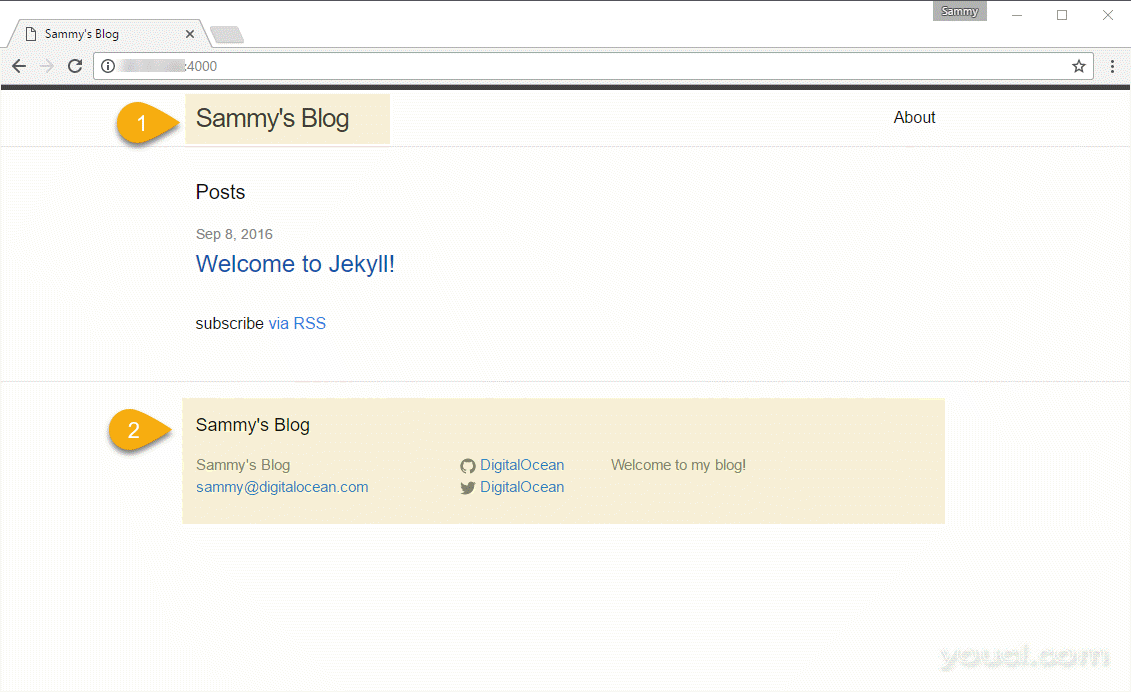
完成后,保存并退出编辑器。 然后,在Web浏览器中重新加载页面。 根据您的网络浏览器的本地缓存设置,您可能需要Shfit + Reload才能看到更改,这些更改应显示在以下突出显示的两个区域中:

还有更多的定制,可以在作出_config.yml文件,但现在我们将要讨论的下一个源文件,并注意我们所做的更改如何对网站的其余部分可见。
页:about.md
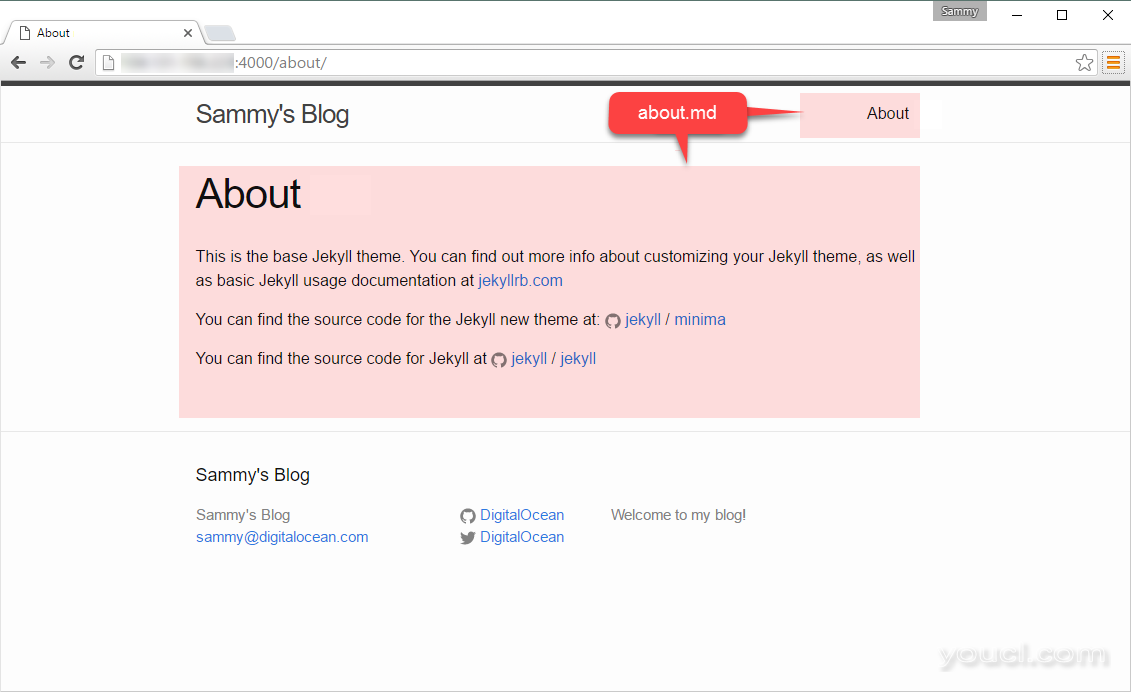
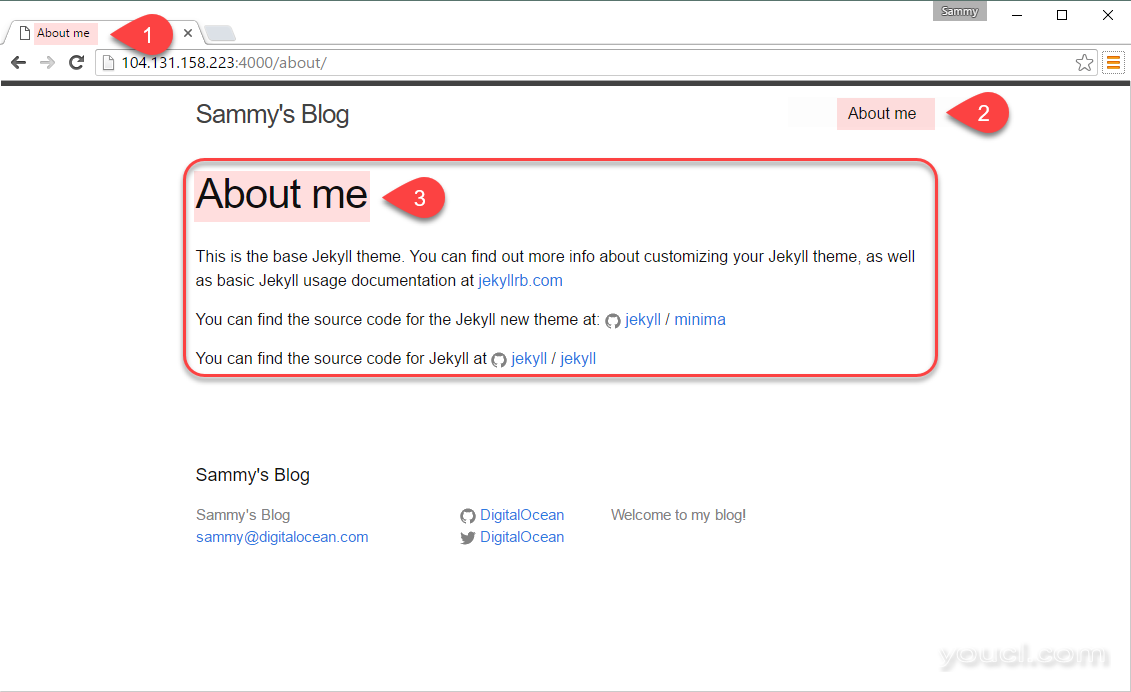
按照About在右上角的链接。 我们在配置文件中所做的更改在“关于”页面的主要内容的上方和下方都可见。

该中央内容,并在标题中的链接文本,被存储在about.md其中包含四个类型的内容的文件:
Jekyll前面
在顶部的块about.md开始,以三个短线结尾的文件是Jekyll的接待问题。 它必须是文件中的第一件事,当它存在时,它会通知Jekyll该文件应该被解析。 它通常包括有效的YAML之间的行利用预定义的变量,但它也可以为空。 空白的Front Matter块有时对于CSS文件或其他不需要设置任何值,但是您想要访问变量的地方很有用。
“关于”页面在其“前端事项”中设置三个值:
