介绍
Ajenti是可用于种类繁多的服务器管理任务的开源的,基于网络的控制面板。 称为Ajenti V的附加软件包允许您从同一个控制面板管理多个网站。 现在你应该安装Ajenti和Ajenti V.
在本教程中,我们将使用Ajenti控制面板中的Ajenti V设置一个基本网站,并在您网站的域中创建一个电子邮件帐户。
先决条件
对于本教程,您将需要:
- 解析与Ajenti和Ajenti V安装Droplet注册域名(example.com在整个本教程中使用)
- Ajenti和Ajenti v在安装如何在Ubuntu 14.04安装Ajenti控制面板和Ajenti V
配置域
到目前为止, https://panel. your_domain_name :8000/打开Ajenti控制面板。 之前,我们可以设置你的网站http:// your_domain_name /并为您的域配置电子邮件地址,有需要作出一些DNS修改。
我们需要添加2条记录,以确保您的网站和电子邮件地址正常工作。 转到cloud.digitalocean.com/domains/~~V并点击蓝色视图按钮(它看起来像一个放大镜)域您在设置Ajenti控制面板和Ajenti五,当配置
点击蓝色的添加记录按钮,然后选择MX。 在输入主机名文本框中,输入@ 。 在输入优先级文本框中,输入10 。 然后,点击蓝色创建MX记录按钮。
如果您要配置具有Ajenti控制面板的同一域,则还需要添加TXT记录。 例如,如果您访问Ajenti板上。example.com你应该添加此记录。 如果你访问它面板上otherdomain.com,你并不需要添加TXT记录。
要添加TXT记录,请点击蓝色再次添加记录按钮,然后选择TXT。 在输入名称文本框中,输入@ 。 在输入文本的文本框中粘贴这: v=spf1 a ip4: your_server_ip ~all (与你的Droplet的IP更换IP)。 单击创建TXT记录按钮。
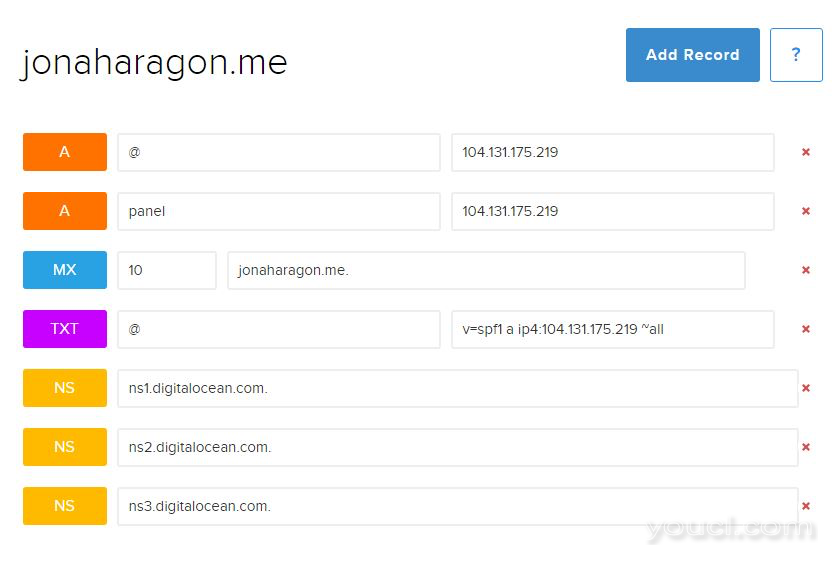
您的网域DNS设置现在应如下所示。 请注意,我用该域名是jonaharagon.me 。 您的域名会有所不同。

您的区域文件将如下所示:
$ORIGIN example.com.
