介绍
在理解DOM系列的前两部分中,我们学习了如何访问DOM中的元素以及如何遍历DOM 。 使用这些知识,开发人员可以使用类,标签,ID和选择器来查找DOM中的任何节点,并使用父,子和同级属性来查找相关节点。
要使DOM更加精通,下一步就是学习如何添加,更改,替换和删除节点。 待办事项列表应用程序是JavaScript程序的一个实际示例,您需要在该程序中能够创建,修改和删除DOM中的元素。
在本教程中,我们将介绍如何创建新节点并将其插入到DOM中,替换现有节点以及删除节点。
创建新节点
在静态网站中,通过直接在.html文件中写入HTML来将元素添加到页面中。 在动态网页应用程序中,元素和文本通常是通过JavaScript添加的。 createElement()和createTextNode()方法用于在DOM中创建新的节点。
| 属性/方法 | 描述 |
|---|---|
createElement() |
创建一个新的元素节点 |
createTextNode() |
创建一个新的文本节点 |
node.textContent |
获取或设置元素节点的文本内容 |
node.innerHTML |
获取或设置元素的HTML内容 |
首先,创建一个index.html文件并将其保存在一个新的项目目录中。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>
右键单击页面上的任意位置,然后选择“检查”打开开发人员工具,然后导航到控制台 。
我们将在document对象上使用createElement()来创建一个新的p元素。
const paragraph = document.createElement('p');
我们已经创建了一个新的p元素,我们可以在控制台中进行测试。
console.log(paragraph)
Output<p></p>
paragraph变量输出一个空的p元素,这是没有任何文字不是很有用。 为了给元素添加文本,我们将设置textContent属性。
paragraph.textContent = "I'm a brand new paragraph.";