---
layout: page
title: About
permalink: /about/
---
布局:
布局可消除重复的内容(例如标题,页脚和菜单),从而使网站更易于维护。 Jekyll带有三个布局: default , page和post 。 每个都有特殊的特点。 在这种情况下,标题值的菜单链接“关于”出现在标题导航中,因为布局设置为“页面”。
标题:
除了被用作在标题中的导航链接文本,标题也用作可见页面标题,与标题1的标签的格式,并作为页的<title> ,它是在浏览器栏上显示与文本当页面加入书签时。
固定链接:
Jekyll从这些源文件自动生成目录和HTML文件,确定页面的URL。 固定链接允许您覆盖默认行为。 这导致页面的网址是http:// 203.0.113.0 :4000/about/ ,而不是http:// 203.0.113.0 :4000/about.html 。
2.可见文本
页面内容从Front Matter开始。 此处的文本显示在页面上,例如“这是基础Jekyll 3.主题。
3.降价
Markdown是主页内容的一部分,并控制内容的格式。 它将被解析为静态网站的HTML。 Markdown通常被内容写作者优先于HTML,因为它被设计为更易于读写。
4.液体模板指令
Jekyll使用Liquid作为模板引擎,以包括动态元素。 液体指令花括号,如之间显示{% include icon-github.html username="jekyll" %} 。
让我们对此页面进行一些更改,以查看网站是如何受到影响的。
更改标题
我们会做一个小小的更改,并调用页面“关于我”,而不是只是“关于”:
nano ~/www/about.md
---
. . .
title: "About me"
. . .
---
完成后,保存并退出文件。
更改将显示在三个位置,菜单链接将在所有网站页面上更新: 
添加新页面
接下来,我们将向网站添加一个“联系人”页面,并使用一点markdown来包含图片。
我们将通过制定和启动assets目录来保存我们的形象:
mkdir ~/www/assets
然后,我们将使用图像传送到我们的机器wget 。 该-O标志将直接到我们创建的目录。 该标志要求我们还指定文件名,因此我们将:
wget -O ~/www/assets/postcard.jpg https://www.youcl.com/uploads/articles/jekyll-1604/postcard.jpg
一旦图片在本地就位,我们将创建新页面:
nano ~/www/contact.md
---
layout: page
title: "Send me a postcard!"