$TTL 1800
example.com. IN SOA ns1.digitalocean.com. hostmaster.example.com. 1434177047 10800 3600 604800 1800
example.com. 1800 IN NS ns1.digitalocean.com.
example.com. 1800 IN NS ns2.digitalocean.com.
example.com. 1800 IN NS ns3.digitalocean.com.
example.com. 1800 IN A 111.111.111.111
example.com. 1800 IN MX 10 example.com.
example.com. 1800 IN TXT v=spf1 a ip4:111.111.111.111 ~all
panel.example.com. 1800 IN A 111.111.111.111
创建网站目录
在您的浏览器,浏览到https://panel. example.com /并登录到Ajenti。 在侧边栏的右侧,下的Web部分,单击网站 。 第一次它可能会给你一个通知,它还没有活动。 点击启用按钮,允许Ajenti V到进行必要的配置变化。
有一个叫新网站部分。 下有一个Name文本字段。 您可以在此字段中输入任何您要识别您的网站的内容。 点击创建按钮,你会发现你的网站现在是在页面的顶部下的网站部分列出。 点击旁的管理您的网站。
根据该网站的文件部分,更改/srv/new-website到任意目录,例如/srv/ example.com 。 点击设置按钮,然后单击创建目录按钮。 记住此目录。 您很快就需要上传文件。
在常规选项卡,取消勾选维护模式设置。 点击页面底部的应用变化 。
在页面的顶部,单击域选项卡。 单击Add按钮,在出现的文本字段中键入您的域名。 点击Apply Changes按钮。
创建/上传网站文件
现在你有一个目录为您的网站文件,你需要一些文件进去。
在侧边栏中的工具部分,单击文件管理器 。 点击文件夹名称以导航到你的网站上的文件,如创建目录/srv/ example.com 。 文件夹应为空。 在这里,您可以上传您想要的静态网站的任何文件和文件夹。
为了本教程的目的,我们将创建一个简单的“Hello world!”。 文档在网站上。 点击屏幕顶部的新建文件按钮。 一个文件名为new file应该出现在文件夹中。 在文件行的末尾,单击菜单按钮。

在名称字段中,更改new file到index.html 。 单击保存 ,并再次打开相同的菜单。 这一次,单击编辑按钮,打开一个记事本。 以下文本是您可以输入以确保您的网站正常工作的示例。 当然,你可以输入任何你想要的。
<!DOCTYPE html>
<html>
<head>
