在 Web 开发中经常会碰到需要动态监听输入框值变化的情况,如果使用 onkeydown 、 onkeypress 、 onkeyup 这个几个键盘事件来监测的话,监听不了右键的复制、剪贴和粘贴这些操作,处理组合快捷键也很麻烦。因此这篇文章向大家介绍一种完美的解决方案:结合 HTML5 标准事件 oninput 和 IE 专属事件 onpropertychange 事件来监听输入框值变化。
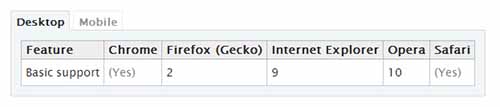
oninput 是 HTML5 的标准事件,对于检测 textarea, input:text, input:password 和 input:search 这几个元素通过用户界面发生的内容变化非常有用,在内容修改后立即被触发,不像 onchange 事件需要失去焦点才触发。oninput 事件在主流浏览器的兼容情况如下:

从上面表格可以看出, oninput 事件在 IE9 以下版本不支持,需要使用 IE 特有的 onpropertychange 事件替代,这个事件在用户界面改变或者使用脚本直接修改内容两种情况下都会触发,有以下几种情况:
修改了 input:checkbox 或者 input:radio 元素的选择中状态, checked 属性发生变化。
修改了 input:text 或者 textarea 元素的值,value 属性发生变化。
修改了 select 元素的选中项,selectedIndex 属性发生变化。
在监听到 onpropertychange 事件后,可以使用 event 的 propertyName 属性来获取发生变化的属性名称。
技术细节
| 是否支持冒泡: | Yes |
|---|---|
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: | <input type="password">, <input type="search">, <input type="text"> 和 <textarea> |
html代码示例
<input type="text" value="Mickey" oninput="myFunction()">
<script>
function myFunction() {
alert("input 输入框值已发生变化。");
}
</script>
JavaScript 代码示例
<input type="text" id="myInput" value="Mickey">
<script>
document.getElementById("myInput").oninput = function() {myFunction()};
function myFunction() {
alert("input 输入框值已发生变化。");
}
</script>
JavaScript 中, 使用 addEventListener() 方法示例
<input type="text" id="myInput" value="Mickey">
<script>
document.getElementById("myInput").addEventListener("input", myFunction);
function myFunction() {
alert("input 输入框值已发生变化。");
}
</script>
JavaScript 添加 oninput 和 onpropertychange 事件
监听输入框内容变化的示例代码如下:
<head>
<script type="text/javascript">
// Firefox, Google Chrome, Opera, Safari, Internet Explorer from version 9
function OnInput (event) {
alert ("The new content: " + event.target.value);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
alert ("The new content: " + event.srcElement.value);
}
}
</script>
</head>
<body>
Please modify the contents of the text field.
<input type="text" oninput="OnInput (event)" onpropertychange="OnPropChanged (event)" value="Text field" />
</body>
jQuery 添加 oninput 和 onpropertychange 事件(推荐)
使用 jQuery 库的话,只需要同时绑定 oninput 和 onpropertychange 两个事件就可以了,示例代码如下:
$('textarea').bind('input propertychange', function() {
$('.msg').html($(this).val().length + ' characters');
});