---
DigitalOcean\\
Attn: Sammy Shark\\
101 Avenue of the Americas\\
New York, NY 10013

让我们仔细看看markdown。 首先,将双斜杠, \\ ,在每一行的末尾迫使无需添加额外的空间返回。 第二,图像被显示与该降价![]() 惊叹号表示后面的链接是图像。 如果图像未加载或访问者使用屏幕阅读器,括号中包含要使用的替代文本。 括号包含指向图像文件的链接。 您可以了解更多有关的Jekyll的默认降价风格kramdown网站 。
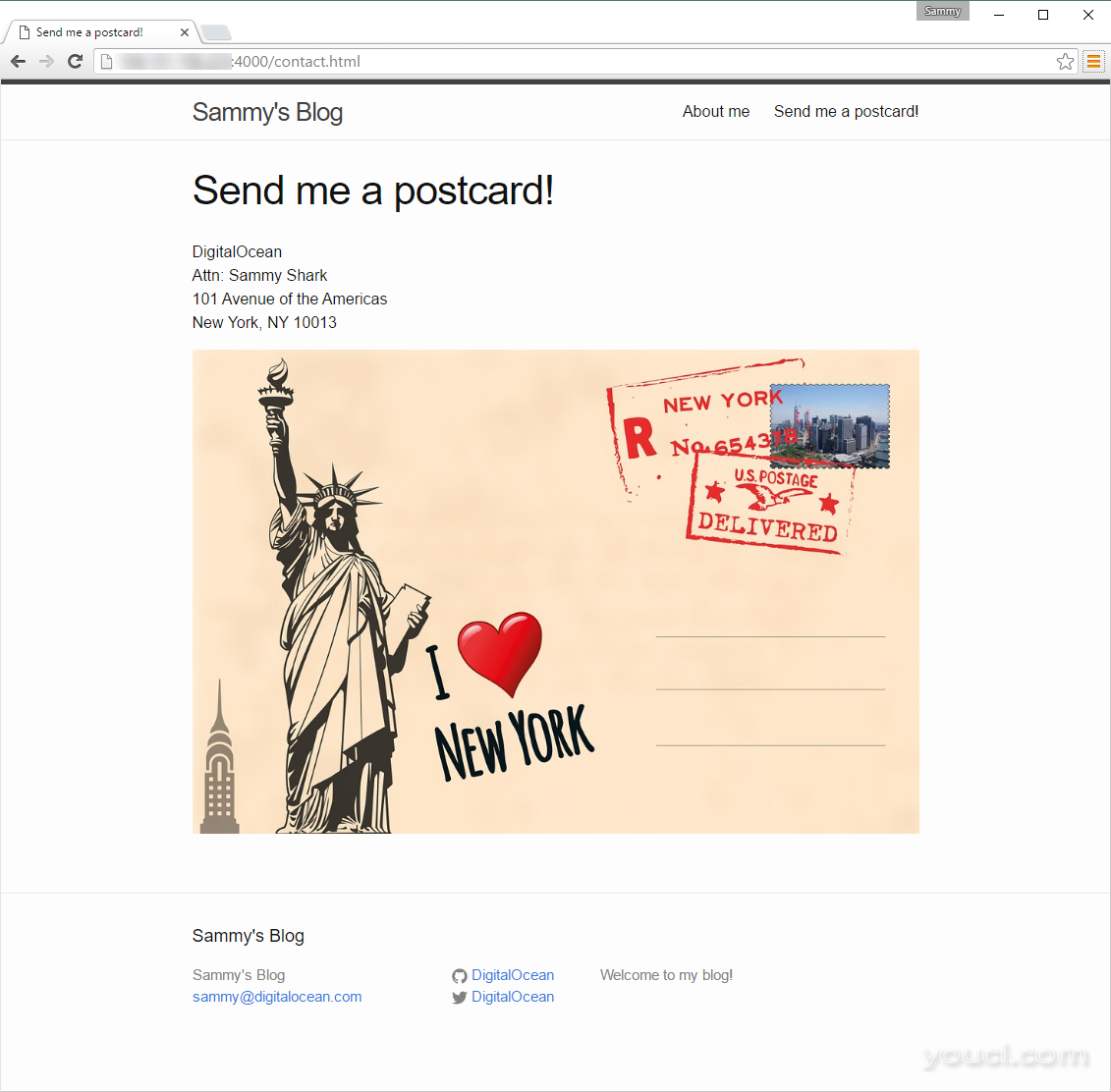
保存并退出文件,然后重新加载页面。 将出现新的链接,按照文件名的字母顺序排列。
随着新文件到位,我们的文件结构的顶部现在看起来像这样:
├── about.md
├── assets
│ └── postcard.png
├── _config.yml
├── contact.md
实际的网页页面看起来像这样:

点击网站标题返回首页,您应该在其中找到包含在标题导航中的新链接。
注:这是常见的有联系人页面上的交互式Web表单。 Jekyll不提供任何内置的表单处理 ,但可以使用基于云的服务,例如类似Disqus,Formspree或FormKeep或举办自己。
首页:index.html
主页, index.html ,是网站的根目录下的主页。 大多数Web服务器将加载文件名为index.html默认情况下,当你不指定在URL中任何文件名。 此文件直接提供的内容只有一些可见内容:
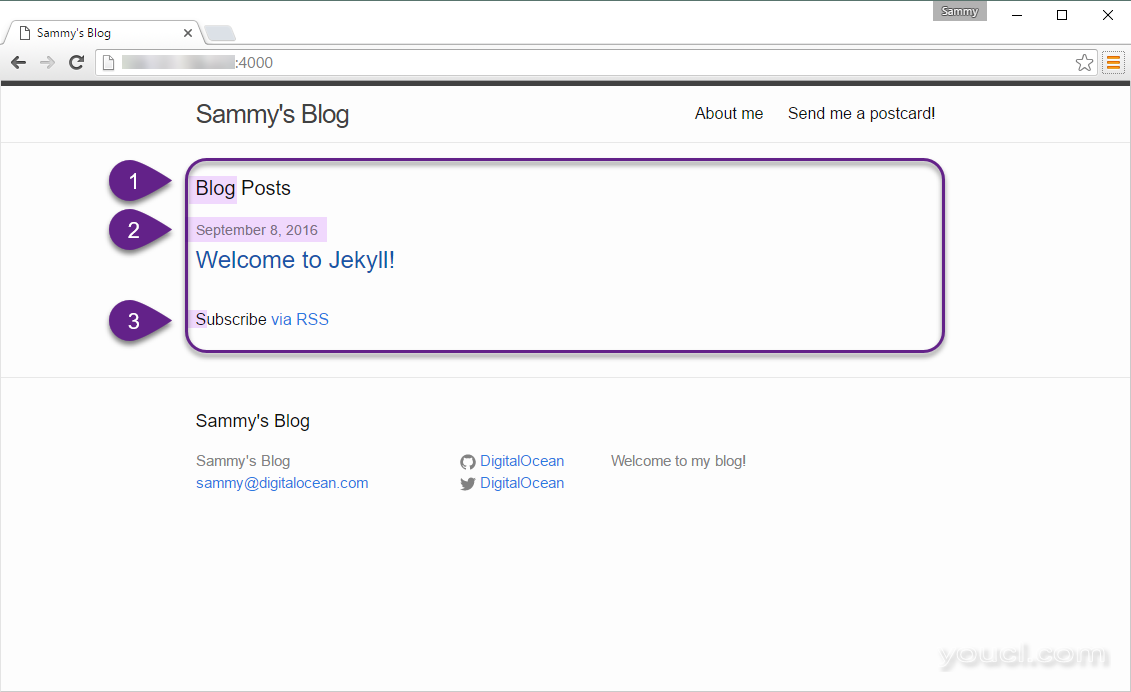
[与index.html突出显示的可见内容的屏幕截图](http:/assets.digitalocean.com/articles/jekyll-1604/index.png)
