介绍
Ajenti是可用于种类繁多的服务器管理任务的开源的,基于网络的控制面板。 称为Ajenti V的附加软件包允许您从同一个控制面板管理多个网站。 现在你应该安装Ajenti和Ajenti V.
在本教程中,我们将使用Ajenti V提供的工具安装一个WordPress博客。
先决条件
对于本教程,您将需要:
- 解析与Ajenti和Ajenti V安装Droplet注册域名(example.com在整个本教程中使用)
- Ajenti和Ajenti v在安装如何在Ubuntu 14.04安装Ajenti控制面板和Ajenti V
第1步 - 配置WordPress
在您的浏览器,浏览到您Ajenti控制面板,如https://panel. example.com /并使用您在安装Ajenti和Ajenti五时,在边栏向右创建的管理员帐户登录到它时,Web下部分中,单击网站 。 第一次它可能会给你一个通知,它尚未激活,只需点击启用按钮,允许Ajenti V到进行必要的配置变化。
将有一个名为新网站部分。 下有一个Name文本字段。 您可以在其中输入任何您想要识别的网站。 点击创建按钮,你会发现你的网站现在下的网站部分列出。 点击旁的管理您的网站。
根据该网站的文件部分,更改/srv/new-website到任意目录,例如/srv/ example.com 。 按下SET键,然后按创建目录按钮。 记住此目录。 您很快就需要上传文件。
在常规部分,取消选中维护模式设置。 然后点击页面底部的应用变化 。
在页面的顶部,单击域选项卡。 按添加按钮,然后键入您的域名,如example.com中出现的文本字段,然后点击Apply Changes按钮。
现在点击高级选项卡,然后在自定义配置中,输入以下内容:
# This order might seem weird - this is attempted to match last if rules below fail.
location / {
try_files $uri $uri/ /index.php?$args;
}
# Add trailing slash to */wp-admin requests.
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
# Directives to send expires headers and turn off 404 error logging.
location ~* ^.+\.(ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|rss|atom|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
access_log off; log_not_found off; expires max;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# Deny all attempts to access hidden files such as .htaccess, .htpasswd, .DS_Store (Mac).
# Keep logging the requests to parse later (or to pass to firewall utilities such as fail2ban)
location ~ /\. {
deny all;
}
