介绍
在了解DOM树和节点的过程中 ,我们回顾了DOM如何构造为一个称为节点的对象树,并且该节点可以是文本,注释或元素。 通常当我们访问DOM中的内容时,它将通过一个HTML元素节点。
为了精通访问DOM中的元素,必须具备CSS选择器,语法和术语的工作知识以及对HTML元素的理解。 在本教程中,我们将通过几种方式来访问DOM中的元素:通过ID,类,标记和查询选择器。
概观
以下是本教程中将介绍的五种方法的表格概述。
| 获取 | 选择语法 | 方法 |
|---|---|---|
| ID | #demo |
getElementById() |
| 类 | .demo |
getElementsByClassName() |
| 标签 | demo |
getElementsByTagName() |
| 选择器(单个) | querySelector() |
|
| 选择器(全部) | querySelectorAll() |
研究DOM以在自己的计算机上键入示例非常重要,以确保您了解并保留您学习的信息。
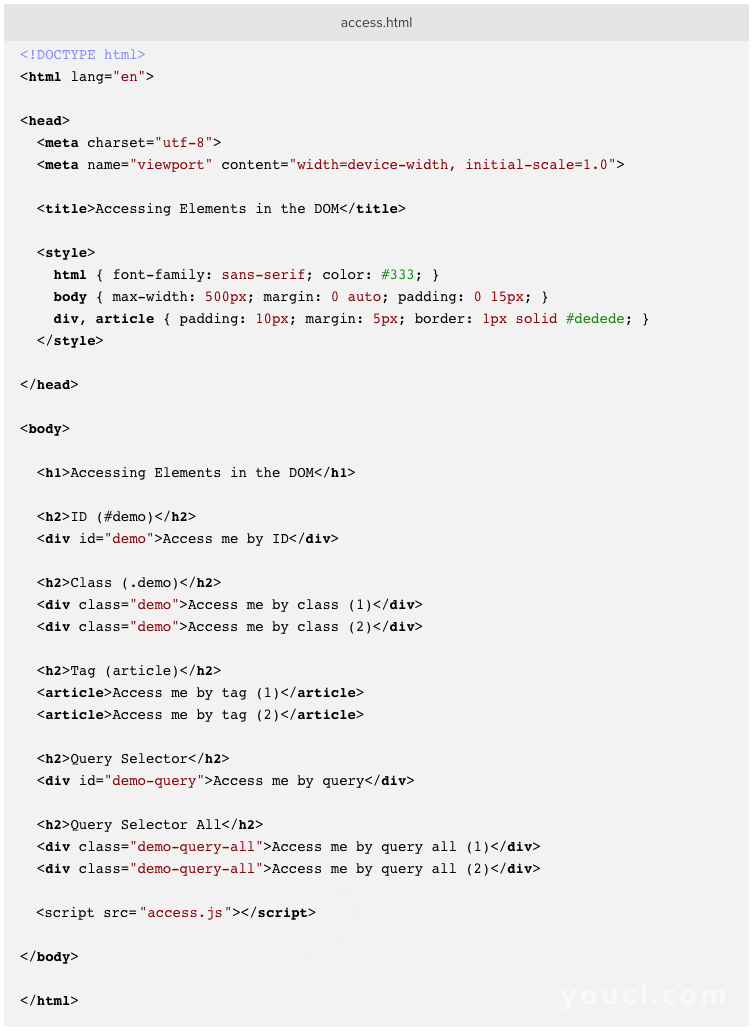
您可以将此HTML文件access.html保存到您自己的项目中,以便与本文一起处理这些示例。 如果您不确定如何在本地使用JavaScript和HTML,请查看我们的如何将JavaScript添加到HTML教程。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Accessing Elements in the DOM</title>
<style>
html { font-family: sans-serif; color: #333; }
body { max-width: 500px; margin: 0 auto; padding: 0 15px; }
div, article { padding: 10px; margin: 5px; border: 1px solid #dedede; }
</style>
</head>
<body>
<h1>Accessing Elements in the DOM</h1>
<h2>ID (#demo)</h2>
<div id="demo">Access me by ID</div>
<h2>Class (.demo)</h2>