产生静态站点之前, index.html仅包含一个网页的片段。 让我们来看看有什么:
nano ~/www/index.html
---
layout: default
---
<div class="home">`
<h1 class="page-heading">Posts</h1>
<ul class="post-list">
{% for post in site.posts %}
<li>
<span class="post-meta">{{ post.date | date: "%b %-d, %Y" }}</span>
<h2>
<a class="post-link" href="{{ post.url | prepend: site.baseurl }}">{{ post.title | escape }}</a>
</h2>
</li>
{% endfor %}
</ul>
<p class="rss-subscribe">subscribe <a href="{{ "/feed.xml" | prepend: site.baseurl }}">via RSS</a></p>
</div>
这里有四种内容:
1.化身“前页”的文件的顶部:
---
layout: default
---
2. HTML
将被解析为完整的页面。 所有的HTML被分隔的尖括号,如<h1>
3.可见文本
例如“帖子”或“订阅”和“通过RSS”
这似乎花括号之间4.液体模板指令 ,如{{ post.date | date: "%b %-d, %Y" }} {{ post.date | date: "%b %-d, %Y" }}或{% for post in site.posts %} 。
我们将编辑清晰可见的两个静态值:首先,我们将向“标题1”添加“Blog”这个词,因此它现在看起来像:
. . .
<h1 class="page-heading">Blog Posts</h1>
. . .