<title>This website is working!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>If you can read this correctly, your website is functional!</p>
</body>
</html>
单击保存在记事本的顶部,该文件将去住。
根据需要重复这些步骤来构建您的网站。 您还可以使用文件管理器的上传功能。 早在文件管理器 ,向屏幕下方有一个标题为选择文件的按钮。 您可以单击它,并会出现一个正常的提示,从您的计算机中选择要上传的文件。 从这里,您选择的任何文件将被上传到网站。
浏览您的网站
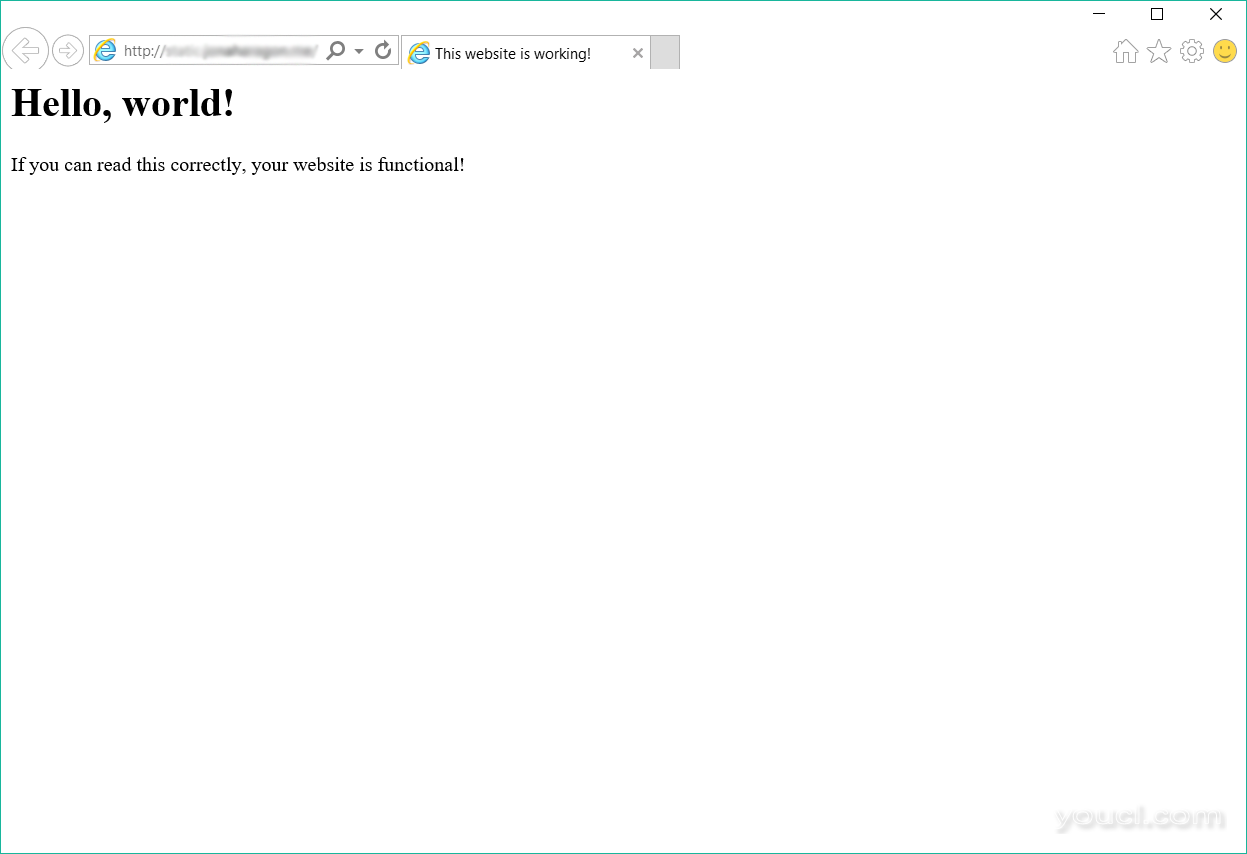
浏览到您的域名,如http:// example.com在Web浏览器。 如果你看到“Hello World!” 你在最后一步做的页面,一切工作!

您可以选择立即完成或阅读,为您自己的域创建自己的电子邮件帐户。
创建电子邮件帐户
现在我们将使用您注册的域名创建一个电子邮件帐户。
转到您的Ajenti控制面板。 在Web部分,单击邮件 。 点击如果提示启用按钮。 在新的邮箱也有几节填写。 地址文本框是你要来您的电子邮件地址@符号之前不管。 如果输入sammy在这里,您的电子邮件将sammy@ example.com 。 还有一个下拉框用于选择域。 如果您有多个网站配置了Ajenti V,这里会有多个选项。 不要放任何东西在自定义域领域。 填写完这些信息后,点击+邮箱 。
正如你所看到的,新的电子邮件地址,现在将显示在这个页面的邮箱部分。 点击它,然后单击更改密码链接。 为您的邮箱键入一个新的密码,按ENTER键 ,然后点击屏幕底部的应用更改 。
现在点击页面顶部的高级选项卡。 在TLS部分,选中旁边的复选框以启用,然后单击生成新的证书按钮。 大功告成后,点击页面底部的应用变化 。 这增强了连接到您的邮箱时的安全性,并增加了与电子邮件客户端的兼容性。
要检索您的电子邮件,您可以使用电子邮件客户端连接(如Outlook,雷鸟,K-9邮件等),或者可以安装RainLoop ,访问您的邮件在Ajenti浏览器中一个webmail程序。
要在电子邮件客户端中连接到此邮箱,以下信息应该很有用:
Username: user@example.com
Password: your_mailbox_password
IMAP Server: panel.example.com
IMAP Port: 143
IMAP Encryption: STARTTLS (Accept all certificates)
SMTP Server: panel.example.com
SMTP Port: 25
SMTP Encryption: None
结论
您现在应该拥有一个可用的电子邮件帐户和网站,您的域名。 它们都在Ajenti V控制面板中创建,并且都可以使用相同的控制面板进行修改。
检查出的Ajenti v安装RainLoop电子邮件客户端 ,如果你想了解如何在服务器上安装一个基于Web的电子邮件客户端。








