介绍
DOM通常被称为DOM树 ,由称为节点的对象树组成 。 在DOM简介中 ,我们回顾了文档对象模型(DOM),如何访问document对象并使用控制台修改其属性,以及HTML源代码和DOM之间的区别。
在本教程中,我们将回顾HTML术语,这对于使用JavaScript和DOM是必不可少的,我们将学习DOM树,什么节点,以及如何识别最常见的节点类型。 最后,我们将移出控制台并创建一个JavaScript程序来交互式地修改DOM。
HTML术语
了解HTML和JavaScript术语对于理解如何使用DOM至关重要。 我们简要回顾一下HTML术语。
首先,让我们来看看这个HTML元素。
<a href="index.html">Home</a>
在这里,我们有一个锚点元素,这是一个链接到index.html 。
-
a是标签 -
href是属性 -
index.html是属性值 -
Home是文字 。
开始和结束标记之间的所有内容都组成了整个HTML 元素 。
我们将使用前一教程中的index.html :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>
使用JavaScript访问元素的最简单方法是使用id属性。 让我们将上面的链接添加到我们的index.html文件中,其id为nav 。
...
<body>
<h1>Document Object Model</h1>
<a id="nav" href="index.html">Home</a>
</body>
...
在浏览器窗口中加载或重新加载页面,并查看DOM以确保代码已被更新。
我们将使用getElementById()方法来访问整个元素。 在控制台中键入以下内容:
document.getElementById('nav');
Output<a id="nav" href="index.html">Home</a>
我们已经使用getElementById()检索了整个元素。 现在,不是每次我们想要访问nav链接都输入对象和方法,我们可以把这个元素放到一个变量中,以便更容易地处理它。
let navLink = document.getElementById('nav');
navLink变量包含我们的锚点元素。 从这里,我们可以很容易地修改属性和值。 例如,我们可以通过改变href属性来改变链接的位置:
navLink.href = 'https://www.wikipedia.org';