console.log(paragraph)
Output<p>I'm a brand new paragraph.</p>
createElement()和textContent组合创建一个完整的元素节点。
设置元素内容的另一种方法是使用innerHTML属性,该属性允许您将HTML以及文本添加到元素。
paragraph.innerHTML = "I'm a paragraph with <strong>bold</strong> text.";
注意: 虽然这将起作用,并且是向元素添加内容的常用方法,但是可能会因为使用innerHTML方法而与跨网站脚本(XSS)风险相关联,因为可以将内联JavaScript添加到元素中。 因此,建议使用textContent来代替HTML标签。
也可以用createTextNode()方法创建一个文本节点。
const text = document.createTextNode("I'm a new text node.");
console.log(text)
Output"I'm a new text node."
通过这些方法,我们创建了新的元素和文本节点,但是直到插入到文档中后才会显示在网站的前端。
将节点插入到DOM中
为了看到我们在前端创建的新文本节点和元素,我们需要将它们插入到document 。 方法appendChild()和insertBefore()用于将项目添加到父元素的开始,中间或结尾,并且使用replaceChild()将旧节点替换为新节点。
| 属性/方法 | 描述 |
|---|---|
node.appendChild() |
添加一个节点作为父元素的最后一个子节点 |
node.insertBefore() |
在指定的同级节点之前将节点插入到父元素中 |
node.replaceChild() |
用新节点替换现有节点 |
为了练习这些方法,让我们在HTML中创建一个待办事项列表:
<ul>
<li>Buy groceries</li>
<li>Feed the cat</li>
<li>Do laundry</li>
</ul>
当您在浏览器中加载您的页面时,它将如下所示:

