介绍
本系列中的前一个教程如何访问DOM中的元素 ,介绍了如何使用document对象的内置方法通过ID,类,标记名称和查询选择器来访问HTML元素。 我们知道,DOM被构造为一个以document节点为根节点和每个其他节点(包括元素,注释和文本节点)作为各个分支的节点树 。
通常情况下,您将需要在DOM中移动,而不事先指定每个元素。 学习如何浏览DOM树并从分支转移到分支对于理解如何使用JavaScript和HTML至关重要。
在本教程中,我们将介绍如何使用父级,子级和同级属性遍历DOM(也称为步行或导航DOM)。
建立
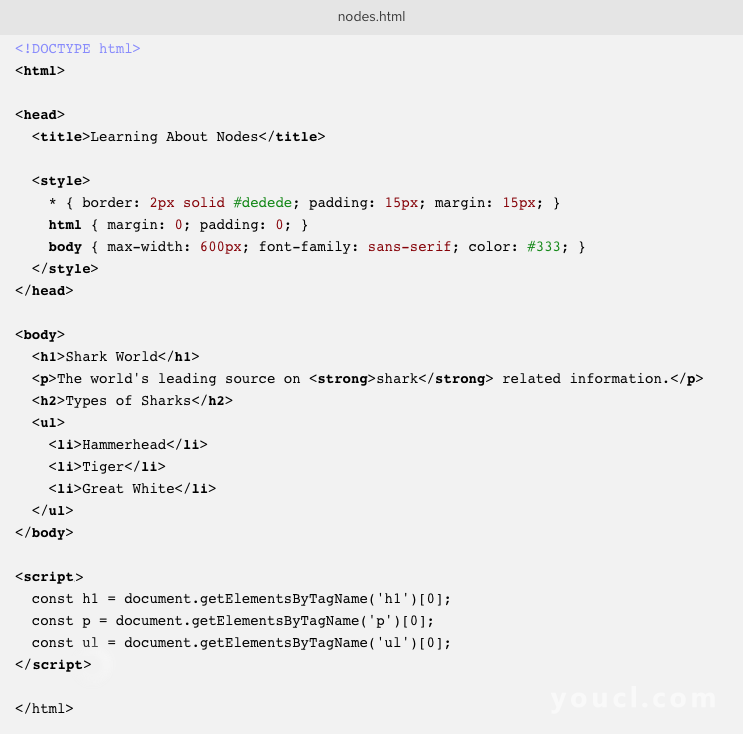
首先,我们将创建一个名为nodes.html的新文件,由以下代码组成。

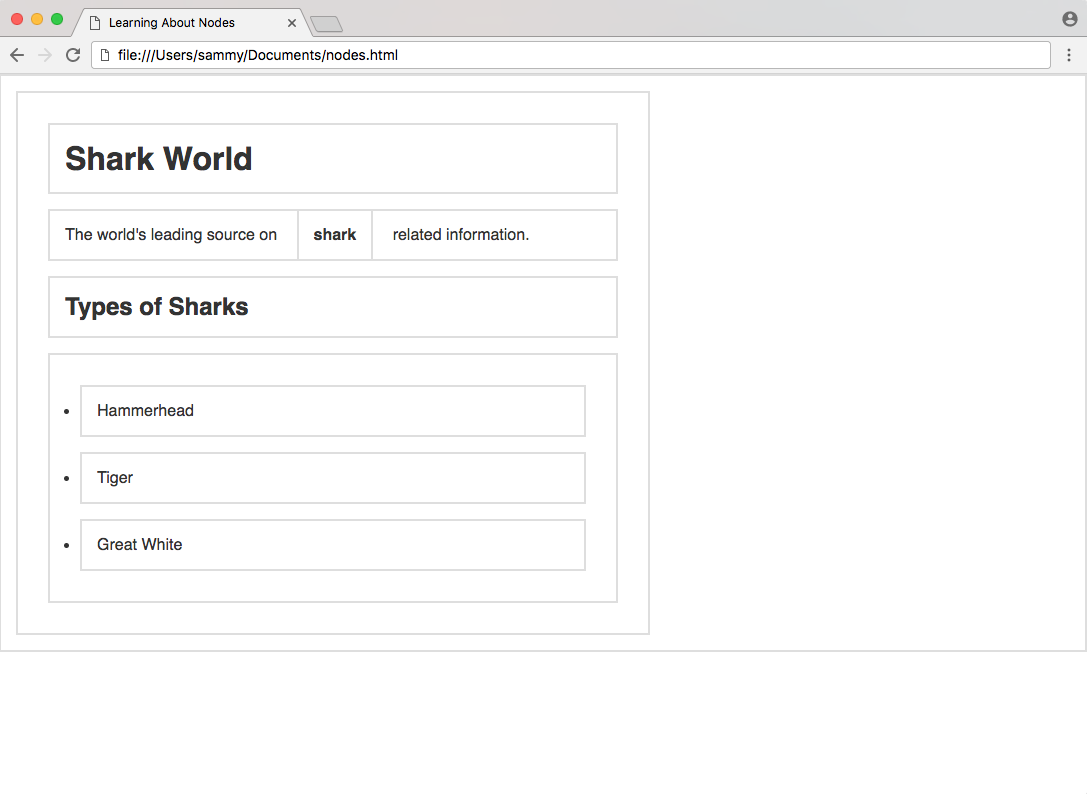
当我们在Web浏览器中加载文件时,我们将看到如下图所示的渲染。

在这个示例网站中,我们有一个HTML文档,其中包含一些元素。 一些基本的CSS已经添加到一个style标签中,使得每个元素明显可见,并且在script创建了一些变量,以便于访问一些元素。 由于每个h1 , p和ul只有一个,所以我们可以访问每个getElementsByTagName属性的第一个索引。
根节点
document对象是DOM中每个节点的根。 这个对象实际上是window对象的一个属性,它是代表浏览器中一个标签的全局顶层对象。 window对象可以访问工具栏,窗口的高度和宽度,提示和警报等信息。 该document由内部window内部的document组成。
