该插件让你可以用一个非同寻常非常酷的方式来编排网站的内容,并且通过一个滑动的方式来导航它们。最终效果类似于Mac或Linux的多重桌面。
插件描述:FerroSlider是一款强大的全局布局插件,允许我们通过滑动切换整个页面来显示内容,能让我们快速地布局出一个酷炫的网站,是一个很有用的jqeury插件。支持Ajax请求

使用步骤
1、引入以下的js和css文件(请以实际的demo效果为准)
<link rel="stylesheet" href="query.ferro.ferroSlider.css" type="text/css"> <script src="jquery-1.6.1.min.js" type="text/javascript"></script> <script src="jquery.easing.1.3.js" type="text/javascript"></script> <script src="jquery.ferro.ferroSlider-1.2.min.js" type="text/javascript"></script>
2、在head标签中加入以下js代码(请以实际的demo效果为准)
<script type="text/javascript">
$(document).ready(function () {
$('.slidingSpaces').ferroSlider();
});
</script>
3、在body标签中加入以下格式的html代码
<div id="div1" class="slidingSpaces" title="Page 1" style="background-color:red"> first page </div> <div id="div2" class="slidingSpaces" title="Page 2" style="background-color:aqua"> second page </div> <div id="div3" class="slidingSpaces" title="Page 3"> third page </div> <div id="div4" class="slidingSpaces" title="Page 4"> fourth page </div> <div id="div5" class="slidingSpaces" title="Page 5"> fifth page </div>
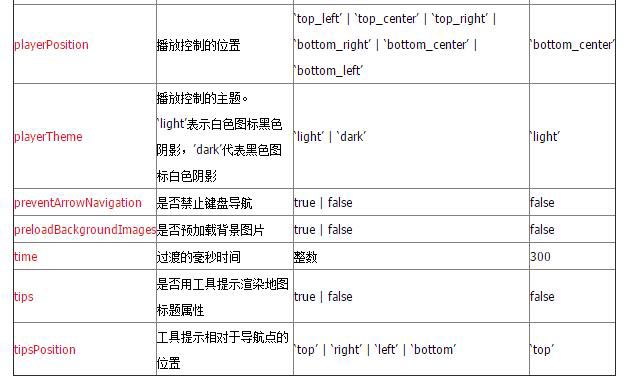
参数配置


在线演示:http://www.alessandroferrini.it/lab/jQueryPlugins/ferroSlider/docs/index.php#demos
官网:http://www.alessandroferrini.it/lab/jQueryPlugins/ferroSlider/docs
Demo1:http://www.alessandroferrini.it/lab/jQueryPlugins/ferroSlider/demos/demo0.html
Demo2:http://www.alessandroferrini.it/lab/jQueryPlugins/ferroSlider/demos/demo1.html
Demo3:http://www.alessandroferrini.it/lab/jQueryPlugins/ferroSlider/demos/demo2.html
Demo4:http://www.alessandroferrini.it/lab/jQueryPlugins/ferroSlider/demos/demo3.html
Demo5:http://www.alessandroferrini.it/lab/jQueryPlugins/ferroSlider/demos/demo4.html
Demo6:http://www.alessandroferrini.it/lab/jQueryPlugins/ferroSlider/demos/demo5.html
Demo7:http://www.alessandroferrini.it/lab/jQueryPlugins/ferroSlider/demos/demo6.html