我们还可以通过重新分配textContent属性来更改文本内容:
navLink.textContent = 'Navigate to Wikipedia';
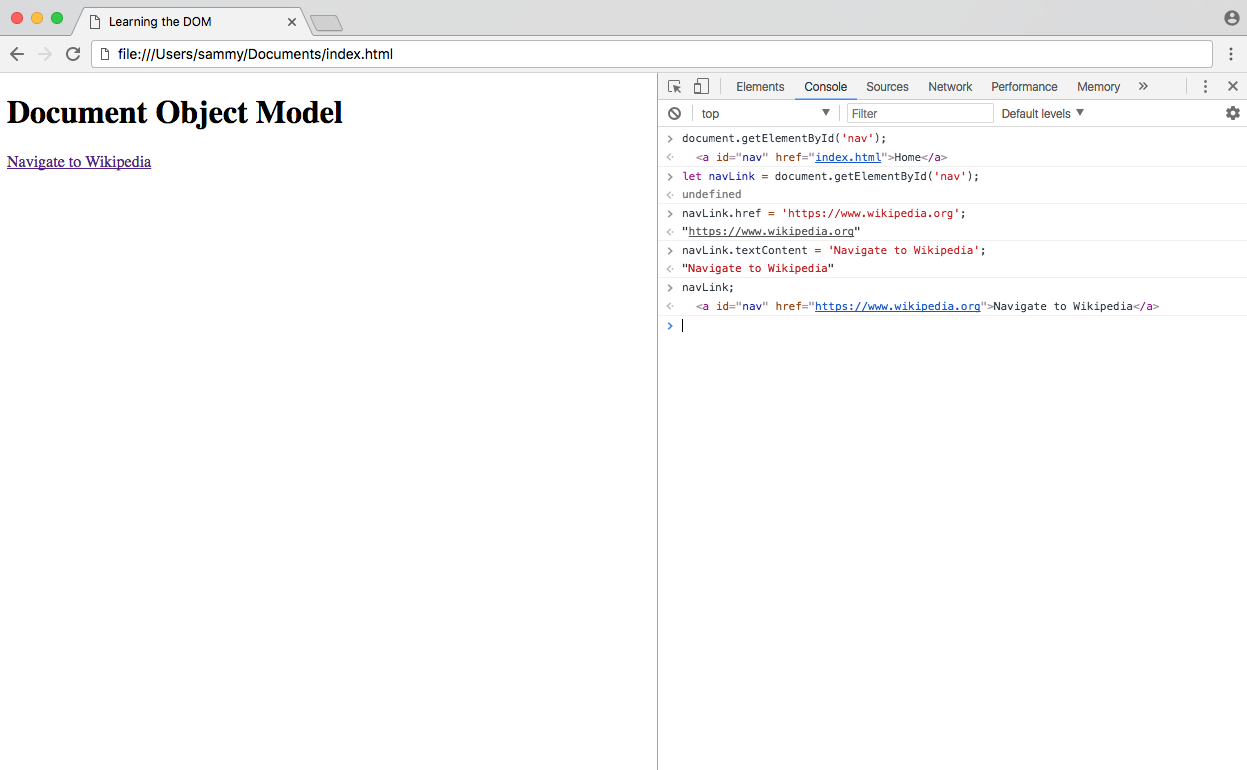
现在,当我们查看我们的元素,无论是在控制台或通过检查元素标签,我们可以看到如何更新元素。
navLink;
Output<a id="nav" href="https://www.wikipedia.org/">Navigate to Wikipedia</a>
这也反映在网站的前端。

刷新页面将恢复一切回到其原始值。
此时,您应该了解如何使用document方法访问元素,如何将元素分配给变量以及如何修改元素中的属性和值。
DOM树和节点
DOM中的所有项目都被定义为节点 。 节点有很多种类型,但最常用的有三种:
- 元素节点
- 文本节点
- 评论节点
当HTML元素是DOM中的项目时,它被称为元素节点 。 元素之外的任何单独文本是文本节点 ,HTML注释是注释节点 。 除了这三种节点类型之外, document本身是一个文档节点,它是所有其他节点的根。
DOM由嵌套节点的树形结构组成,通常被称为DOM树 。 你可能熟悉祖先的家谱,由父母,孩子和兄弟姐妹组成。 DOM中的节点也被称为父母,孩子和兄弟姐妹,取决于他们与其他节点的关系。
为了演示,创建一个nodes.html文件。 我们将添加文本,注释和元素节点。
<!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1>An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>
html元素节点是父节点。 head和body是兄弟姐妹, html孩子。 body包含三个子节点,它们都是兄弟节点 - 节点的类型不会改变它嵌套的级别。
注意:使用HTML生成的DOM时,HTML源代码的缩进将创建许多空的文本节点,这些节点在DevTools Elements选项卡中将不可见。 阅读DOM中的空格
识别节点类型
文档中的每个节点都有一个节点类型 ,可以通过nodeType属性进行访问。 Mozilla开发人员网络提供了所有节点类型常量的最新列表。 以下是本教程中使用的最常见节点类型的图表。
| 节点类型 | 值 | 例 |
|---|---|---|
ELEMENT_NODE |