为了将新项目添加到待办事项列表的末尾,我们必须首先创建元素并向其添加文本,就像我们在上面的“创建新节点”一节中所做的一样。
// To-do list ul element
const todoList = document.querySelector('ul');
// Create new to-do
const newTodo = document.createElement('li');
newTodo.textContent = 'Do homework';
现在我们已经有了一个完整的元素,可以使用appendChild()将它添加到列表的最后。
// Add new todo to the end of the list
todoList.appendChild(newTodo);
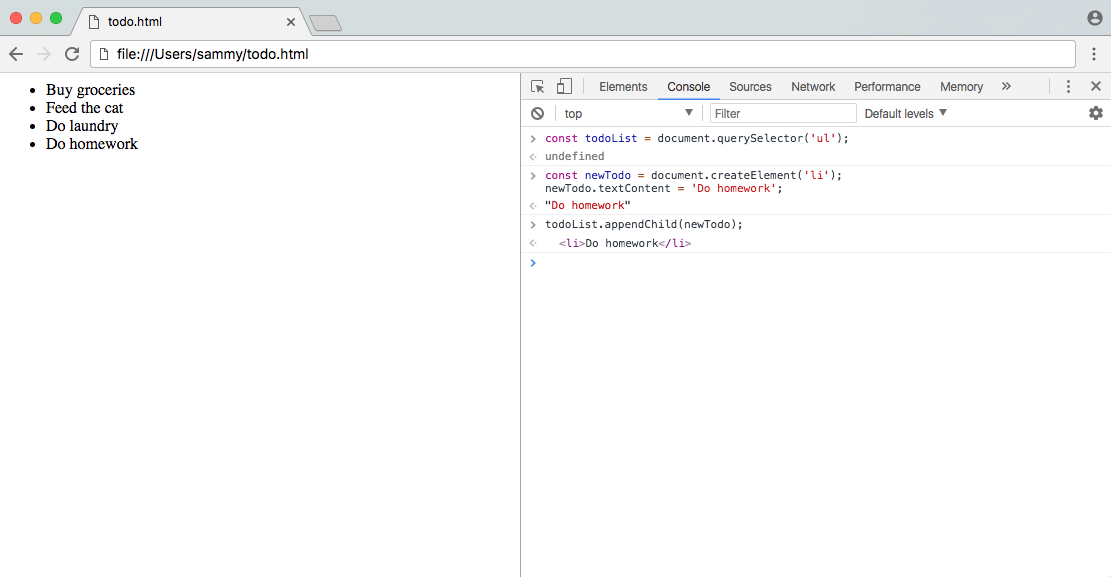
你可以看到新的li元素已被添加到ul的末尾。
<ul>
<li>Buy groceries</li>
<li>Feed the cat</li>
<li>Do laundry</li>
<li>Do homework</li>
</ul>

也许我们有一个更高优先级的任务要做,我们要把它添加到列表的开头。 我们将不得不创建另一个元素,因为createElement()只创建一个元素,不能被重用。
// Create new to-do
const anotherTodo = document.createElement('li');
anotherTodo.textContent = 'Pay bills';
我们可以使用insertBefore()将其添加到列表的开头。 这个方法有两个参数 - 第一个是要添加的新的子节点,第二个是紧跟新节点的兄弟节点。 换句话说,就是在下一个兄弟节点之前插入新的节点。 这将看起来类似于下面的伪代码:
parentNode.insertBefore(newNode, nextSibling);
对于我们的待办事项列表示例,我们将在列表的第一个元素子元素之前添加新的anotherTodo元素元素,该元素当前是Buy groceries列表项目。
