介绍
文档对象模型 (通常称为DOM )是使网站互动的重要组成部分。 它是一个接口,允许编程语言操纵网站的内容,结构和风格。 JavaScript是在互联网浏览器中连接到DOM的客户端脚本语言。
几乎任何时候,一个网站执行一个动作,例如在图像幻灯片之间旋转,当用户尝试提交不完整的表单时显示错误,或切换导航菜单,这是JavaScript访问和操作DOM的结果。 在本文中,我们将学习DOM是什么,如何使用document对象以及HTML源代码和DOM之间的区别。
注意:虽然DOM是语言不可知的,或者创建为独立于特定的编程语言,但在整个资源中,我们将重点介绍JavaScript的HTML DOM实现。
先决条件
为了有效地理解DOM及其与Web工作的关系,必须具备HTML和CSS的现有知识。 熟悉基本的JavaScript语法和代码结构也是有益的。
什么是DOM?
在最基本的层面上,一个网站由一个HTML文档组成。 您用来浏览网站的浏览器是一个解释HTML和CSS并将样式,内容和结构呈现在您看到的页面中的程序。
除了解析HTML和CSS的样式和结构之外,浏览器还创建了称为文档对象模型的文档表示。 这种模式允许JavaScript访问网站文档的文本内容和元素作为对象 。
JavaScript是一种交互式语言,通过这样做更容易理解新的概念。 我们来创建一个非常基本的网站。 创建一个index.html文件并将其保存在一个新的项目目录中。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>
这个代码是一个新的网站框架的熟悉的HTML源代码。 它包含网站文档的绝对最重要的方面 - 一个文档类型和一个head和body嵌套的html标签。
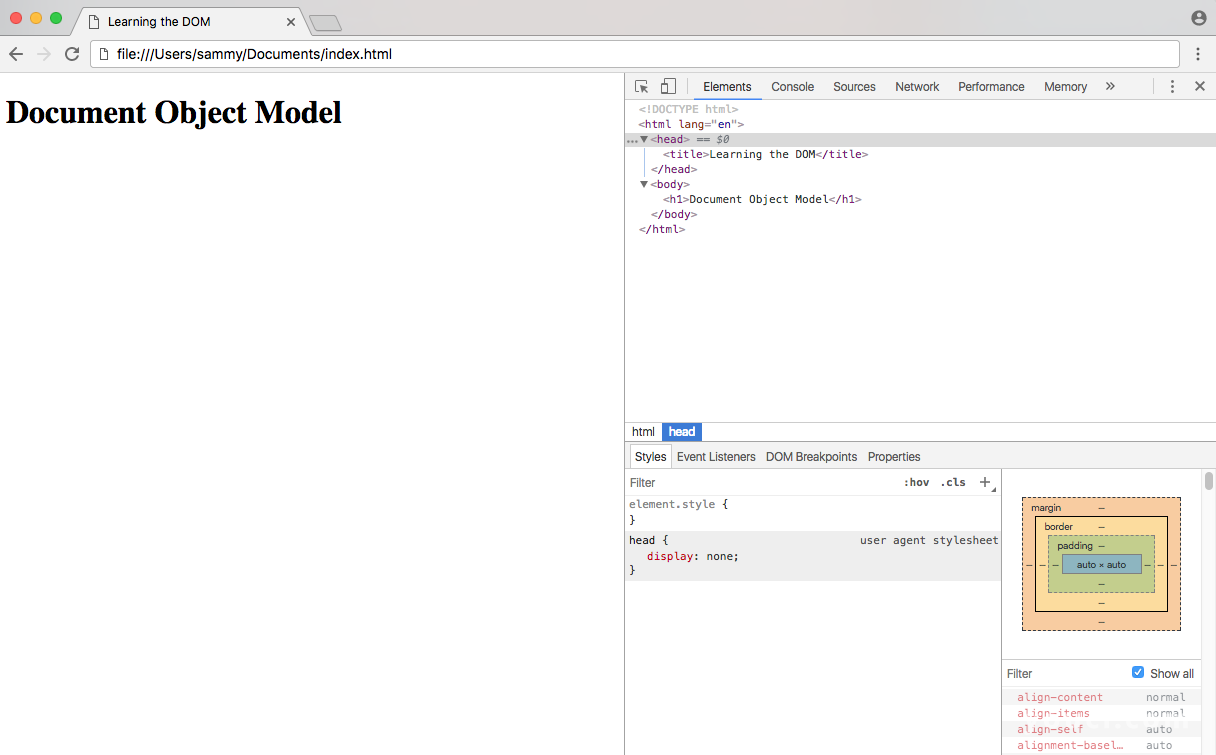
就我们的目的而言,我们将使用Chrome浏览器,但是您可以从其他现代浏览器获得类似的输出。 在Chrome中,打开index.html 。 你会看到一个普通的网站,标题是“文档对象模型”。 右键单击页面上的任意位置,然后选择“检查”。 这将打开开发者工具。
