SweetAlert是一款不需要jQuery支持的原生js提示框,风格类似bootstrap。它的提示框不仅美丽动人,并且允许自定义,支持设置提示框标题、提示类型、内容展示图片、确认取消按钮文本、点击后回调函数等。
Sweet Alert 是一个替代传统的 JavaScript Alert 的漂亮提示效果。SweetAlert 自动居中对齐在页面中央,不管您使用的是台式电脑,手机或平板电脑看起来效果都很棒。另外提供了丰富的自定义配置选择,可以灵活控制。

HTML
首先放置6个不同的提示按钮。
<div class="demo_1"> 基本示例:<button>点击这里</button> </div> <div class="demo_2"> 提示成功:<button>点击这里</button> </div> <div class="demo_3"> 提示失败:<button>点击这里</button> </div> <div class="demo_4"> 提示确认:<button>点击这里</button> </div> <div class="demo_5"> 定义内容:<button>点击这里</button> </div> <div class="demo_6"> 确认输入:<button>点击这里</button> </div>
接着引入sweetalert相关组件,该插件不需要jQuery库支持。
<script src="sweetalert.min.js"></script> <link rel="stylesheet" href="sweetalert.css">
我们先看下前三种js,其余请看压缩文件的代码。
$(".demo_1 button").click(function() {
swal("这是一个信息提示框!");
});
$(".demo_2 button").click(function() {
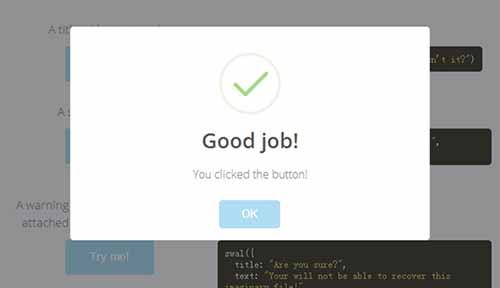
swal("Good!", "弹出了一个操作成功的提示框", "success");
});
$(".demo_3 button").click(function() {
swal("OMG!", "弹出了一个错误提示框", "error");
});
警告框提示
swal({
title: "您确定要删除吗?",
text: "您确定要删除这条数据?",
type: "warning",
showCancelButton: true,
closeOnConfirm: false,
confirmButtonText: "是的,我要删除",
confirmButtonColor: "#ec6c62"
}, function() {
$.post(getUrl("Cart/del"), {id: id}, function(data) {
location.reload();
})
});
提示:本地sweetalert可能不支持IE8,但放在服务器就OK了,保证网页html能支持w3c标准即可。
SweetAlert相关API
| 参数 | 描述 | 默认值 |
| title | 提示框标题 | - |
| text | 提示内容 | - |
| type | 提示类型,有:success(成功),error(错误),warning(警告),input(输入)。 | - |
| showCancelButton | 是否显示“取消”按钮。 | - |
| animation | 提示框弹出时的动画效果,如slide-from-top(从顶部滑下)等 | - |
| html | 是否支持html内容。 | - |
| timer | 设置自动关闭提示框时间(毫秒)。 | - |
| showConfirmButton | 是否显示确定按钮。 | - |
| confirmButtonText | 定义确定按钮文本内容。 | - |
| imageUrl | 定义弹出框中的图片地址。 | - |