1 | <body>元素 |
TEXT_NODE |
3 | 不属于元素的文本 |
COMMENT_NODE |
8 | <!-- an HTML comment --> |
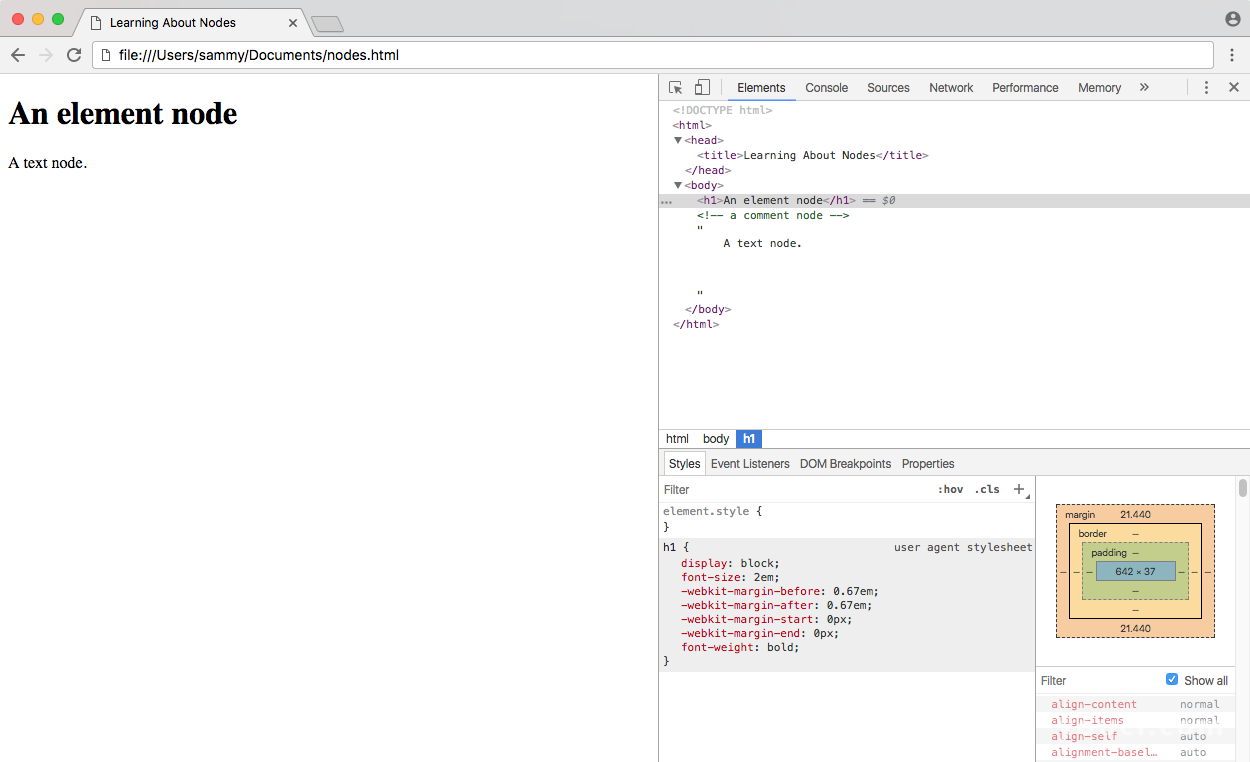
在Developer Tools的Elements选项卡中,您可能会注意到,无论何时单击并突出显示DOM中的任何行, == $0的值都将显示在其旁边。 这是通过键入$0来访问Developer Tools中当前活动元素的一种非常方便的方式。
在nodes.html的控制台中,点击body的第一个元素,它是一个h1元素。

在控制台中,使用nodeType属性获取当前选定节点的节点类型 。
$0.nodeType;
Output1
选中h1元素后,您会看到1作为输出,我们可以看到它与ELEMENT_NODE相关。 对文本和注释做相同的处理,分别输出3和8 。
当您知道如何访问元素时,您可以看到节点类型,而不会突出显示DOM中的元素。
document.body.nodeType;
Output1
除了nodeType ,还可以使用nodeValue属性获取文本或注释节点的值,使用nodeName获取元素的标记名称。
用事件修改DOM
到目前为止,我们只看到如何修改控制台中的DOM,我们已经看到这是暂时的; 每次页面刷新时,更改都将丢失。 在“ DOM介绍”教程中,我们使用控制台更新了主体的背景颜色。 我们可以结合我们在本教程中学到的知识来创建一个交互式按钮,单击这个按钮。
让我们回到我们的index.html文件,并添加一个带有id的button元素。 我们还将在新的js目录js/scripts.js添加一个新文件的链接。

JavaScript中的事件是用户采取的行动。 当用户将鼠标悬停在某个元素上,或单击某个元素或按下键盘上的特定键时,这些都是所有类型的事件。 在这种特殊情况下,我们希望我们的按钮能够监听并准备好在用户点击时执行一个操作。 我们可以通过添加一个事件监听器到我们的按钮来做到这一点。
创建scripts.js并将其保存在新的js目录中。 在文件中,我们将首先找到button元素并将其分配给一个变量。
let button = document.getElementById('changeBackground');
使用addEventListener()方法,我们将告诉按钮来监听点击,并执行一次单击的功能。
...
