这是一款非常实用的基于bootstrap的jQuery多功能模态对话框插件。该jQuery模态对话框集警告框、确认框和对话框于一体。是一款不可多得的多功能、多用途的模态对话框插件。它的主要特点有:
可以通过AJAX直接将调用内容到对话框中。
可以在指定的时间后自动关闭对话框。
可以设置为点击模态背景不关闭对话框。
拥有丰富的回调函数。

使用方法
插件依赖
该jQuery模态对话框插件有俩个外部依赖:
Bootstrap by Twitter > v2 、 jQuery library > v1.8
在页面中引入jQuery和jquery-confirm.js以及jquery-confirm.css文件,同时引入bootstrap依赖文件。
<link rel="stylesheet" href="demo/libs/bootstrap.min.css"> <link rel="stylesheet" href="demo/libs/bootstrap-theme.min.css"> <link rel="stylesheet" type="text/css" href="css/jquery-confirm.css" /> <script src="js/jquery.min.js"></script> <script src="demo/libs/bootstrap.min.js"></script> <script type="text/javascript" src="js/jquery-confirm.js"></script>
基本使用
显示对话框:
$.alert({
title: 'Alert!',
content: 'Alert! alert! alert!',
confirm: function() {
alert('the user clicked yes');
}
});
显示确认框
$.confrim({
title: 'Confirm!',
content: 'Confirm! Confirm! Confirm!',
confirm: function() {
alert('the user clicked confirm');
},
cancel: function() {
alert('the user clicked cancel')
}
});
注意:$.confirm()和$.alert()方法都是jconfirm()方法的别名。
全局默认参数
jconfirm.pluginDefaults = {
title: 'Hello',
content: 'Are you sure to continue?',
icon: '',
confirmButton: 'Okay',
cancelButton: 'Cancel',
confirmButtonClass: 'btn-default',
cancelButtonClass: 'btn-default',
theme: 'white',
animation: 'scale',
animationSpeed: 400,
confirm: function() {},
cancel: function() {},
backgroundDismiss: true,
autoClose: false,
closeIcon: true
};
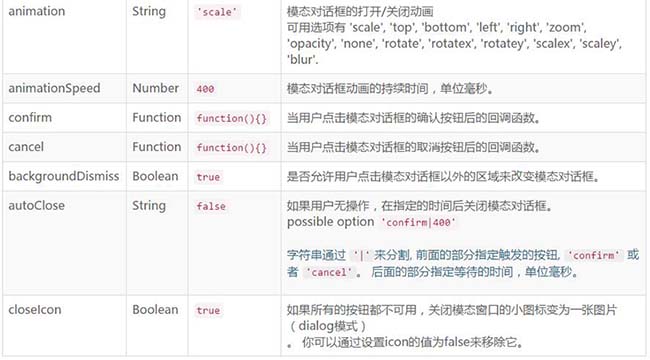
配置参数


方法
close()
在调用$.alert或$.confirm方法时,它们返回一个引用对象,你可以使用该对象来操作模态对话框。
var obj = $.alert({
title: 'Closing this in 2 seconds.',
content: 'Closing me via SetTimeout for demonstration.'
})
setTimeout(function() {
// some point in future.
obj.close();
}, 2000);