以下是由每个文档将包含的根元素组成的图表。 即使将空白HTML文件加载到浏览器中,这三个节点也将被添加并解析到DOM中。
| 属性 | 节点 | 节点类型 |
|---|---|---|
document |
#document |
DOCUMENT_NODE |
document.documentElement |
html |
ELEMENT_NODE |
document.head |
head |
ELEMENT_NODE |
document.body |
body |
ELEMENT_NODE |
由于html , head和body元素非常常见,所以它们在document上有自己的属性。
在DevTools中打开控制台 ,通过提交并查看输出来测试这四个属性中的每一个。 您还可以测试h1 , p和ul ,这些将会返回由于我们在script标记中添加的变量而引起的元素。
父节点
DOM中的节点根据它们与其他节点的关系被称为父母,孩子和兄弟姐妹。 任何节点的父节点是其上一级的节点,或者更接近DOM层次结构中的document 。 有两个属性可以获取parent - parentNode和parentElement 。
| 属性 | 获取 |
|---|---|
parentNode |
父节点 |
parentElement |
父元素节点 |
在我们的nodes.html例子中:
-
html是head,body和script的父母。 -
body是h1,h2,p和ul的父亲,但不是li,因为li是body两个层次。
我们可以用parentNode属性来测试p元素的父类是什么。 这个p变量来自我们自定义的document.getElementsByTagName('p')[0]声明。
p.parentNode;
Output► <body>...</body>
p的父母是body ,但是我们怎样才能得到祖父母,这是两个层次? 我们可以通过链接属性来做到这一点。
p.parentNode.parentNode;
Output► <html>...</html>
使用parentNode两次,我们检索了p的祖父母。
有一些属性可以检索节点的父节点,但是它们之间只有一个很小的差别,如下面的代码片段所示。
// Assign html object to html variable
const html = document.documentElement;
console.log(html.parentNode); // > #document
console.log(html.parentElement); // > null
几乎任何节点的父节点都是元素节点,因为文本和注释不能是其他节点的父节点。 但是, html的父项是一个文档节点,所以parentElement返回null 。 一般来说,遍历DOM时parentNode更为常用。
儿童节点
节点的子节点是它下面的一个节点。 超过一层嵌套的任何节点通常被称为后代。
