这个库可以把父元素的某个子元素固定在网页上,也就是说,当你滚动滚轮的时候,父元素会正常向下滚动,但是被固定的子元素会一直在同一个位置。
和直接用fixed属性固定相比,这个库的特点是被固定的子元素的作用域只在父元素内部。什么意思呢?我们还是用刚才的例子说,假如页面很长,那么当你把父元素滚动出屏幕之后,子元素也会被滚动出去。也就是说在父元素的显示范围内子元素被固定了,但是当父元素移出屏幕时候子元素也同样会被移出。
还有一个亮点就是这个库会自动检测屏幕大小,如果屏幕太小的话会自动取消固定元素,防止影响阅读效果。
如果还是不太明白的话,建议大家看一下官方首页的效果,就一目了然了。
一句话讲解原理:通过检测滚动事件控制被固定元素的位置。
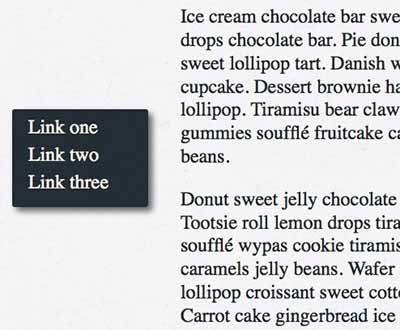
效果截图:

大家可以看到,左侧的深色框就是导航栏,滚动页面的时候会固定在同一个位置。
使用jquery.pinBox插件需要在页面中引入jquery1.7+和jquery.pinBox.min.js文件。
<script src="jquery-1.9.1.min.js"></script> <script src="js/jquery.pinBox.min.js"></script>
只需要将你需要滚动固定的元素放置在一个容器中,例如下面的代码中的#pinBoxContainer,通过为固定元素添加一个class,例如.pinBox。
<div class="container" id="pinBoxContainer"> <!--如果你不使用bootstrap.css,并且div的父元素是浮动(float)的,就要确保为其添加一个[position:relative]属性--> <div class="col-sm-4"> <!-- box you want to pin inside [id="pinBoxContainer"] have class or id --> <div class="pinBox"> <h2 class="headColor">Example box</h2> <p>some text</p> </div> </div> <div class="col-sm-8"> <h2 class="headColor">Example box</h2> <p>some text</p> </div> </div>
通过下面的方法来初始化该插件。
$(".pinBox").pinBox({
Top : '50px',
Container : '#pinBoxContainer',
});
Top:元素固定时距离容器顶部的距离,默认为0。 Container:容器的jQuery选择器,默认值为.container。 ZIndex:元素的z-index属性,默认值为20。 MinWidth:视口的最小宽度,当小于这个宽度时元素不再固定。默认值为767像素。 Events:回调事件。








