在第1部分本系列中,我们建立了使用NetBeans作为我们的IDE一个基本的HTML 5的项目,我们也提出了已在语言这个新的规范已经增加了一些元素。

创建移动友好型响应网站 - 第2部分
在几句话,你能想到的jQuery是一个跨浏览器和跨平台的JavaScript库,可以大大简化在HTML页面中客户端脚本。 另一方面,Bootstrap可以被描述为一个完整的框架,集成了HTML,CSS和Javascript工具来创建移动友好和响应的网页。
在这篇文章中,我们将向您介绍jQuery和引导 ,二无价的工具来更轻松地编写HTML 5的代码。 jQuery和Bootstrap都是根据MIT和Apache 2.0许可证授权的,它们与GPL兼容,因此是自由软件。
请注意,本系列的任何文章都不包含基本的HTML,CSS和Javascript概念。 如果你觉得你需要先继续之前获得了这个主题,以加快,我强烈推荐的HTML 5教程在W3Schools的。
将jQuery和Bootstrap合并到我们的项目中
要下载jQuery的,进入该项目的网站http://jquery.com并单击显示最新的稳定版本的通知按钮。
在写这篇文章的时候它的全浏览器的兼容性v1.11.3(包括Internet Explorer版本6,7和8)或v2.1.4,如果你确定你的访客将不使用IE的这些版本中。
我们会与本指南中此第二个选项。 不要下载链接不要点击,但(如下图所示只是为了表明这是正确的选择)。

下载JQuery
你会发现,你可以下载或者是压缩.min.js或者未压缩.js的jQuery的版本。 第一个是专门为网站,并有助于减少页面的加载时间(因此谷歌将排名您的网站更好),而第二个主要针对开发目的的编码。
为了简洁和使用的容易性的缘故,我们将下载的压缩(也称为缩小的 )版本的脚本我们网站结构内夹。
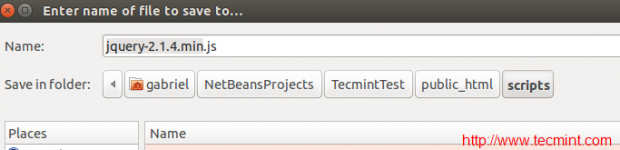
右键单击链接,压缩,量产版,并选择目标另存为 ...,然后导航到指定的目录(您可能需要参考指示的路径,我们选择了拯救我们的项目在第1部分 )。
最后,单击保存在当前对话框底部:

保存jQuery
现在是时候来引导加入到我们的项目。 转到http://getbootstrap.com并点击下载引导。 在下一页上,单击如下所示的突出显示的选项,以压缩文件下载可立即使用的缩小组件:

下载Bootstrap
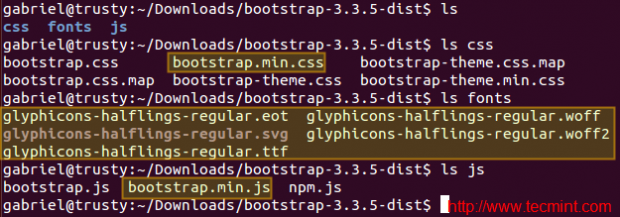
当下载完成时,转到您的Downloads文件夹,解压缩文件,并突出显示的文件复制到你的项目中指定的目录:
# cd ~/Downloads # unzip -a bootstrap-3.3.5-dist.zip # cd bootstrap-3.3.5-dist

安装引导程序
# cp css/bootstrap.min.css /home/gabriel/NetBeansProjects/youclTest/public_html/styles # cp fonts/* /home/gabriel/NetBeansProjects/youclTest/public_html/fonts # cp js/bootstrap.min.js /home/gabriel/NetBeansProjects/youclTest/public_html/scripts
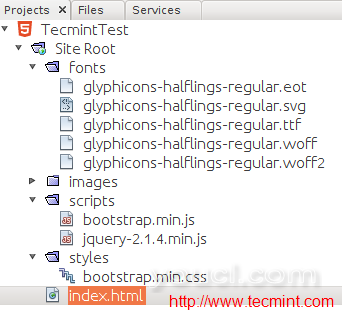
如果现在在Netbeans中扩展您的网站的结构,它应该如下所示:

Netbeans中的站点结构