我们将利用“s”在订阅:
. . .
<p class="rss-subscribe">Subscribe
<a href="{{ "/feed.xml" | prepend: site.baseurl }}">via RSS</a>
. . .
注意,在液体模板指令中的格式和内容之间存在重叠。 日期的价值,出现在从该文章的标题拉在博客文章的标题_posts目录中我们会看到在下一节。 但是,格式可以在这里覆盖,这是为日期做的。 让我们改变这种格式,使用大写字母B,它将拼写整个月,而不是使用缩写:
. . .
<span class="post-meta">{{ post.date | date: "%B %-d, %Y" }}</span>
. . .
注意:您可以了解更多有关的日期格式Jekyll小抄的“约会”。
完成后,保存并关闭文件。 在网络浏览器中重新加载网站以查看更改。

通过对索引页面的这些小改动,我们将把注意力转向“欢迎来到Jekyll! 帖子本身和什么使它出现在主页上。 此文件将有一个稍微不同的名字比你看到下面的,因为它会与该日期开始jekyll new命令运行。
帖子:_posts / YYYY-MM-DD -欢迎到jekyll.markdown
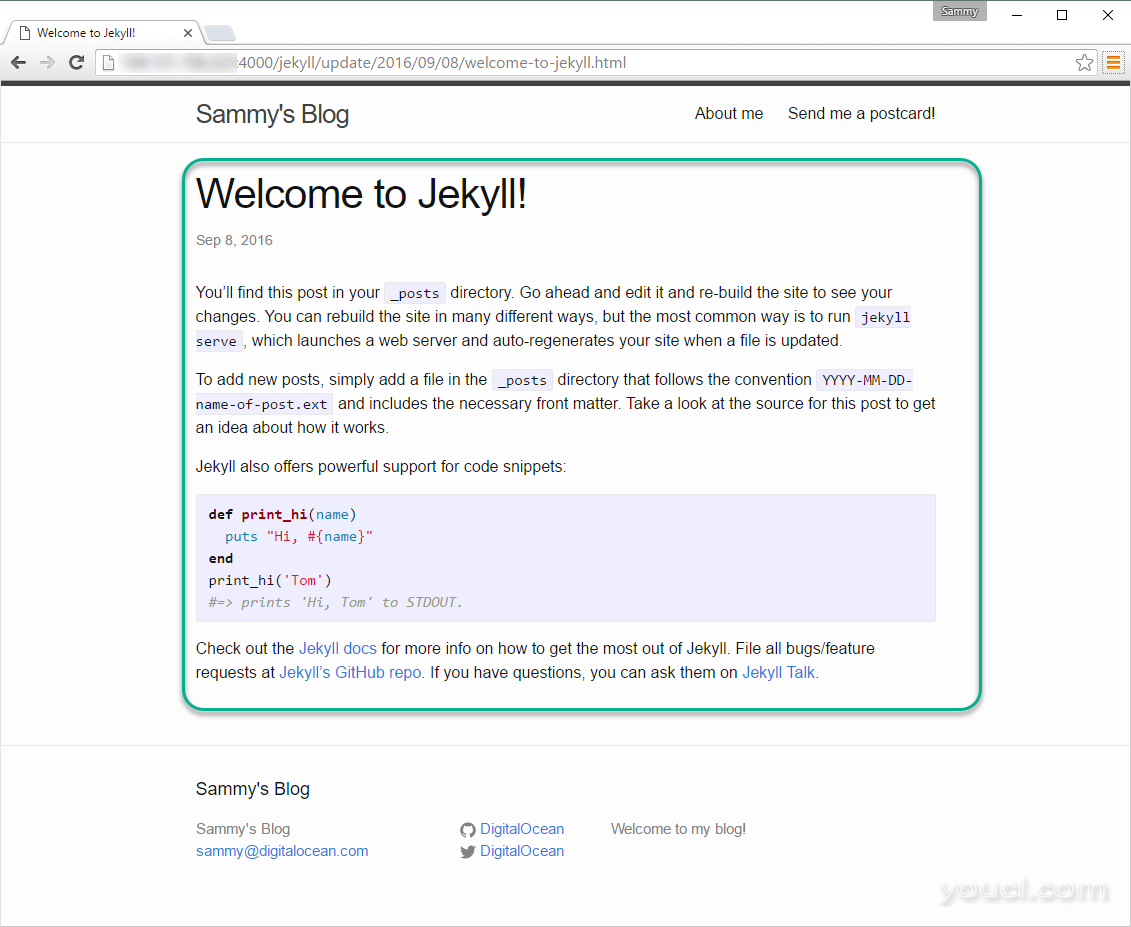
按照“欢迎来到Jekyll”链接来看看提供的示例博客帖子。

该_posts目录包含特别命名的文件,格式如下YYYY-MM-DD-Words-in-Title 。 如果你的文章没有以这种格式命名,它不会被解析。 如果文件名具有将来设置的日期,则不会为静态站点解析该页面。 与将来的日期命名的文件确实允许会同使用的命名方案cron或者其他的自动化策略以发布特定的日期和时间后一个职位。 后文件可以使用结束.markdown , .md , .html ,或者其他的扩展定制当转换器已安装。
像index.html文件,帖子开始前的事。 每个帖子文件都需要Front Matter,因为它包含对创建网站至关重要的日期等值。
---
layout: post
title: "Welcome to Jekyll!"
date: 2016-08-31 17:35:19 +0000
categories: jekyll update
---
布局:
虽然布局可能是完全不同的,布局的帖子是非常相似的默认。 有在HTML变化<head> ... </head>部分,其中的网页内容是不同的,和之间的内容<div class="wrapper"> ... </div>标签,但其余的是相同。 页面本身唯一可见的区别是自动在标题下面包含前端物件的日期值。