在“ 元素”选项卡下,您将看到DOM。

在这种情况下,当展开时,它看起来与我们刚才写的HTML源代码完全相同 - 一个文档类型,以及我们添加的其他几个HTML标签。 将鼠标悬停在每个元素上会突出显示呈现网站中的相应元素。 HTML元素左侧的小箭头允许您切换嵌套元素的视图。
文档对象
document对象是一个内置的对象,它具有许多可用于访问和修改网站的属性和方法 。 为了理解如何使用DOM,您必须了解对象如何在JavaScript中工作。 如果您对对象的概念不熟悉,请查看JavaScript中的对象。
在index.html上的开发人员工具中,移至“ 控制台”选项卡。 在控制台中键入document ,然后按ENTER 。 您会看到输出内容与“ 元素”选项卡中显示的内容相同。
document;
Output#document
<!DOCTYPE html>
<html lang="en">
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>
直接在控制台中输入document和其他工作不是在调试之外通常会做的事情,但它有助于确切地说明document对象是什么以及如何修改它,如下所示。
DOM和HTML源代码有什么区别?
目前,在这个例子中,似乎HTML源代码和DOM是完全一样的东西。 浏览器生成的DOM将有两种不同于HTML源代码的情况:
- DOM由客户端JavaScript修改
- 浏览器自动修复源代码中的错误
让我们演示如何通过客户端JavaScript修改DOM。 在控制台中键入以下内容:
document.body;
控制台将回应这个输出:
Output<body>
<h1>Document Object Model</h1>
</body>
document是一个对象, body是我们用点符号访问的那个对象的一个属性。 将document.body提交给控制台输出body元素及其内部的所有内容。
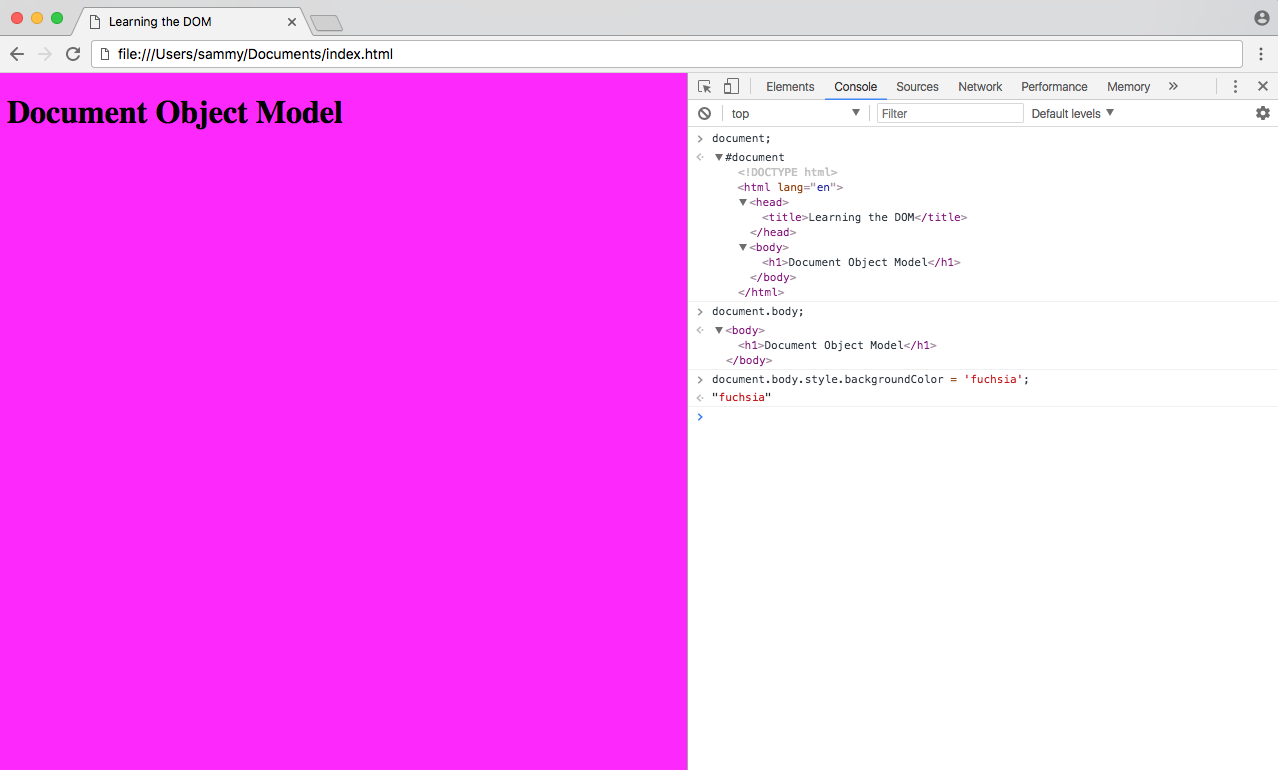
