Modernizr 是一个很小的用来检测下一代 Web 技术原生实现可用性的 JavaScript 库。
HTML5 和 CSS3 都引入了各自的新特性,但是同时也有很多浏览器不支持这些新特性。
Modernizr 提供了一种简单的方式检测任意新特性,从而让我们可以采取相应的操作。比如,浏览器还不支持视频特性,那么我们可以显示一个简单的页面。
我们还可以基于某个特性的可用性来创建 CSS 规则,如果浏览器不支持某个新特性,那么这些规则将会自动应用到网页上。
可以从 Modernizr 官网 下载最新版的程序。
语法
开始使用 Modernizr 之前,需要在 HTML 页面的头部引入这个 JavaScript 库,如下所示:
<script src="modernizr.min.js" type="text/javascript"></script>
正如上面提到的,我们可以基于特性的可用性来创建 CSS 规则,如果浏览器不支持这个新特性,那么这些规则就会自动应用到网页上。
下面是处理支持和不支持特性的一个简单语法:
/* In your CSS: */
.no-audio #music {
display: none; /* Don't show Audio options */
}
.audio #music button {
/* Style the Play and Pause buttons nicely */
}
<!-- In your HTML: -->
<div id="music">
<audio>
<source src="audio.ogg" />
<source src="audio.mp3" />
</audio>
<button id="play">Play</button>
<button id="pause">Pause</button>
</div>
这里要注意的是,我们需要为想要处理的浏览器还不支持的特性或者属性使用 “no-” 前缀。
下面是通过 JavaScript 检测特定属性的语法:
if (Modernizr.audio) {
/* properties for browsers that
support audio */
}else{
/* properties for browsers that
does not support audio */
}
Modernizr允许根据Javascript侦测的不同结果,加载不同的脚本文件。
Modernizr.load({
test : Modernizr.localstorage,
yep : 'localStorage.js',
nope : 'alt-storageSystem.js',
complete : function () { enableStorgeSaveUI();}
});
Modernizr.load方法用来加载脚本。它的属性如下:
test:用来测试浏览器是否支持某个属性。
yep:如果浏览器支持该属性,加载的脚本。
nope:如果浏览器不支持该属性,加载的脚本。
complete:加载完成后,运行的JavaScript代码。
可以指定在支持某个功能的情况,所要加载的JavaScript脚本和CSS样式。
Modernizr.load({
test : Modernizr.touch,
yep : ['js/touch.js', 'css/touchStyles.css']
});
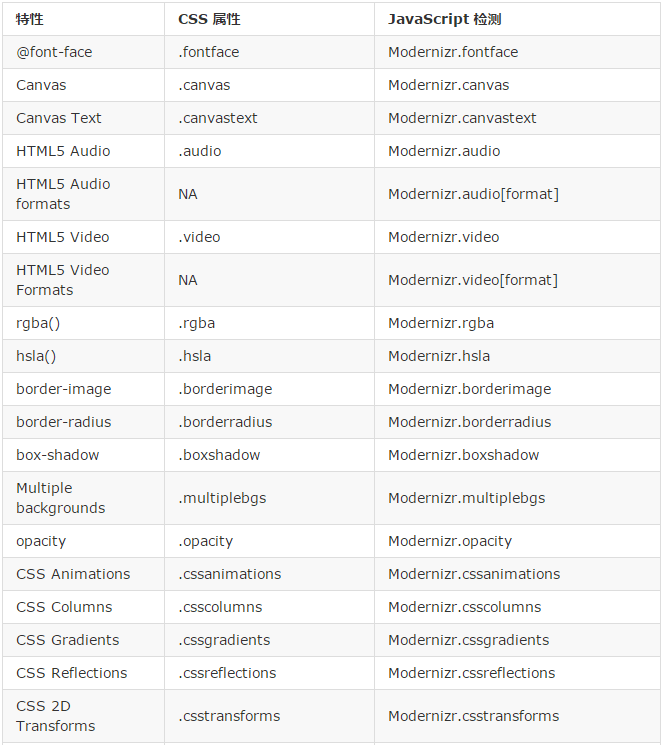
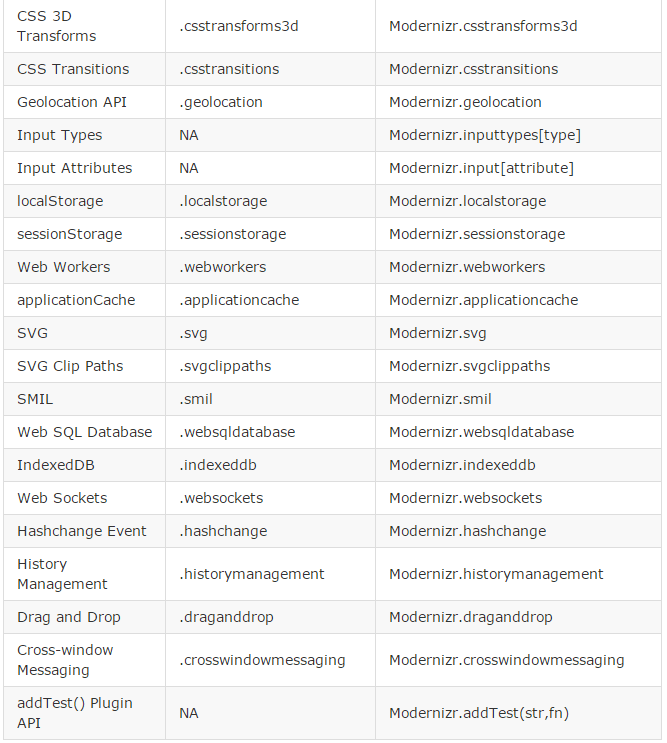
Modernizr 提供的特性检测
下面是可以通过 Modernizr 进行检测的特性列表: