jQuery 模态窗口插件帮助网站开发人员显示网页中的特定内容,让用户聚焦到这个地方。模态窗口是嵌入到当前网页中,不用重定向到新网页的弹出窗口。这种技术可以用在图像画廊,电子商务网站,登陆框,电子邮件注册,表单等场合。jQuery Modal(模态窗口)插件可以让用户专注于内容。
在这篇文章中,我们收集了15款最好的 jQuery 模态窗口插件,将帮助你在你的 Web 应用中实现模式窗口。如果你知道任何其它的 jQuery 模态插件,不要忘记在下面发表评论,我们将非常乐意倾听您的意见。
Remodal

Remodal 是一个扁平化,响应式,轻量,快速,容易定制的模态窗口插件。使用声明式状态符号和哈希(Hash)跟踪。所有现代的浏览器都支持。您可以轻松地定义为模态窗口定义背景容器(如模糊效果)。
Pop Easy

Pop Easy 这款 jQuery 插件用于快速创建定制的模态窗口,非常轻量,支持显示任何的 HTML 元素,包括视频。默认的模态窗口有一个好看的界面,你可以根据需要自己修改。
jQuery Popdown Plugin

这是一个简单的模态弹出框插件。在后台加载完 HTML 之后,会从从浏览器窗口顶部弹出。是加载网页表单,内容,用户的反馈信息,多媒体和其他任何风格的内容的简单方法。
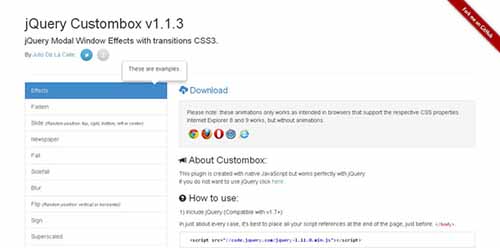
jQUery Custombox

Custombox 是基于 CSS3 过渡功能实现的 jQuery 模式窗口插件。有许多效果,如淡入,滑动,模糊,翻转,旋转等等很多效果。
Simple Modal

Simple Modal 是一个用来创建模式窗口的小插件。它可以被用来显示提示框或确认框,只需要几行代码。
Boxer

Boxer 是一个用来实现灯箱式模态的图片展示的快速和简单的方法,可以使用内嵌的内容或 iframe 内容。
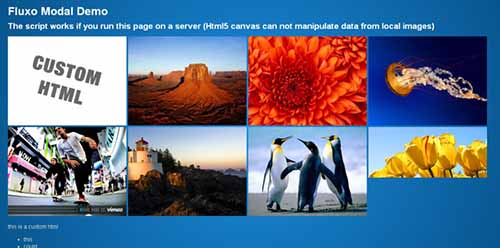
jQuery Fluxo Modal

jQuery.fluxoModal 这款 jQuery 插件用于实现类似于 Lightgox 的效果。它可以突出显示任何类型的 HTML 元素,使用 HTML5 画布,CSS3 动画实现模糊背景效果,在低版本的 IE 浏览器优雅降级。
地址失效404
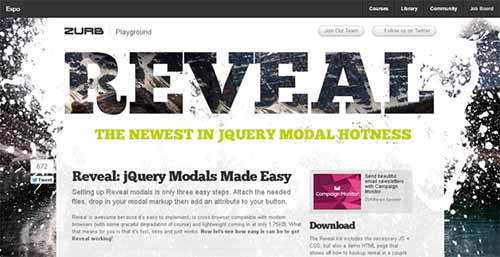
Reveal

Reveal 是一款很棒的 jQuery 模态弹出窗口插件,因为它很容易实现,兼容现代浏览器。设置 Reveal 模态弹出只需要三个简单的步骤。
jQuery SuperBox

jQuery Superbox!是另外一款 jQuery 弹窗插件,它允许你显示窗口的灯箱效果,可以显示图片,图片画廊,外部页面,一个页面元素,甚至 Ajax 加载内容。(官方已废弃不再更新)
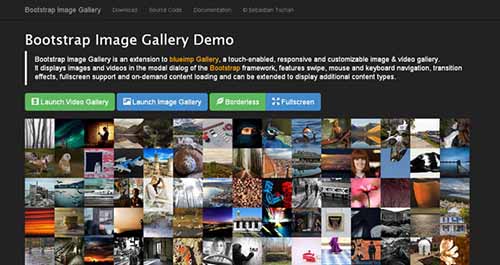
Bootstrap Image Gallery