// Add new to-do to the beginning of the list
todoList.insertBefore(anotherTodo, todoList.firstElementChild);
<ul>
<li>Pay bills</li>
<li>Buy groceries</li>
<li>Feed the cat</li>
<li>Do laundry</li>
<li>Do homework</li>
</ul>

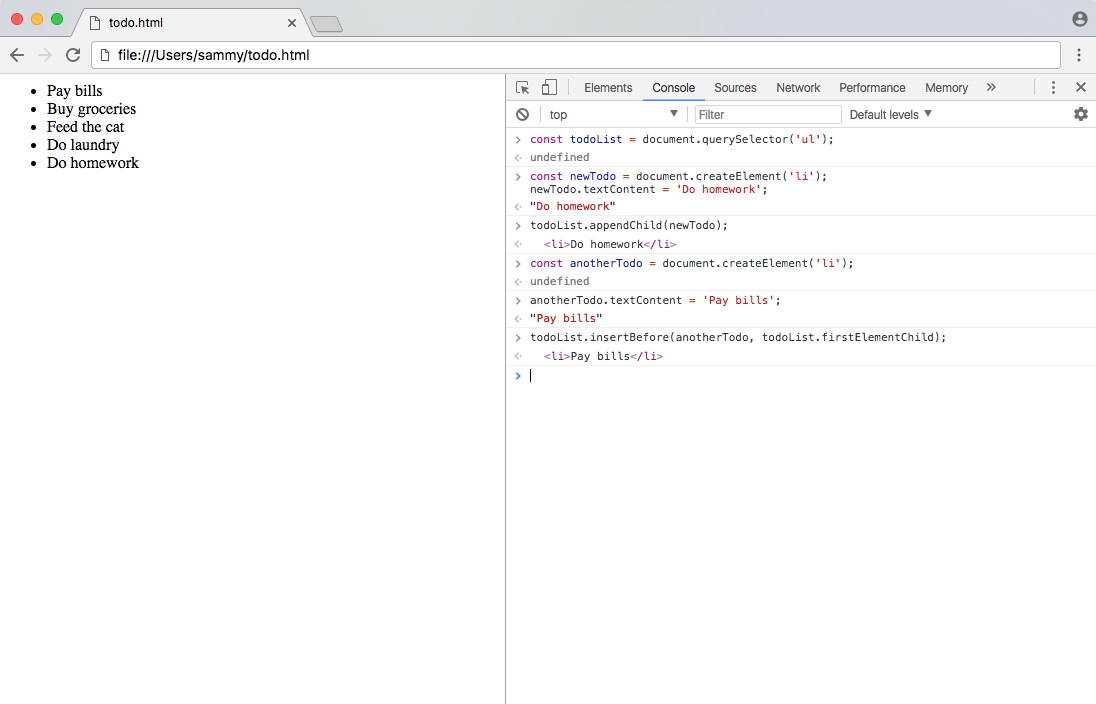
新节点已成功添加到列表的开头。 现在我们知道如何将一个节点添加到父元素。 接下来我们可能要做的是用新节点替换现有的节点。
我们将修改现有的任务来演示如何替换节点。 创建新元素的第一步保持不变。
const modifiedTodo = document.createElement('li');
modifiedTodo.textContent = 'Feed the dog';
像insertBefore()一样, replaceChild()接受两个参数 - 新的节点和被替换的节点,如下面的伪代码所示。
parentNode.replaceChild(newNode, oldNode);
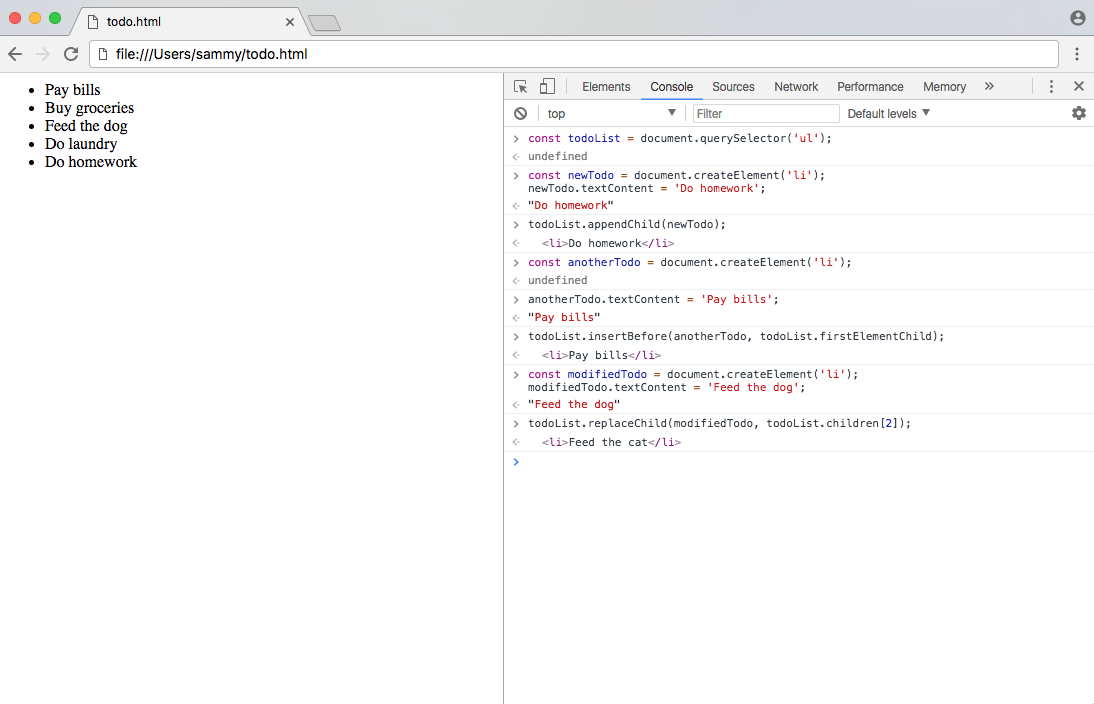
我们将用修改的待办事项替换列表中的第三个元素子元素。
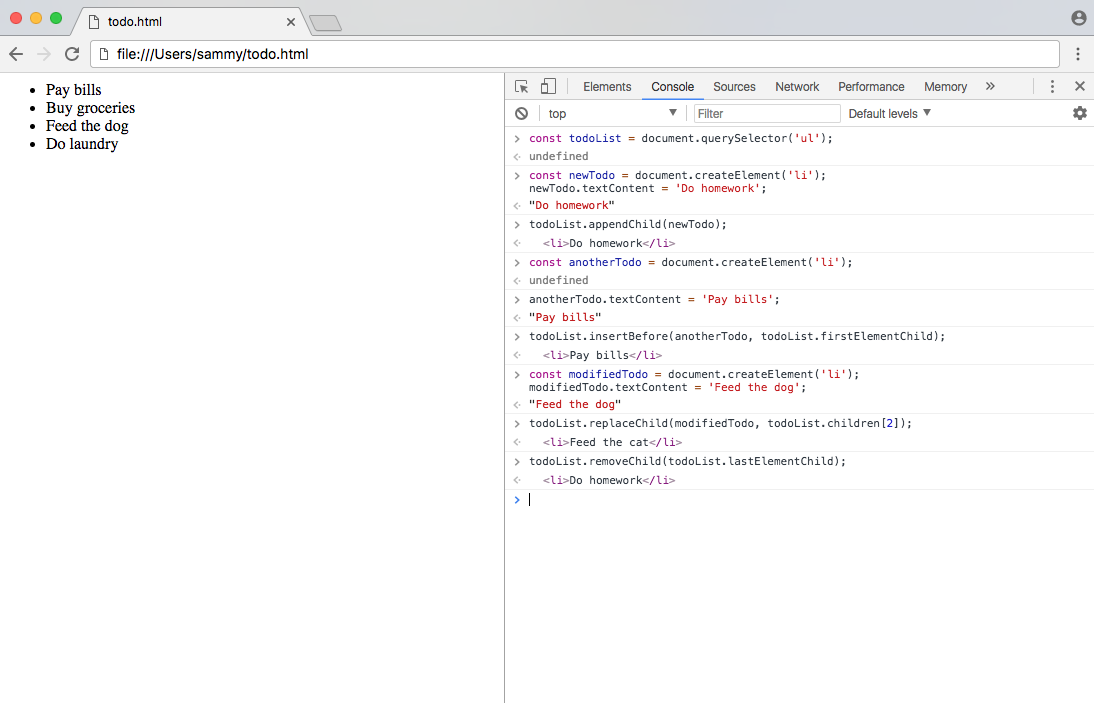
// Replace existing to-do with modified to-do
todoList.replaceChild(modifiedTodo, todoList.children[2]);
<ul>
<li>Pay bills</li>
<li>Buy groceries</li>
<li>Feed the dog</li>
<li>Do laundry</li>
<li>Do homework</li>
</ul>

通过appendChild() , insertBefore()和replaceChild() ,您可以在DOM中的任何位置插入节点和元素。