<div class="demo">Access me by class (1)</div>
<div class="demo">Access me by class (2)</div>
<h2>Tag (article)</h2>
<article>Access me by tag (1)</article>
<article>Access me by tag (2)</article>
<h2>Query Selector</h2>
<div id="demo-query">Access me by query</div>
<h2>Query Selector All</h2>
<div class="demo-query-all">Access me by query all (1)</div>
<div class="demo-query-all">Access me by query all (2)</div>
</body>
</html>
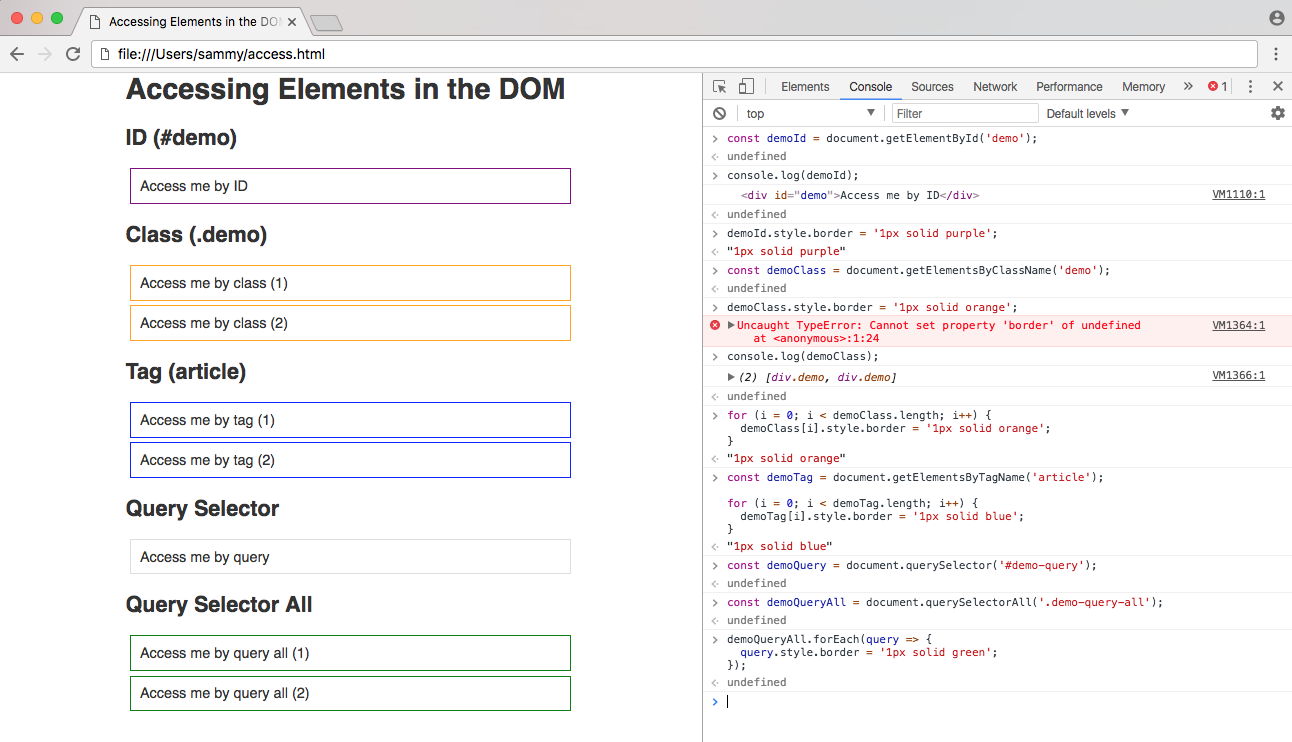
在这个HTML文件中,我们有许多要用不同的document方法访问的元素。 当我们在浏览器中渲染文件时,它将看起来像这样:

我们将使用上面概述中概述的不同方法来访问文件中的可用元素。
通过ID访问元素
在DOM中访问单个元素的最简单方法是使用唯一的ID 。 我们可以通过ID和document对象的getElementById()方法来获取元素。
document.getElementById();
为了被ID访问,HTML元素必须有一个id属性。 我们有一个ID为demo的div元素。
<div id="demo">Access me by ID</div>
在控制台中 ,让我们获取元素并将其分配给demoId变量。
const demoId = document.getElementById('demo');
记录demoId到控制台将返回我们的整个HTML元素。
console.log(demoId);
Output<div id="demo">Access me by ID</div>
我们可以确定,通过将border属性更改为purple来访问正确的元素。
demoId.style.border = '1px solid purple';