Bootstrap Image Gallery 支持和触摸,响应式的,可定制的图像和视频画廊。它使用 Bootstrap 框架的模态对话框显示图像和视频,支持鼠标和键盘导航,过渡效果,支持全屏和点播内容。(个人感觉不怎么好用)
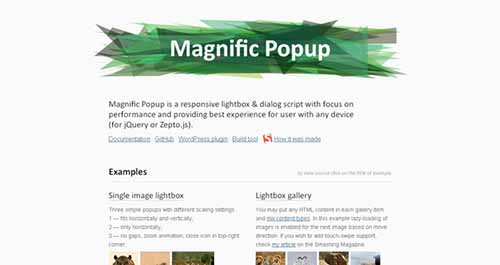
Magnific Popup

Magnific Popup 是一个免费的响应式的 jQuery 灯箱插件,专注于性能,为用户在任何设备提供最佳体验。多数灯箱插件需要您通过 JS 选项来定义它的大小,这款插件不需要,你可以使用相对单位(比如 em)或者借助 CSS 媒体查询。
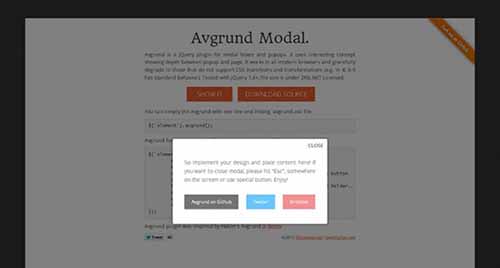
Avgrund.js

Avgrund.js 这款 jQuery 插件用于模态框和弹出窗口。它使用有趣的技术在弹出窗口和页面之间显示深度,充满立体感。适用于所有的现代浏览器,并优雅地降级支持那些不支持 CSS 过渡和转换的浏览器。
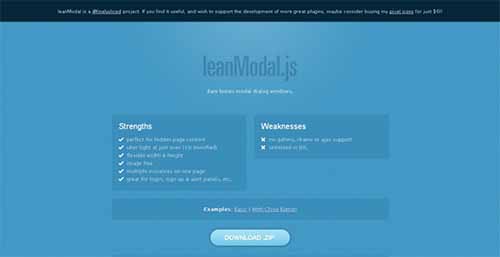
Lean Modal

LeanModal 是一个简单的 jQuery 插件,用于实现模态窗口。它是专为小的对话框,提示和面板等需要使用模式窗口的场合打造的。专门用来处理隐藏的内容,并且不应用任何样式给目标元素。
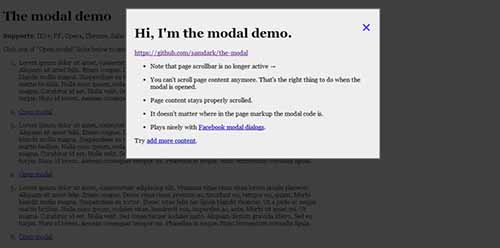
The Modal

The Modal 这款 jQuery 插件用来实现类似 Facebook 和 vk.com 的照片模态的模态框。您可以通过使用自定义数据填充它,按你想要的方式,支持 ESC 键关闭(默认启用)。
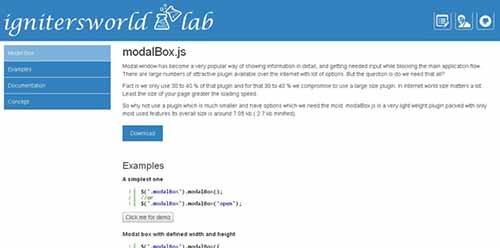
ModalBox.js

modalBox.js 是一款轻量的模态窗口插件,只有最常用的功能和选项。它的整体大小大约为5.3kb的(压缩后2.5kb)。您可以根据您的需要轻松地扩展它。








