当我开始本系列的最后一篇文章,我希望你已经能够抓住HTML 5和移动友好/响应式Web开发的重要性。 无论你选择的桌面发行版中,Netbeans的是一个功能强大的IDE和基本的Linux命令行技能一起使用和工具的讨论时3部分 ,可帮助您创建,没有什么麻烦突出应用。

调整动态HTML5 Web应用程序 - 第4部分
但是,请注意,我们只覆盖了HTML 5和Web开发的基本知识,在这个系列假设你是有点熟悉HTML,但WWW是充满巨大的资源-其中有些是开放源码软件-对我们扩大在这里分享。
在这最后一个指南中,我们将讨论一些这些工具,并告诉您如何使用它们添加到我们一直在美化我们的UI(用户界面)的现有页面。
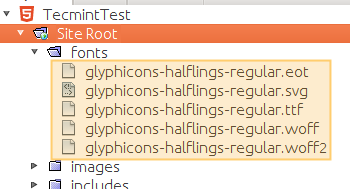
你会记得本系列的第2部分 (“ 添加jQuery和引导撰写HTML5 Web应用程序 ”),自举zip文件附带了一个名为字体。 我们保存它的内容与我们的项目的SiteRoot里面的同名文件夹:

引导字体
正如你可能可以从上面的图片告诉,引导包括一组称为glyphicons元素,它没有多也不能少的内置组件,提供的应用程序按钮和菜单好看的图标。 包括在引导glyphicons的完整列表,请http://getbootstrap.com/components/ 。
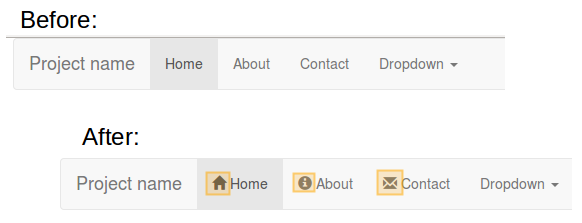
为了说明使用glyphicons,让我们添加一些在我们的主页的导航栏。 修改导航栏菜单如下。 请注意,每个闭合span标签和菜单文本之间的空间:
<li class="active"><a href="#"><span class="glyphicon glyphicon-home" aria-hidden="true"></span> Home</a></li> <li><a href="#"><span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span> About</a></li> <li><a href="#"><span class="glyphicon glyphicon-envelope" aria-hidden="true"></span> Contact</a></li>
(顺便说一句,在span标记这里用来防止图标从与其它组分得到混合)。
这里的结果:

添加导航菜单
Glyphicons,虽然是有用的,也被限制。 这里的地方字体真棒进入现场。 Font Awesome是一个icon / font / css完整的工具包,具有与Bootstrap无缝集成的潜力。
不仅您可以添加大量的其他图标到您的网页,但也可以调整大小,投射阴影,更改颜色,以及使用CSS的其他选项。 然而,由于处理CSS是本系列的范围,我们将只处理默认大小的图标,但鼓励您在同一时间,以“ 挖得更深一些 ”发现这个工具可以带您走多远。
要下载字体真棒并将其合并到您的项目,请执行下列命令(或随时直接到该项目的网站,并通过浏览器下载zip文件,并使用GUI工具解压):
# wget http://fortawesome.github.io/Font-Awesome/assets/font-awesome-4.3.0.zip
(是的,域名实际上是FortAwesome,与R,所以这不是一个错字)。
# unzip font-awesome-4.3.0.zip # cp font-awesome-4.3.0/css/font-awesome.min.css /home/gabriel/NetBeansProjects/youclTest/public_html/styles # cp font-awesome-4.3.0/fonts/* /home/gabriel/NetBeansProjects/youclTest/public_html/fonts
并添加.css在我们页面的顶部文件引用列表,就像我们使用jQuery和Bootstrap早期(记住,你不必键入的所有内容-只需将在项目选项卡中的文件到代码窗口):

添加字体Awesome
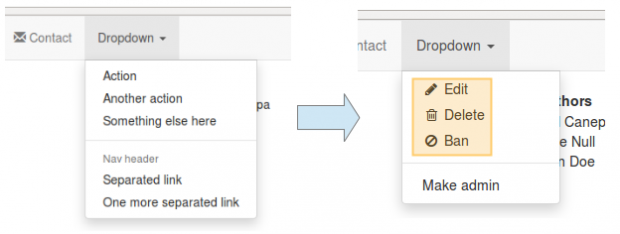
让我们的下拉列表中我们的导航栏,例如:

下拉列表
尼斯,对吧? 所有需要的是替换现有的内容ul class在用的index.php底部命名的下拉菜单 :
<li><a href="#"><i class="fa fa-pencil fa-fw"></i> Edit</a></li> <li><a href="#"><i class="fa fa-trash-o fa-fw"></i> Delete</a></li> <li><a href="#"><i class="fa fa-ban fa-fw"></i> Ban</a></li> <li class="divider"></li> <li><a href="#"><i class="i"></i> Make admin</a></li>
相信我 - 投入你的时间在学习如何使用这些工具将是一个非常有益的经验。
在哪里寻求帮助
作为一个IT人,你必须与帮助互联网已经提供了很多资源非常熟悉。 因为做web开发不是一个例外,这里有一些资源,我们确信你会发现在调整您的应用程序时很有用。
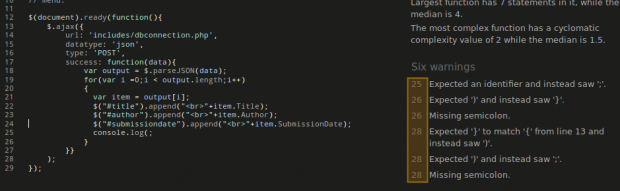
当Javascript代码处理(例如,使用jQuery正如我们在第2部分做工作时),你会想用JSHint,一个在线的Javascript代码质量检查程序,旨在帮助开发人员检测错误和潜在的问题。 当这些缺陷被发现,JSHint表示他们所在并给你提示,以解决他们的行号:

JSHint工具来检测错误
这肯定看起来不错,但即使有这个伟大的自动化工具,有时,你会需要别人来看看你的代码,告诉你如何解决它,否则改善它,这意味着以某种方式共享。
的jsfiddle(一个在线的JavaScript / CSS / HTML代码测试仪)和Bootply(相同的jsfiddle,但专门从事引导代码)让您保存代码片段(也被称为小提琴 ),并为您提供一个链接,在互联网上很容易分享(无论是通过电子邮件与您的朋友,使用您的社交网络个人资料,或在论坛)。
概要
在本文中,我们为您提供了几个提示来调整您的Web应用程序和共享一些资源,如果你陷入困境或想要另一双眼睛(而不只是一个,但许多)来看看你的代码看看如何可以改进。
有可能你也可能知道其他资源。 如果是这样,随意使用下面的评论形式youcl社区的其他成员分享他们-顺便说一句,不要犹豫,让我们知道,如果你对本篇文章中介绍的内容有任何疑问。
我们希望本系列文章能让您了解移动友好和响应式Web开发的巨大可能性。