| 属性 | 获取 |
|---|---|
childNodes |
孩子节点 |
firstChild |
第一个孩子节点 |
lastChild |
最后一个子节点 |
children |
元素孩子节点 |
firstElementChild |
第一个子元素节点 |
lastElementChild |
最后一个子元素节点 |
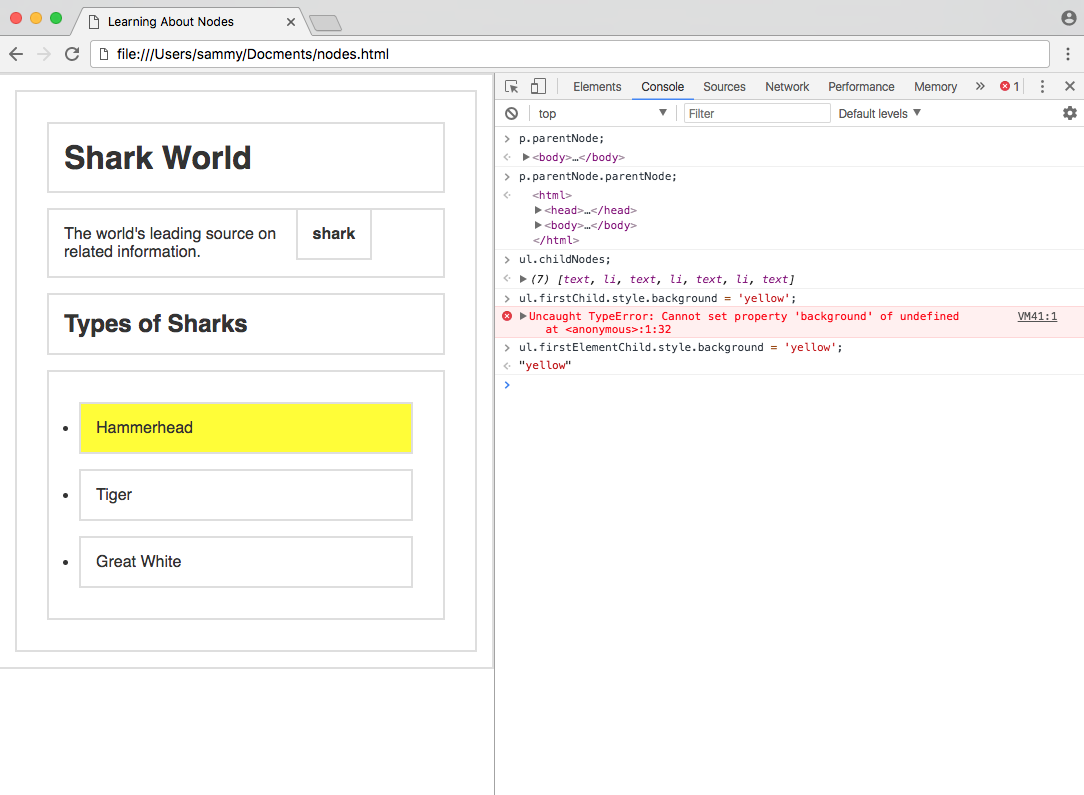
childNodes属性将返回节点的每个子节点的实时列表。 你可能会期望ul元素得到三个li元素。 让我们测试它检索什么。
ul.childNodes;
Output► (7) [text, li, text, li, text, li, text]
除了三个元素之外,它还有四个文本节点。 这是因为我们编写了我们自己的HTML(它不是由JavaScript生成的),并且元素之间的缩进在DOM中作为文本节点计数。 这不直观,因为DevTools的Elements选项卡会去掉空白节点。
如果我们尝试使用firstChild属性更改第一个子节点的背景颜色,则会失败,因为第一个节点是文本。
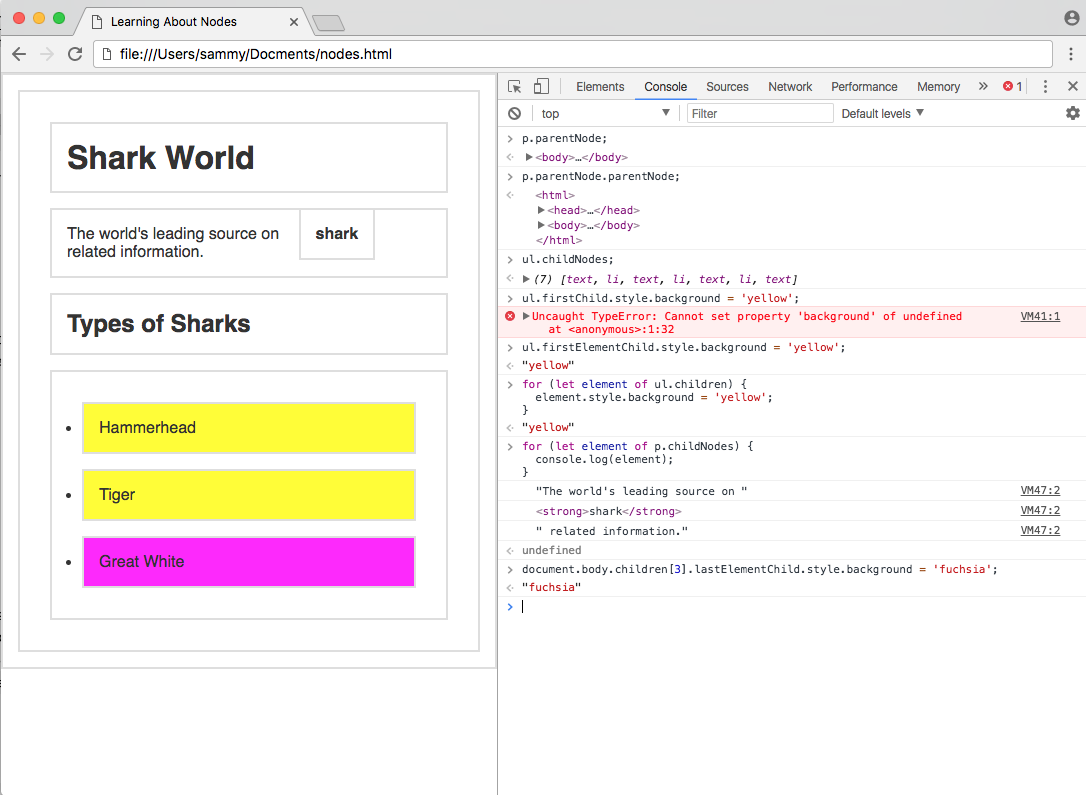
ul.firstChild.style.background = 'yellow';
OutputUncaught TypeError: Cannot set property 'background' of undefined
