话不多说,直接放代码
JS代码方式控制
//tooltip
tooltip();
function tooltip() {
$("a,div,li,h3,h4,img,i").each(function() {
$("#tooltip").remove();
if (this.title) {
var a = this.title;
$(this).mouseover(function(b) {
this.title = "";
$("body").append('<div id="tooltip">' + a + "</div>");
$("#tooltip").css({
left: b.pageX - 15 + "px",
top: b.pageY + 30 + "px",
opacity: "0.8"
}).fadeIn(250)
}).mouseout(function() {
this.title = a;
$("#tooltip").remove()
}).mousemove(function(a) {
$("#tooltip").css({
left: a.pageX - 15 + "px",
top: a.pageY + 30 + "px"
})
})
}
})
}
CSS
ition:absolute;z-index:9999;display:none;padding:4px 8px;border:1px solid rgba(255,255,255,0.25);border-radius:3px;background-color:#0c0;color:#fff;text-align:center;font-size:12px;}
#tooltip:before{position:absolute;top:-6px;left:15px;width:0;height:0;border:6px dashed #0c0;border-top:0;color:#fff;content:' ';line-height:0;border-bottom-style:solid;border-left-color:transparent;border-right-color:transparent;}
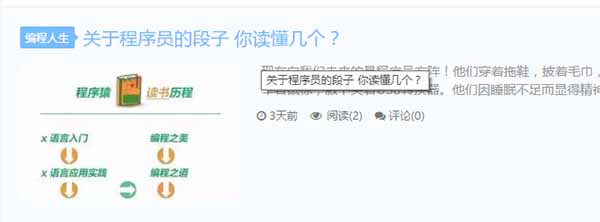
默认效果

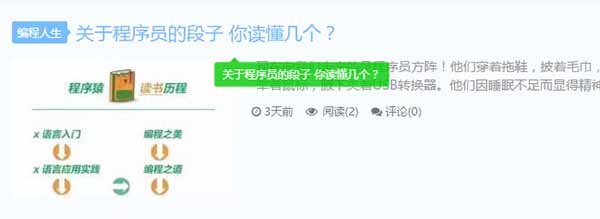
修改之后效果

jQuery方式控制
//个性title提示<i></i>样式
$(function() {
$("a").each(function(b) {//这里是控制标签
if (this.title) {
var c = this.title; //把title的赋给自定义属性 myTilte ,屏蔽自带提示
var a = 30; //设置提示框相对于偏移位置,防止遮挡鼠标
$(this).mouseover(function(d) { //鼠标移上事件
this.title = "";
$("body").append('<div id="<i></i>tooltip">' + c + "</div>"); //创建提示框,添加到页面中
$("#tooltip").css({
left: (d.pageX + a) + "px",
top: d.pageY + "px",
opacity: "0.8"
}).show(250) //设置提示框的坐标,并显示
}).mouseout(function() { //鼠标移出事件
this.title = c; //重新设置title
$("#tooltip").remove() //移除弹出框
}).mousemove(function(d) { //跟随鼠标移动事件
$("#tooltip").css({
left: (d.pageX + a) + "px",
top: d.pageY + "px"
})
})
}
})
});
CSS
/* 个性title提示样式 */
#tooltip{background:#DDD;color:#000000;text-align:center;margin-right:10px;position:absolute;z-index:9999;display:none;box-shadow:0 0 5px #666;border:1px dashed #FFF;padding:3px 8px;font-size:12px;}
示例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.12.2/jquery.min.js"></script>
<script type="text/javascript">
//个性title提示样式
$(function() {
$("a").each(function(b) {//这里是控制标签
if (this.title) {
var c = this.title; //把title的赋给自定义属性 myTilte ,屏蔽自带提示
var a = 30; //设置提示框相对于偏移位置,防止遮挡鼠标
$(this).mouseover(function(d) { //鼠标移上事件
this.title = "";
$("body").append('<div id="tooltip">' + c + "</div>"); //创建提示框,添加到页面中
$("#tooltip").css({
left: (d.pageX + a) + "px",
top: d.pageY + "px",
opacity: "0.8"
}).show(250) //设置提示框的坐标,并显示
}).mouseout(function() { //鼠标移出事件
this.title = c; //重新设置title
$("#tooltip").remove() //移除弹出框
}).mousemove(function(d) { //跟随鼠标移动事件
$("#tooltip").css({
left: (d.pageX + a) + "px",
top: d.pageY + "px"
})
})
}
})
});
</script>
<style type="text/css">
/* 个性title提示样式 */
#tooltip{background:#DDD;color:#000000;text-align:center;margin-right:10px;position:absolute;z-index:9999;display:none;box-shadow:0 0 5px #666;border:1px dashed #FFF;padding:3px 8px;font-size:12px;}
</style>
</head>
<body style="padding: 30px;">
<a href="#" title="鼠标放这里">Hello World</a>
</body>
</html>