标题:
标题在博客文章上显示为标题1,在索引页上显示为标题2。
日期:
在此设置的日期将确定在首页和帖子本身上显示的日期。 正是这个日期也将确定帖子的URL,我们将在稍后更详细地探讨。
注:前事项的有开头的文件名,日期没有直接关系。 文件名必须以正确格式的日期开始,以便进行解析。 如果它以将来的日期命名,它将不会被解析,直到该日期之后的下一个站点构建过程。 同时,前页日期确定的目录结构,一旦文件被解析并用作在网页上和后显示的值。
- 类别:类别是针对岗位和主题用于分组的内容。 默认情况下,它们在网页上不可见,但可以添加到自定义模板中。
我们不会对此信息进行任何更改,但值得注意的是,我们对首页上的日期所做的格式更改不会影响此处的格式。 月份保持缩写。 更改此页面上的格式将需要创建自定义模板。
剩余文件
我们已经在四个文件仔细地看了看,到目前为止, _config.yml , about.md , index.html ,和YYYY-MM-DD-welcome-to-jekyll.markdown 。 以下是浏览器中不太直接显示的文件的简要概述:
main.scss:
Jekyll使用Syntactically Awesome样式表(Sass),它会在每次重新构建网站时编译为常规CSS。 的.sass文件位于所述css目录。
feed.xml:
Jekyll提供了一个RSS提要,每次静态站点重建时也构建,以允许站点聚合帖子并为用户提供订阅方式。
的Gemfile和Gemfile.lock的 :
在Gemfile中列出了安装与Jekyll为插件bundle命令。 安装后,会生成Gemfile.lock文件以跟踪已安装的插件的特定版本。
在这四个文件中,只有CSS影响内容的呈现。 如果你在Jekyll和萨斯特别感兴趣,你可以了解更多关于它从Jekyll的榜样网站萨斯融合。
结论
在本教程中,我们探讨了Jekyll提供的样板内容,当我们创建一个新网站并做了一些更改,以演示如何将源文件放在一起的网页。 这使得通过在单个位置设置值,可以通过单个编辑更新而不必更改每个文件来更容易地维护站点。 它还允许帖子动态包含在首页上,因此您不必担心手动更新其他页面以显示新帖子。
在第三部分 ,我们将看看到静态站点的文件结构,该结构是如何体现在我们的网页和帖子在默认情况下的URL,以及如何覆盖默认行为。