button.addEventListener('click', () => {
// action will go here
});
最后,在函数内部,我们将编写与上一个教程相同的代码,将背景颜色更改为fuchsia 。
...
document.body.style.backgroundColor = 'fuchsia';
这是我们的整个脚本:
let button = document.getElementById('changeBackground');
button.addEventListener('click', () => {
document.body.style.backgroundColor = 'fuchsia';
});
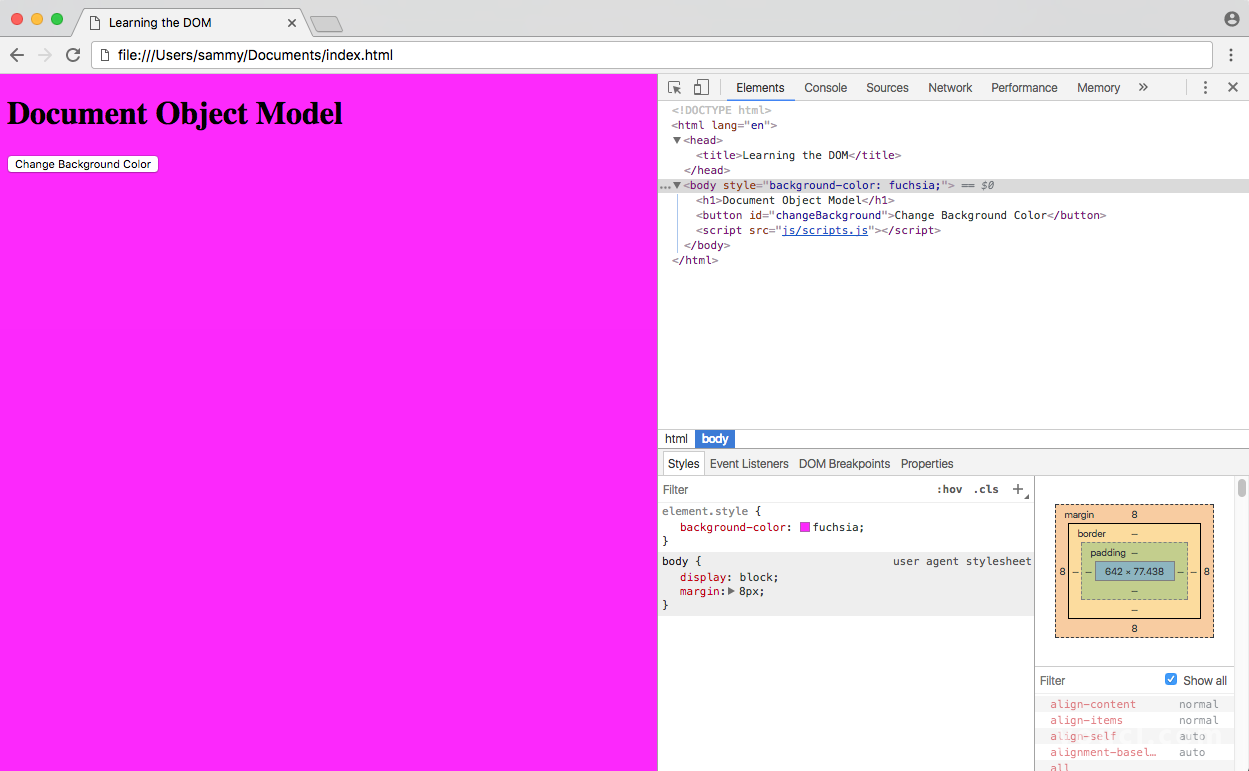
保存此文件后,请在浏览器中刷新index.html 。 点击按钮,事件将会启动。

由于JavaScript事件,页面的背景颜色已经变为紫红色。
结论
在本教程中,我们回顾了允许我们理解和修改DOM的术语。 我们了解到DOM如何构建为通常为HTML元素,文本或注释的节点树,并且我们创建了一个脚本,允许用户修改网站,而不必手动输入代码到开发者控制台中。