在这些类型的情况下, children , firstElementChild和lastElementChild属性只能检索元素节点。 ul.children只会返回三个li元素。
使用firstElementChild ,我们可以改变ul第一个li的背景颜色。
ul.firstElementChild.style.background = 'yellow';
当您运行上面的代码时,您的网页将被更新以修改背景颜色。

在进行基本的DOM操作(如本例中)时,特定于元素的属性非常有用。 在JavaScript生成的Web应用程序中,选择所有节点的属性更有可能被使用,因为在这种情况下不会存在空格换行和缩进。
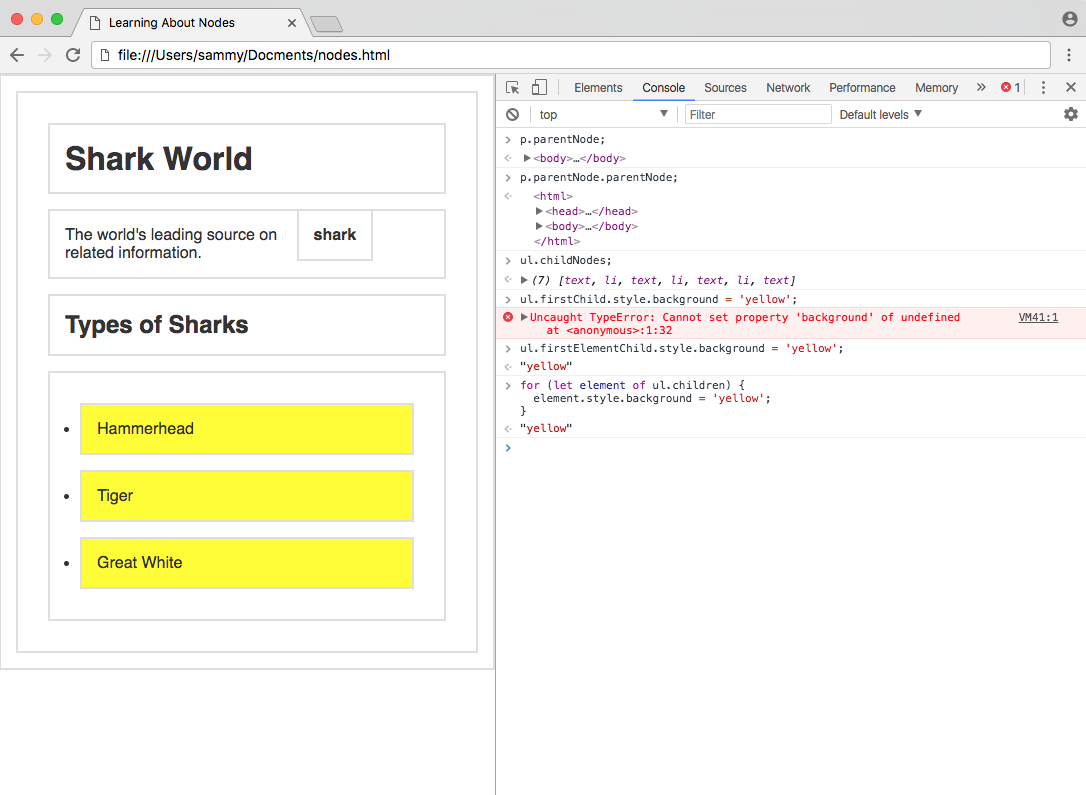
A 循环可以用来遍历所有的children元素。
for (let element of ul.children) {
element.style.background = 'yellow';
}
现在,每个子元素都会有一个黄色背景。

由于我们的p元素里面有文本和元素,所以childNodes属性对于访问这些信息是有帮助的。
for (let element of p.childNodes) {
console.log(element);
}
Output"The world's leading source on "
<strong>shark</strong>
" related information."