# Deny access to any files with a .php extension in the uploads directory
# Works in sub-directory installs and also in multisite network
# Keep logging the requests to parse later (or to pass to firewall utilities such as fail2ban)
location ~* /(?:uploads|files)/.*\.php$ {
deny all;
}
单击Apply Changes。
接下来,点击顶部的内容标签。 在下拉菜单中选择PHP的FastCGI,然后单击创建 。 单击高级菜单中的新的PHP条目下,然后在自定义配置如下内容。 注意,这是不一样的自定义配置为前一步骤。
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
单击Apply Changes。
浏览到MySQL选项卡。 根据该数据库的部分,为你的数据库输入一个名称,这可以是任何东西。 这将在本教程后面的被引用database_name 。 单击创建 。 现在根据用户部分,您只需点击创建和使用自动生成的名称和密码提供的,或者你可以使用你自己的。 用户名和密码稍后将被引用为db_user和db_password分别。 当您完成后,单击Apply Changes。 记住数据库名称,用户和密码。 您将需要他们在本教程的后面完成设置WordPress。
第2步 - 上传文件
在您可以解压WordPress文件之前,您需要安装zip实用程序。 在侧栏中,点击工具下的终端 。 单击新建 ,然后单击出现的黑盒子。 在终端中键入以下内容:
apt-get install zip unzip
该过程完成后,点击旁边的0端子在X在页面的顶部。
回到站点区域再次,现在,点击旁的管理您的网站。 然后去你的网站的常规选项卡。 在自动下载部分,输入http://wordpress.org/latest.zip ,然后按下载并解压 。 将出现终端。 当它完成解压您可以通过点击页面顶部的旁边0端子在X退出终端。
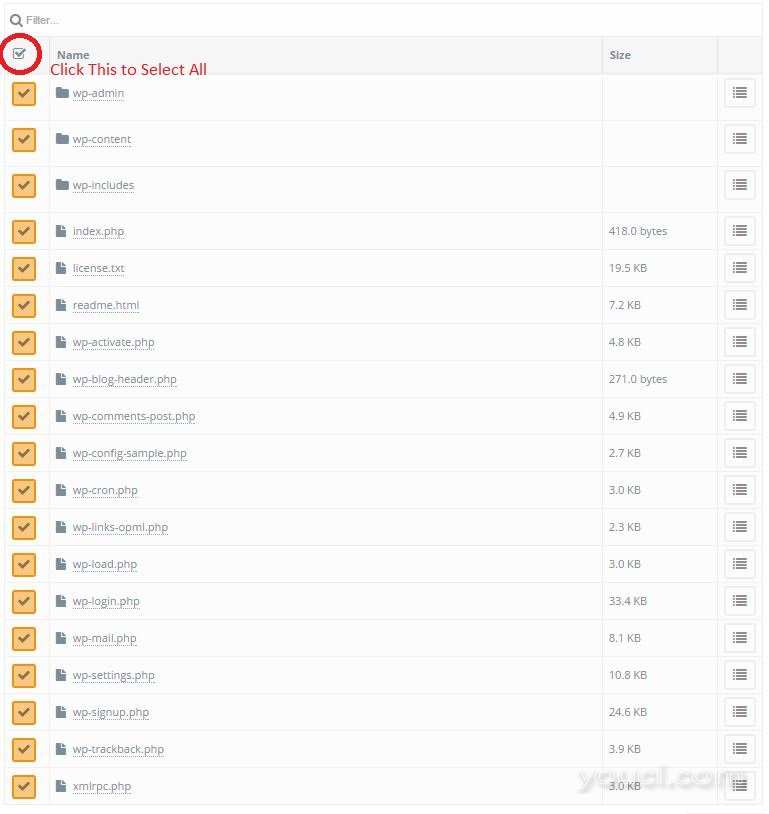
回到下在侧边栏工具部分,单击文件管理器 。 导航到你先前在创建的目录/srv/目录中通过单击文件夹名称。 里面应该有一个名为wordpress时候自动下载解压WordPress的文件被创建。 打开它并选择所有文件,如:

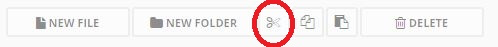
然后,在屏幕的顶部按下工具栏上的剪切选项。

导航回到您在目录/srv/目录如/srv/ example.com ,和所有的文件粘贴到目录的根目录。 然后,您可以删除空wordpress文件夹中。 它可能需要一段时间才能粘贴所有的文件,所以要耐心等待。
现在所有的WordPress文件都在您的网站的根。 我们现在可以继续下一步。
第3步 - 安装WordPress
浏览到您的域名,如http:// example.com在Web浏览器。 您将被初始的WordPress安装页面欢迎。 选择在选择域中语言,然后单击继续 ,然后单击走吧!
在数据库名称字段中,更改wordpress的database_name您在本教程中较早采摘。 还提供您在本教程前面决定的数据库用户名和密码。
数据库主机应保持localhost 表前缀可以保留为wp_ ,但是从它的默认值改变,这可能让你安装某些MySQL的攻击更安全。 考虑将其更改为类似blog_只要它是其次,甚至只是一些随机_字符。 保持它相对较短 - 不超过5个字符左右。
现在,您可以点击运行安装 ,和WordPress将完成安装! 系统将提示您填写更多网站信息,例如标题和您的管理员凭据。 填充这些在你认为合适。
结论
您现在应该在您的Ajenti控制面板上安装了一个功能性的WordPress网站。