在控制台中,我们可以改变本网站上body对象的一些活动属性。 我们将编辑style属性,将背景颜色更改为fuchsia 。 输入到控制台中:
document.body.style.backgroundColor = 'fuchsia';
输入并提交上面的代码后,您会看到网站的实时更新,因为背景颜色会发生变化。

切换到元素选项卡,或再次输入document.body到控制台,你会看到DOM已经改变。
Output<body style="background-color: fuchsia;">
<h1>Document Object Model</h1>
</body>
注意:为了更改background-color CSS属性,我们必须在JavaScript中输入backgroundColor 。 任何带有连字符的CSS属性都将用JavaScript编写在camelCase中。
我们键入的JavaScript代码,将fuchsia分配给body的背景颜色,现在是DOM的一部分。
但是,右键单击页面并选择“查看页面源”。 您会注意到,网站的来源不包含我们通过JavaScript添加的新样式属性。 网站的来源不会改变,也不会受到客户端JavaScript的影响。 如果刷新页面,我们在控制台中添加的新代码将消失。
DOM源可能与HTML源代码不同的另一个实例是源代码中存在错误的情况。 一个常见的例子就是table标签 - 一个tbody标签在table是必需的,但是开发者往往不能将其包含在HTML中。 浏览器将自动更正错误并添加tbody ,修改DOM。 DOM还将修复尚未关闭的标签。
结论
在本教程中,我们定义了DOM,访问了document对象,使用JavaScript和控制台更新了document对象的属性,并且讨论了HTML源代码和DOM之间的区别。
有关DOM的更多深入信息,请查看Mozilla开发者网络上的文档对象模型(DOM)页面。
在下一篇教程中,我们将回顾重要的HTML术语,了解DOM树,发现哪些节点,了解最常见的节点类型,并开始使用JavaScript创建交互式脚本。