childNodes和children childNodes不返回包含所有数组属性和方法的数组 ,但它们的出现和行为与JavaScript数组类似。 您可以通过索引号访问节点,或查找其length属性。
document.body.children[3].lastElementChild.style.background = 'fuchsia';
上面的代码将找到body的第四个子元素( ul )的最后一个元素child( li )并应用样式。

使用父级和子级属性,您可以检索DOM中的任何节点。
兄弟节点
节点的兄弟节点是DOM中同一树级上的任何节点。 兄弟不必是相同类型的节点 - 文本,元素和注释节点都可以是兄弟节点。
| 属性 | 获取 |
|---|---|
previousSibling |
上一个兄弟节点 |
nextSibling |
下一个兄弟节点 |
previousElementSibling |
上一个兄弟元素节点 |
nextElementSibling |
下一个兄弟元素节点 |
兄弟属性与子节点的工作方式相同,因为有一组属性来遍历所有节点,而一组属性仅用于元素节点。 previousSibling和nextSibling将获取紧接在指定节点之前或之后的下一个节点,而previousElementSibling和nextElementSibling将仅获取元素节点。
在我们的nodes.html例子中,我们选择ul的中间元素。
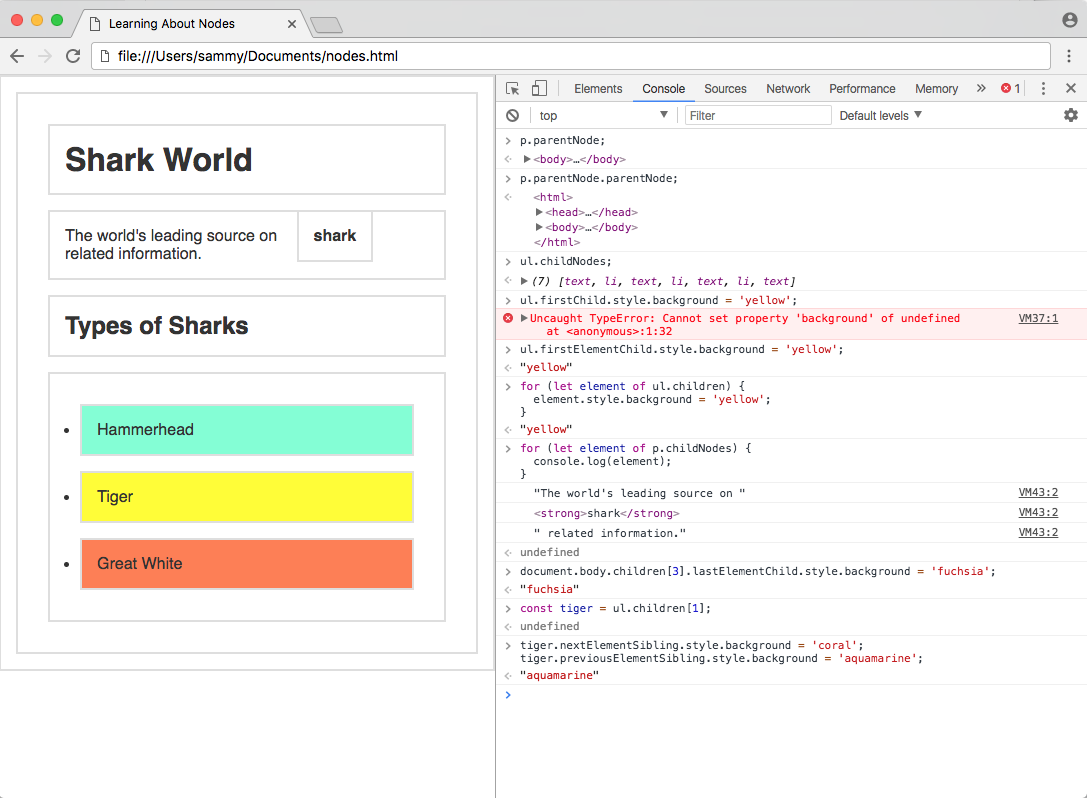
const tiger = ul.children[1];
由于我们从零开始创建了DOM,而不是JavaScript web应用程序,所以我们需要使用元素同级属性来访问上一个和下一个元素节点,因为DOM中有空白区域。
tiger.nextElementSibling.style.background = 'coral';
tiger.previousElementSibling.style.background = 'aquamarine';
运行这个代码应该已经应用coral到Hammerhead和aquamarine背景Great White的背景。

同级属性可以链接在一起,就像父级和节点属性一样。
结论
在本教程中,我们介绍了如何访问每个HTML文档的根节点,以及如何通过父,子和同级属性来遍历DOM树。