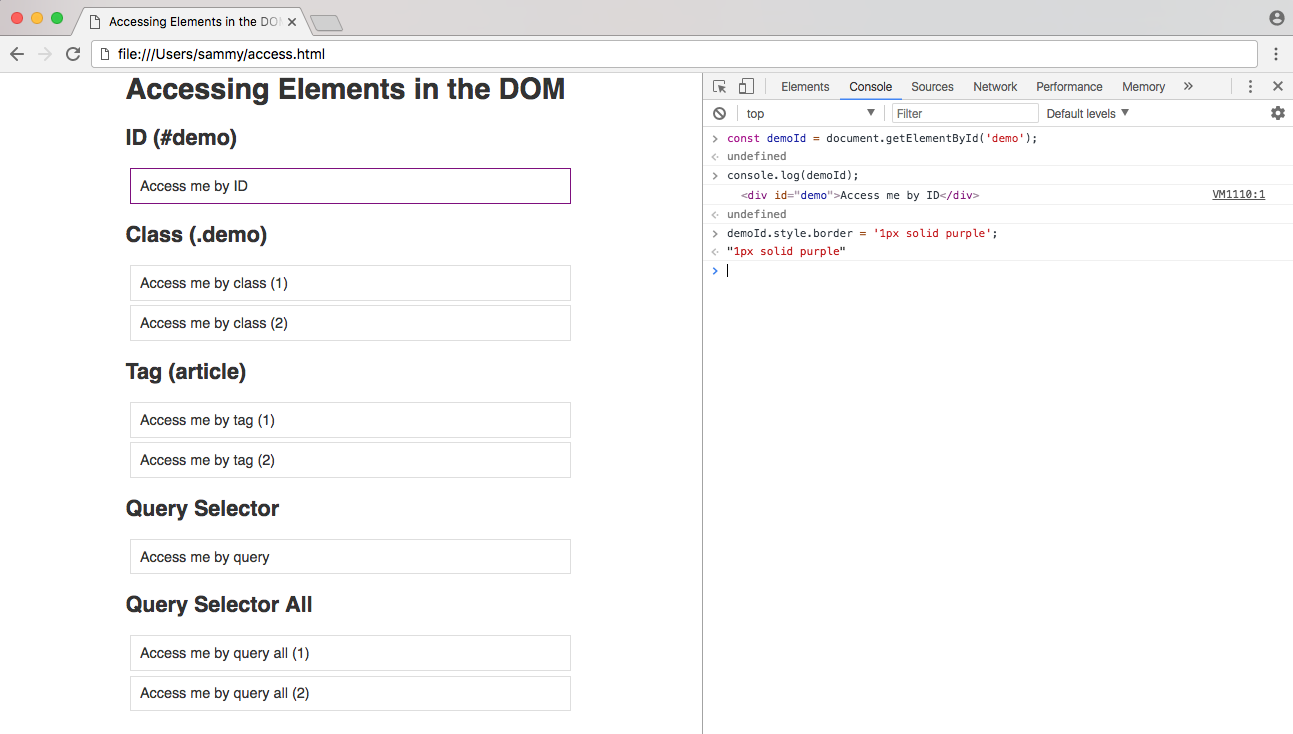
一旦我们这样做,我们的活页面将如下所示:

通过ID访问元素是在DOM中快速获取元素的有效方法。 但是,它有缺点; 一个ID必须始终是唯一的页面,因此您将只能使用getElementById()方法一次访问单个元素。 如果您想在整个页面中为许多元素添加一个函数,您的代码很快就会变得重复。
按类访问元素
class属性用于访问DOM中的一个或多个特定元素。 我们可以用getElementsByClassName()方法获取给定类名的所有元素。
document.getElementsByClassName();
现在我们要访问多个元素,在我们的例子中,我们有两个元素与一个demo类。
<div class="demo">Access me by class (1)</div>
<div class="demo">Access me by class (2)</div>
让我们访问我们的控制台中的元素,并把它们放在一个名为demoClass的变量。
const demoClass = document.getElementsByClassName('demo');
此时,您可能会认为您可以像修改ID示例一样修改元素。 但是,如果我们尝试运行以下代码并将类演示元素的border属性更改为橙色,则会出现错误。
demoClass.style.border = '1px solid orange';
OutputUncaught TypeError: Cannot set property 'border' of undefined
这是行不通的原因是,而不是只得到一个元素,我们有一个类似数组的对象。
console.log(demoClass);
Output(2) [div.demo, div.demo]
JavaScript数组必须使用索引号进行访问。 因此,我们可以通过使用索引0来更改此数组的第一个元素。
demoClass[0].style.border = '1px solid orange';
通常,当按类访问元素时,我们希望将更改应用到具有该特定类的文档中的所有元素,而不仅仅是一个。 我们可以通过创建一个for循环来实现,并循环数组中的每一项。
for (i = 0; i < demoClass.length; i++) {