从DOM中删除节点
现在我们知道如何创建元素,将它们添加到DOM,并修改现有的元素。 最后一步是学习从DOM中删除现有的节点。 子节点可以使用removeChild()从父节点中删除,节点本身可以使用remove() 。
| 方法 | 描述 |
|---|---|
node.removeChild() |
删除子节点 |
node.remove() |
删除节点 |
使用上面的待办事例,我们要在项目完成后删除项目。 如果您完成了作业,则可以使用removeChild()删除正好是列表的最后一个孩子的Do homework项目。
todoList.removeChild(todoList.lastElementChild);
<ul>
<li>Pay bills</li>
<li>Buy groceries</li>
<li>Feed the dog</li>
<li>Do laundry</li>
</ul>

另一种方法是直接在节点上使用remove()方法来删除节点本身。
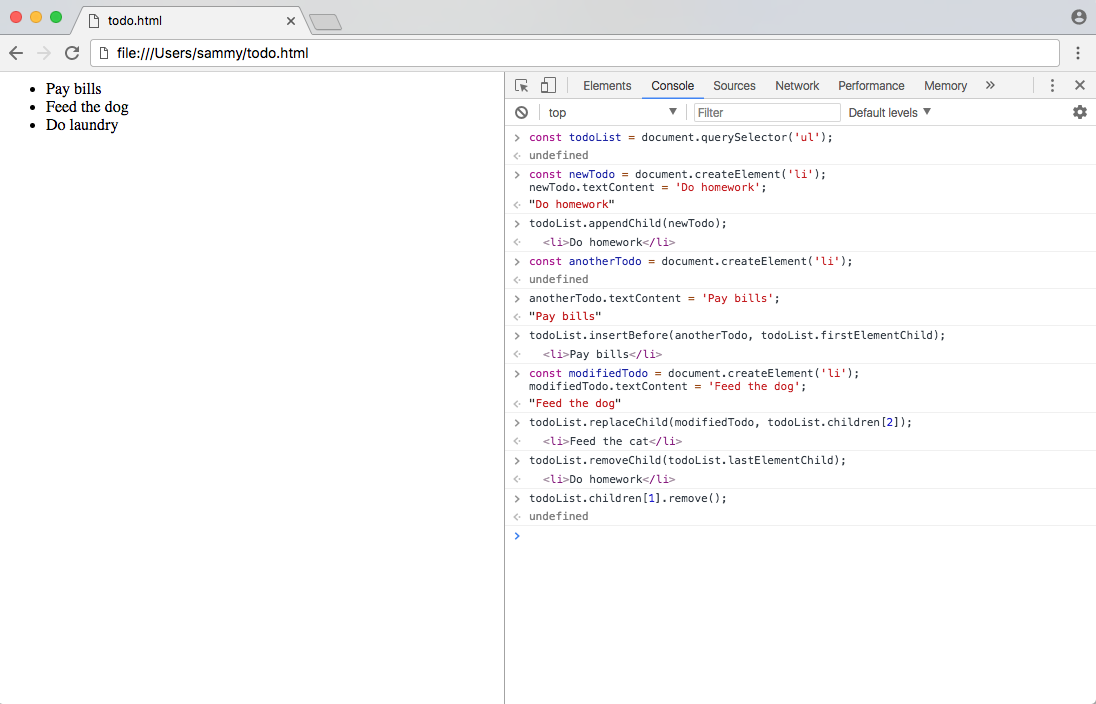
// Remove second element child from todoList
todoList.children[1].remove();
<ul>
<li>Pay bills</li>
<li>Feed the dog</li>
<li>Do laundry</li>
</ul>

在removeChild()和remove() ,可以从DOM中删除任何节点。 您可能会看到从DOM中删除子元素的另一种方法是将父元素的innerHTML属性设置为空字符串( "" )。 这不是首选的方法,因为它不太明确,但是你可能会在现有的代码中看到它。
结论
在本教程中,我们学习了如何使用JavaScript来创建新的节点和元素,并将其插入到DOM中,并替换和移除现有的节点和元素。
在了解DOM系列的这一点上,您知道如何访问DOM中的任何元素,遍历DOM中的任何节点,并修改DOM本身。 现在,您可以放心使用JavaScript创建基本的前端Web应用程序。