demoClass[i].style.border = '1px solid orange';
}
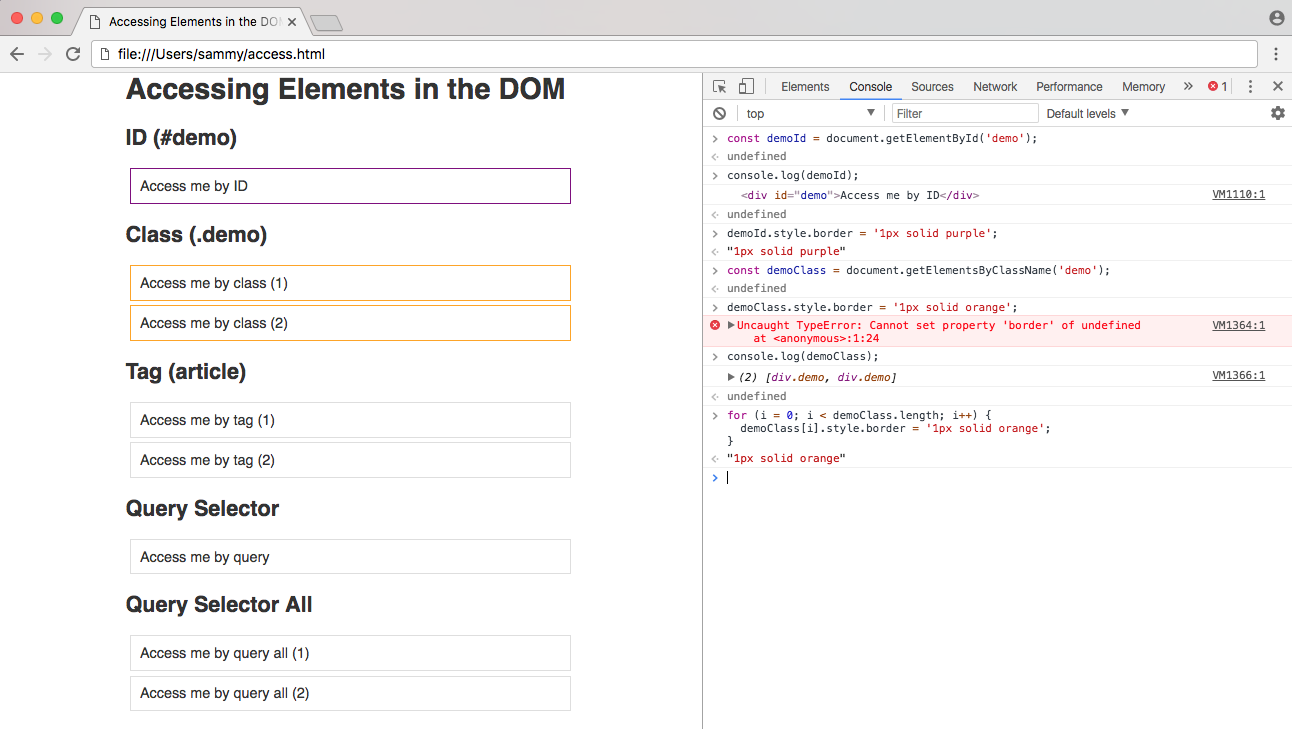
当我们运行这个代码时,我们的活动页面将呈现如下所示:

我们现在选择了具有demo类的页面上的每个元素,并将border属性更改为orange 。
通过标签访问元素
访问页面上多个元素的不太具体的方式是通过其HTML标签名称。 我们使用getElementsByTagName()方法通过标记访问元素。
document.getElementsByTagName();
对于我们的标签示例,我们使用的是article元素。
<article>Access me by tag (1)</article>
<article>Access me by tag (2)</article>
就像访问元素的类一样, getElementsByTagName()将返回一个类似数组的元素对象,我们可以用for循环修改文档中的每个标签。
const demoTag = document.getElementsByTagName('article');
for (i = 0; i < demoTag.length; i++) {
demoTag[i].style.border = '1px solid blue';
}
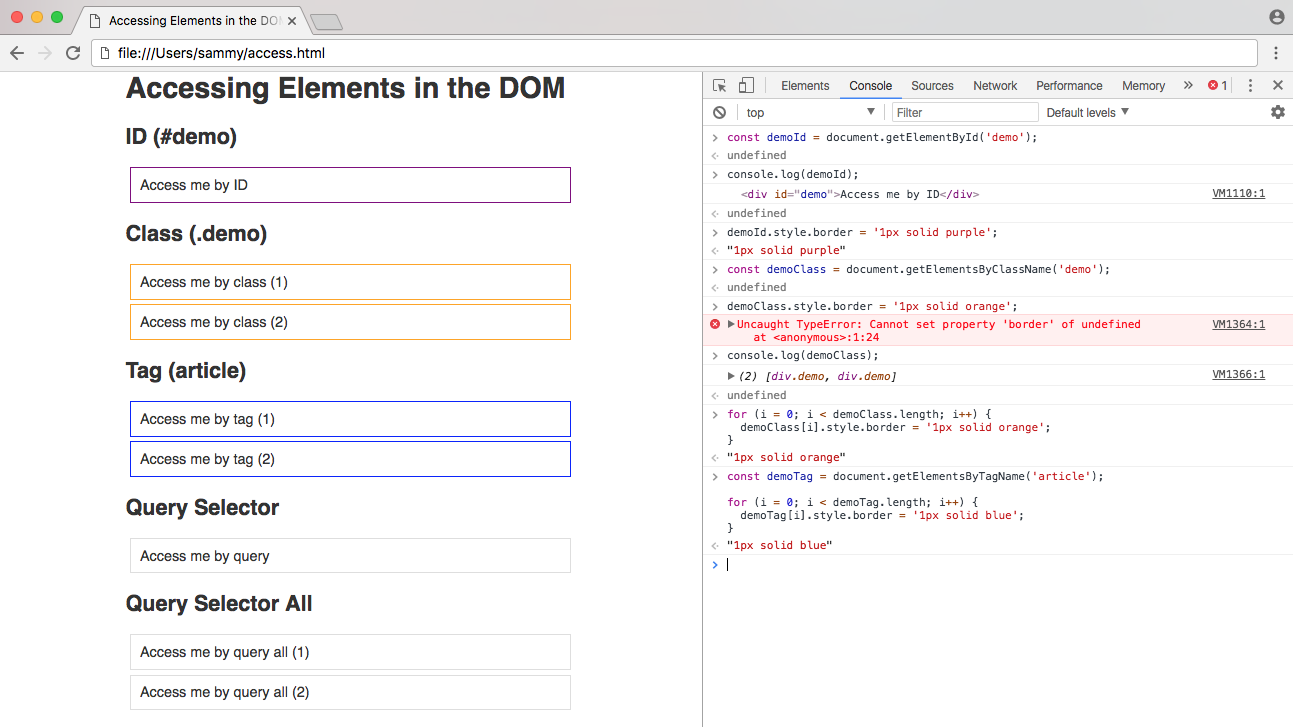
在运行代码时,活动页面将被修改如下:

循环将所有article元素的border属性更改为blue 。
查询选择器
如果您对jQuery API有任何经验,您可能熟悉jQuery使用CSS选择器访问DOM的方法。
$('#demo'); // returns the demo ID element in jQuery
我们可以使用querySelector()和querySelectorAll()方法在普通的JavaScript中执行相同的操作。
document.querySelector();
document.querySelectorAll();
要访问单个元素,我们将使用querySelector()方法。 在我们的HTML文件中,我们有一个demo-query元素
<div id="demo-query">Access me by query</div>
id属性的选择符是散列符号( # )。 我们可以将带有demo-query ID的元素分配给demoQuery变量。
const demoQuery = document.querySelector('#demo-query');
对于具有多个元素(如类或标记querySelector()的选择器, querySelector()将返回与查询匹配的第一个元素。 我们可以使用querySelectorAll()方法来收集所有匹配特定查询的元素。
在我们的示例文件中,我们有两个元素,将demo-query-all类应用于它们。
<div class="demo-query-all">Access me by query all (1)</div>
<div class="demo-query-all">Access me by query all (2)</div>
class属性的选择器是句点或句号( . ),所以我们可以用.demo-query-all来访问这个类。
const demoQueryAll = document.querySelectorAll('.demo-query-all');
使用forEach()方法,我们可以将green应用于所有匹配元素的border属性。
demoQueryAll.forEach(query => {
query.style.border = '1px solid green';
});

使用querySelector() ,逗号分隔值作为OR运算符。 例如, querySelector('div, article')将匹配div 或 article ,以文档中article一个出现的为准。 使用querySelectorAll() ,逗号分隔值作为AND运算符,而querySelectorAll('div, article')将匹配文档中的所有div 和 article值。
使用查询选择器方法是非常强大的,因为您可以像在CSS文件中一样访问DOM中的任何元素或一组元素。 有关选择器的完整列表,请查看Mozilla开发者网络上的CSS选择器 。
完整的JavaScript代码
以下是我们上面所做的工作的完整脚本。 您可以使用它来访问示例页面上的所有元素。 将文件保存为access.js并在关闭body标记之前将其加载到HTML文件中。
// Assign all elements
const demoId = document.getElementById('demo');
const demoClass = document.getElementsByClassName('demo');
const demoTag = document.getElementsByTagName('article');
const demoQuery = document.querySelector('#demo-query');
const demoQueryAll = document.querySelectorAll('.demo-query-all');
// Change border of ID demo to purple
demoId.style.border = '1px solid purple';
// Change border of class demo to orange
for (i = 0; i < demoClass.length; i++) {
demoClass[i].style.border = '1px solid orange';
}
// Change border of tag demo to blue
for (i = 0; i < demoTag.length; i++) {
demoTag[i].style.border = '1px solid blue';
}
// Change border of ID demo-query to red
demoQuery.style.border = '1px solid red';
// Change border of class query-all to green
demoQueryAll.forEach(query => {
query.style.border = '1px solid green';
});
您的最终HTML文件将如下所示:

您可以继续处理这些模板文件,通过访问HTML元素进行其他更改。
结论
在本教程中,我们使用5种方法访问DOM中的HTML元素 - 按ID,按类,按HTML标记名称,按选择器。 您将用于获取元素或元素组的方法将取决于浏览器支持以及您将要操作的元素数量。 您现在应该有信心通过DOM访问JavaScript文档中的任何HTML元素。








